Bonjour à tous,
je viens de réaliser un site internet pour un client avec un module responsive intégré à un wordpress.
Je débute dans le web responsive et les media queries.
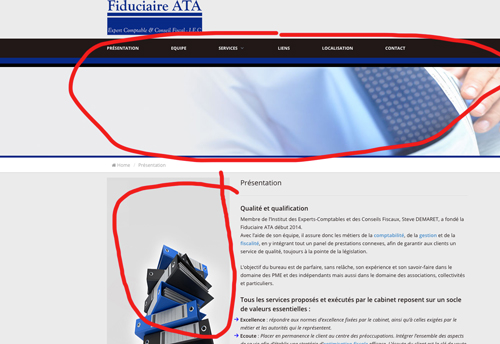
En fait le site fonctionne bien sur tablette et sur écran d'ordinateur, mais dès qu'on est sur un smartphone, le logo et les images du header et container ne s'adapte pas.
Je ne sais pas ce que je dois modifier dans les css pour que ça fonctionne et s'adapte correctement.
Voici l'adresse du site : http://www.ata-fiduciaire.eu/web/
J'ai essayer d'insérer dans le code de css-responsive ceci :
@media screen and (min-width: 200px) and (max-width: 640px) {
.pagehead {
display:block;
clear:both;
}
}
Mais je ne vois pas de changement. Si quelqu'un pouvait m'aider.
Merci
je viens de réaliser un site internet pour un client avec un module responsive intégré à un wordpress.
Je débute dans le web responsive et les media queries.
En fait le site fonctionne bien sur tablette et sur écran d'ordinateur, mais dès qu'on est sur un smartphone, le logo et les images du header et container ne s'adapte pas.
Je ne sais pas ce que je dois modifier dans les css pour que ça fonctionne et s'adapte correctement.
Voici l'adresse du site : http://www.ata-fiduciaire.eu/web/
J'ai essayer d'insérer dans le code de css-responsive ceci :
@media screen and (min-width: 200px) and (max-width: 640px) {
.pagehead {
display:block;
clear:both;
}
}
Mais je ne vois pas de changement. Si quelqu'un pouvait m'aider.
Merci