bonjour,
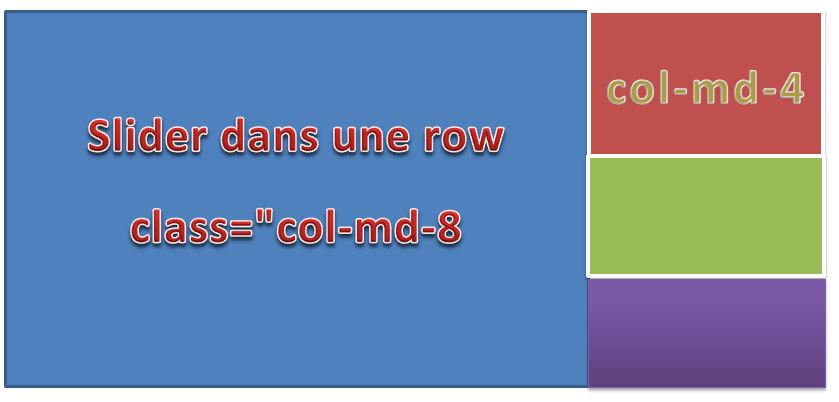
je souhaiterai mettre un slider a gauche dans une row sur 70 % de la taille de l'ecran et 3 images sur la droite sur les 30% restant. comme indiqué dans se plan

Pour le slider a gauche qui est dans une row c'est ok
Par contre pour les 3 images à droite je n'arrive pas a leur dire de se mettre a la taille de l'ecran dans les 30 % restant dans la row les une en dessous des autres, pour l'instant elles dépassent l'ecran en bas et l'ascenseur apparait . il faudrait leur dire de prendre une taille en hauteur de 33 % de l'affichage ecran tout en collant a la droite de l'ecran
merci pour votre aide, je n'arrive pas a touver
je souhaiterai mettre un slider a gauche dans une row sur 70 % de la taille de l'ecran et 3 images sur la droite sur les 30% restant. comme indiqué dans se plan
Pour le slider a gauche qui est dans une row c'est ok
<div class="row">
<div class="col-md-8 hauteur">.hauteur{
height: 100%;
}Par contre pour les 3 images à droite je n'arrive pas a leur dire de se mettre a la taille de l'ecran dans les 30 % restant dans la row les une en dessous des autres, pour l'instant elles dépassent l'ecran en bas et l'ascenseur apparait . il faudrait leur dire de prendre une taille en hauteur de 33 % de l'affichage ecran tout en collant a la droite de l'ecran
<div class="col-md-4 " >
<img class="img-responsive" style=" margin-left: -15px; margin-right: +15px; margin-top: +10px;float:left;" src="bus.JPG" alt="First slide">
<img class="img-responsive" style=" margin-left: -15px; margin-right: -15px; margin-top: +10px;float:left;" src="bus.JPG" alt="First slide">
<img class="img-responsive" style=" margin-left: -15px; margin-right: -15px; margin-top: +10px;float:left;" src="bus.JPG" alt="First slide">
</div>merci pour votre aide, je n'arrive pas a touver