Bonjour à tous!
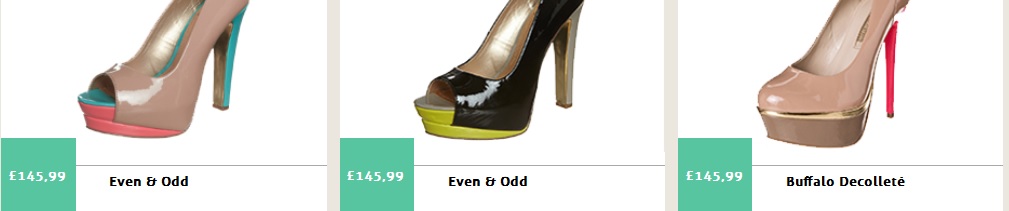
En col-lg j'ai ça :

Mais en col-md ça se complique, normalement le col-md ne pose pas de problème, c'est pour ça que ne comprends pas :
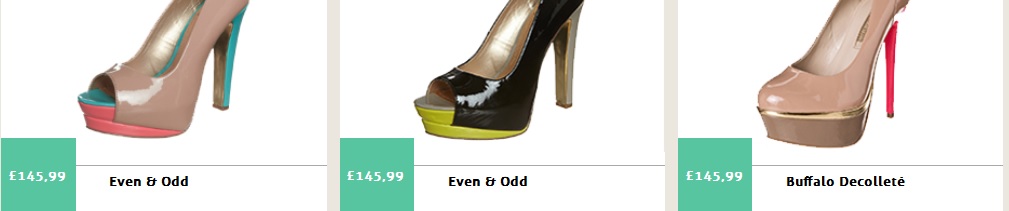
voici le col-md :

L'url si ça peut vous aider : http://vaurel.free.fr/shoes/index.html#
J'ai par exemple pour la première chaussure, cette class làl :
Merci beaucoup pour vois réponses
Modifié par oceane751 (28 Feb 2015 - 05:49)
En col-lg j'ai ça :

Mais en col-md ça se complique, normalement le col-md ne pose pas de problème, c'est pour ça que ne comprends pas :
voici le col-md :

L'url si ça peut vous aider : http://vaurel.free.fr/shoes/index.html#
J'ai par exemple pour la première chaussure, cette class làl :
.chaussure1 {
background: transparent url(../images/chaussure1.png) no-repeat top center ;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: 100%;
position:relative;
display: table-cell;
vertical-align: middle;
}Merci beaucoup pour vois réponses

Modifié par oceane751 (28 Feb 2015 - 05:49)