Bonjour à tous 
Je galère sur un truc qui passe pas trop sur tablette galaxy tab 4, mais ok sous chrome et FF et j'ai une autre question
Voici l'url :http://vaurel.free.fr/shoes/index.html
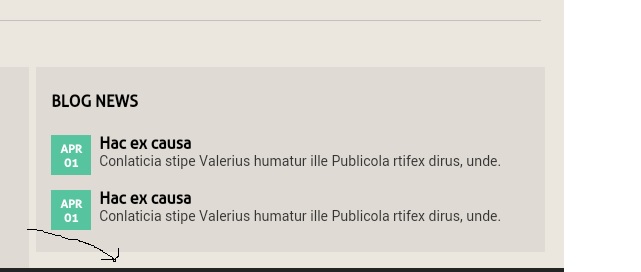
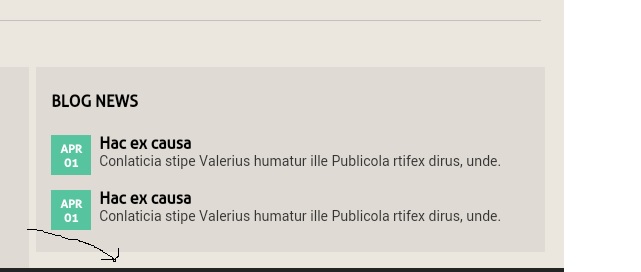
C'est la partie "blog news" en bas
En fait sur tablette, ça me met un blanc en dessous de l'encadré gris de "blog news" et je ne sais pas comment le résoudre..
Voici l'image, sur ma tablette :
De plus, on me dit qu'il faut que j'utilise le css pour faire mes carrés pour le " APR 01" et d'un autre on me dit d'utiliser le <img src... />
Si vous avez une idée sur ces 2 problèmes, je suis preneur !
Merci
Modifié par oceane751 (08 Apr 2015 - 18:17)

Je galère sur un truc qui passe pas trop sur tablette galaxy tab 4, mais ok sous chrome et FF et j'ai une autre question
Voici l'url :http://vaurel.free.fr/shoes/index.html
C'est la partie "blog news" en bas
En fait sur tablette, ça me met un blanc en dessous de l'encadré gris de "blog news" et je ne sais pas comment le résoudre..
Voici l'image, sur ma tablette :

De plus, on me dit qu'il faut que j'utilise le css pour faire mes carrés pour le " APR 01" et d'un autre on me dit d'utiliser le <img src... />
Si vous avez une idée sur ces 2 problèmes, je suis preneur !
Merci

Modifié par oceane751 (08 Apr 2015 - 18:17)
