Bonjour,
Tout d'abord, bravo pour votre site, très utile pour les (semi)-débutants comme moi en développement web.
Je me présente : Rusty, dans la vingtaine en région parisienne. Je suis en train développer un site web pour héberger et mettre à disposition des podcasts audio que je fais moi-même.
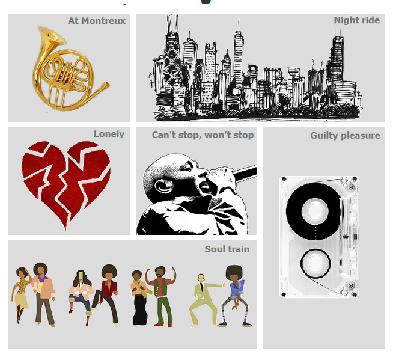
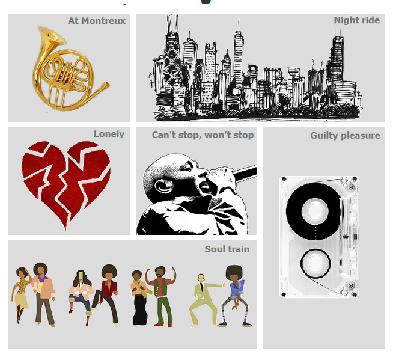
Je suis donc en plein développement de mon site et je bloque depuis plusieurs jours sur un tableau d'images qui représente la liste des podcasts proposés. Le rendu que je souhaite avoir sur tous les écrans est le suivant :

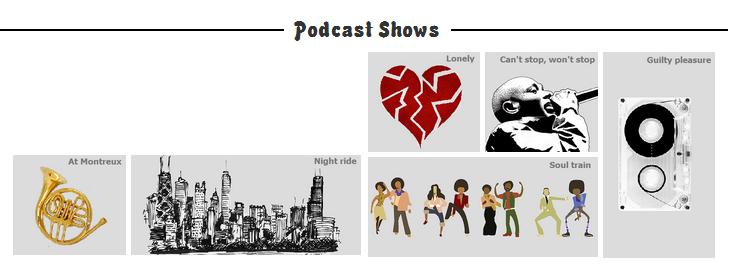
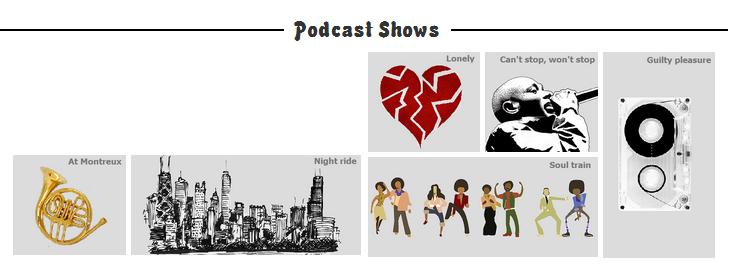
J'ai en parti réussi grâce à Bootstrap. Malheureusement, ca s'affiche correctement sur un écran 15 pouces mais sur un écran de grande taille, ca s'affiche comme suit :

La ligne supérieure tombe à coté des 2 lignes inférieures.
En fait, je bloque à cause des images qui prennent 2 cases et des espaces que je veux insérer entre les images (10px) !
Mon code HTML est le suivant (les dimensions indiquées sont celles des images+marges) :
Mon code CSS est le suivant :
Qu'en pensez-vous ? Où est-ce que cela ca bloque pour un affichage correct sur grand écran ?
Merci de votre aide !
Tout d'abord, bravo pour votre site, très utile pour les (semi)-débutants comme moi en développement web.
Je me présente : Rusty, dans la vingtaine en région parisienne. Je suis en train développer un site web pour héberger et mettre à disposition des podcasts audio que je fais moi-même.
Je suis donc en plein développement de mon site et je bloque depuis plusieurs jours sur un tableau d'images qui représente la liste des podcasts proposés. Le rendu que je souhaite avoir sur tous les écrans est le suivant :

J'ai en parti réussi grâce à Bootstrap. Malheureusement, ca s'affiche correctement sur un écran 15 pouces mais sur un écran de grande taille, ca s'affiche comme suit :

La ligne supérieure tombe à coté des 2 lignes inférieures.
En fait, je bloque à cause des images qui prennent 2 cases et des espaces que je veux insérer entre les images (10px) !
Mon code HTML est le suivant (les dimensions indiquées sont celles des images+marges) :
<div class="parent">
<div class="row child" style="width:705px;height:200px;margin:0;">
<div class="col-sm-4" style="width:225px;padding-left:0px;">
<p><img src="ATMONTREUX_JPG"></img></p> <!---IMAGE ATMONTREUX-->
</div>
<div class="col-sm-4" style="width:460px;padding-left:10px;">
<p><img src="NIGHTRIDE_JPG"></p> <!---IMAGE NIGHTRIDE-->
</div>
</div><!---ROW : 1ere ligne-->
<div class="row child" style="width:705px;margin:0;">
<div class="col-sm-8">
<div class="row">
<div class="col-sm-6" style="width:225px;height:200px;padding-left:0px;padding-top:5px;">
<p><img src="LONELY_JPG"></p><!---IMAGE LONELY-->
</div>
<div class="col-sm-6" style="width:245px;height:200px;padding-left:10px;padding-top:5px;">
<p><img src="CANTSTOPWONTSTOP_JPG"></p><!---IMAGE CANTSTOP-->
</div>
</div>
<div class="row">
<div class="col-sm-12" style="width:460px;height:210px;padding-top:15px;padding-left:0px;">
<p><img src="SOULTRAIN"></p><!---IMAGE SOULTRAIN-->
</div>
</div>
</div>
<div class="col-sm-4" style="width:225px;height:400px;padding-left:0px;padding-top:5px;">
<p><img src="GUILTYPLEASURE_JPG" ></p><!---IMAGE GUILTY PLEASURE-->
</div>
</div><!--ROW : 2e et 3e lignes -->
</div> <!--Parent-->Mon code CSS est le suivant :
.child {
display: inline-block;
}
.parent {
text-align: center;
}Qu'en pensez-vous ? Où est-ce que cela ca bloque pour un affichage correct sur grand écran ?
Merci de votre aide !