Bonjour,
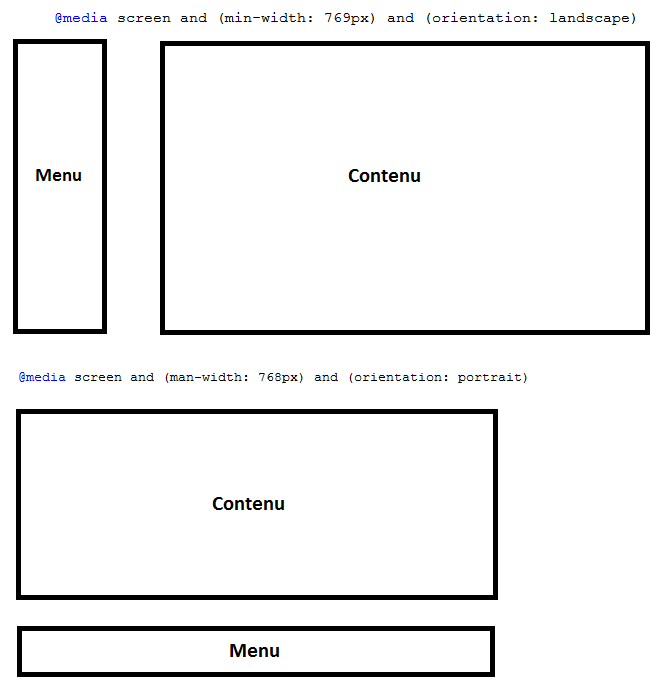
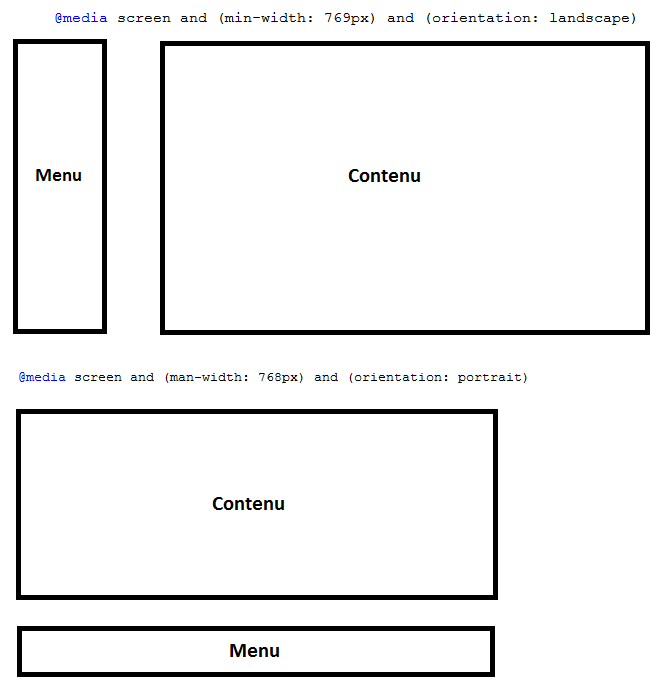
je veux utiliser une page de mon site qui est déjà responsive dans un iframe, cette page a un menu vertical (width=86px) quand l’écran est de largeur supérieur a 768px et en mode landscape, sinon le menu est affiché en bas de la page (largeur= 100%) quand l’écran est inférieur a 768px et en mode portrait.
le problème, dans l'iframe, le menu est toujours en vertical, comme si l'iframe prend toujours la page appelé en mode landscape!
pouvez vous m'aider svp?

je veux utiliser une page de mon site qui est déjà responsive dans un iframe, cette page a un menu vertical (width=86px) quand l’écran est de largeur supérieur a 768px et en mode landscape, sinon le menu est affiché en bas de la page (largeur= 100%) quand l’écran est inférieur a 768px et en mode portrait.
le problème, dans l'iframe, le menu est toujours en vertical, comme si l'iframe prend toujours la page appelé en mode landscape!
pouvez vous m'aider svp?