Hello,
j'ai 4 div qui correspondent à 4 phases dans un projet. J'aimerais, au début et à la fin de chaque phase qu'un "jalon" (une image en forme de losange) soit placée.
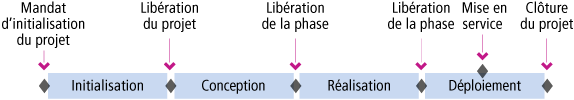
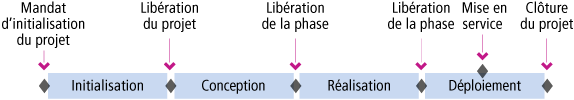
Pour simplifier l'explication, j'aimerais transformer cette image avec les 4 phases en div et les jalons en image:

Pour l'instant mes 4 div sont créés avec bootstrap:
Et mon image se balade
Est-ce que quelqu'un aurait une idée pour créer ces jalons ?
Merci d'avance,
ponsfrilus
Modifié par ponsfrilus (07 May 2015 - 15:19)
j'ai 4 div qui correspondent à 4 phases dans un projet. J'aimerais, au début et à la fin de chaque phase qu'un "jalon" (une image en forme de losange) soit placée.
Pour simplifier l'explication, j'aimerais transformer cette image avec les 4 phases en div et les jalons en image:

Pour l'instant mes 4 div sont créés avec bootstrap:
<div class="row">
<div class="col-md-3 text-center">INITIALISATION</div>
<div class="col-md-3 text-center">CONCEPTION</div>
<div class="col-md-3 text-center">REALISATION</div>
<div class="col-md-3 text-center">DEPLOIEMENT</div>
</div>
Et mon image se balade
<img class="jalon" src="losange.png" />Est-ce que quelqu'un aurait une idée pour créer ces jalons ?
Merci d'avance,
ponsfrilus
Modifié par ponsfrilus (07 May 2015 - 15:19)
 salut ami bleu!
salut ami bleu!  .
.

