Bonjour à tous!
Bon là j'en peux plus, j'ai plus de yeux
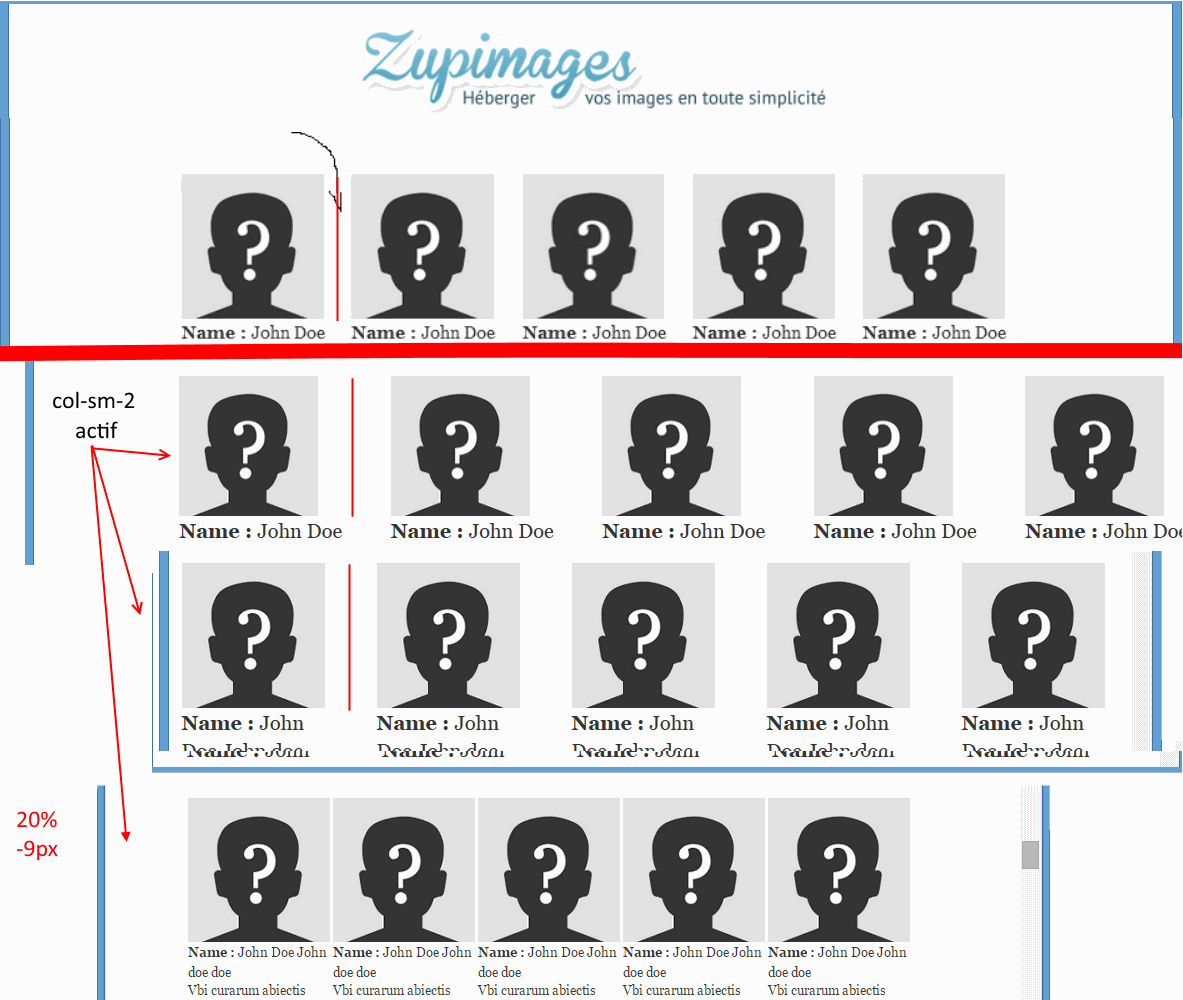
J'ai deux problèmes en col-sm
En fait, pour les class read et profil, j'ai l'impression qu'il y a des marges ou des padding de mis
Aux lignes (de mon css, boot3.css), 291 (pour la class read), et 307 (pour la class profil), j'ai l'impression qu'on me met automatiquement des marges...
Je voudrais les décaller pour qu'elles soient bien alignées avec le caroussel
Voici mon url, vous allez voir (en col-sm) : http://vaurel.free.fr/bootstrap/test3.html
C'est plus flagrant avec les class profil
Il y a de l'espace entre elles ce qui fait que je ne peux pas les décaller comme je veux
Avez-vous une idée?
Merci d'avance !!
Modifié par 6l20 (04 Feb 2015 - 08:17)
Bon là j'en peux plus, j'ai plus de yeux

J'ai deux problèmes en col-sm
En fait, pour les class read et profil, j'ai l'impression qu'il y a des marges ou des padding de mis
Aux lignes (de mon css, boot3.css), 291 (pour la class read), et 307 (pour la class profil), j'ai l'impression qu'on me met automatiquement des marges...
Je voudrais les décaller pour qu'elles soient bien alignées avec le caroussel
Voici mon url, vous allez voir (en col-sm) : http://vaurel.free.fr/bootstrap/test3.html
C'est plus flagrant avec les class profil
Il y a de l'espace entre elles ce qui fait que je ne peux pas les décaller comme je veux
Avez-vous une idée?
Merci d'avance !!
Modifié par 6l20 (04 Feb 2015 - 08:17)