Hello,
J'ai un petit souci qui me gène depuis longtemps et que je n'ai jamais su résoudre.
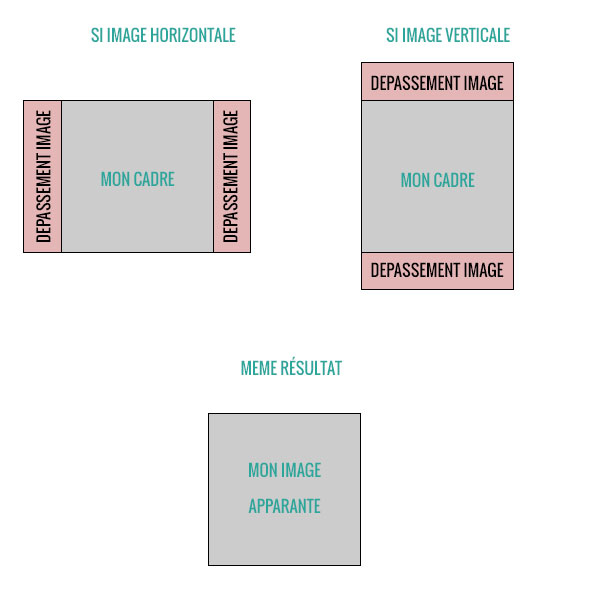
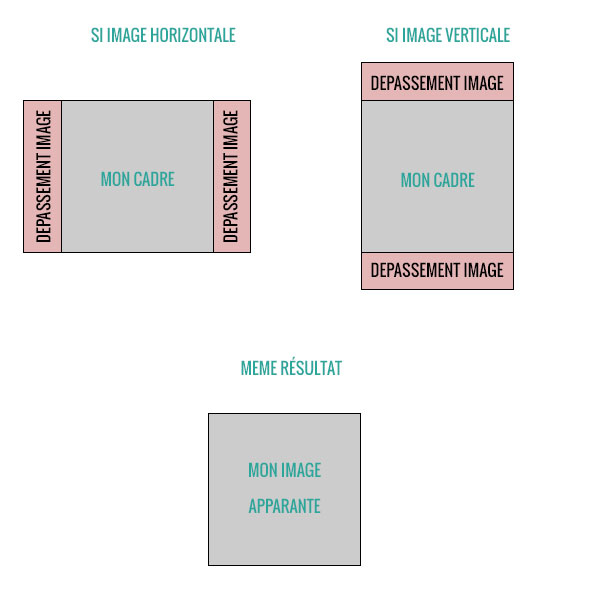
Dans le cas d'un site administrable et responsive, il arrive que je me retrouve avec des photos produits horizontales, d'autres verticales. Et il faut harmoniser l'affichage de tout ça.
Donc j'aimerais faire un css responsive avec un carré avec un hauteur FIXE, si l'image est horizontale, elle se met en
Si elle est verticale, elle se mettrait en
Le tout bien sur avec un overflow: hidden pour cacher ce qui sort du cadre.
Quelqu'un as-t'il déjà fait ça? si oui comment ?
Je suis preneur ça m'éviterais de devoir générer chaque taille de photos avec des crops qui coupent les images en PHP....
PS : Je vous mets une image pour être plus compréhensible !
merci
J'ai un petit souci qui me gène depuis longtemps et que je n'ai jamais su résoudre.
Dans le cas d'un site administrable et responsive, il arrive que je me retrouve avec des photos produits horizontales, d'autres verticales. Et il faut harmoniser l'affichage de tout ça.
Donc j'aimerais faire un css responsive avec un carré avec un hauteur FIXE, si l'image est horizontale, elle se met en
height: 100%, width:autoSi elle est verticale, elle se mettrait en
width: 100%, Height:autoLe tout bien sur avec un overflow: hidden pour cacher ce qui sort du cadre.
Quelqu'un as-t'il déjà fait ça? si oui comment ?
Je suis preneur ça m'éviterais de devoir générer chaque taille de photos avec des crops qui coupent les images en PHP....
PS : Je vous mets une image pour être plus compréhensible !
merci