Bonjour,
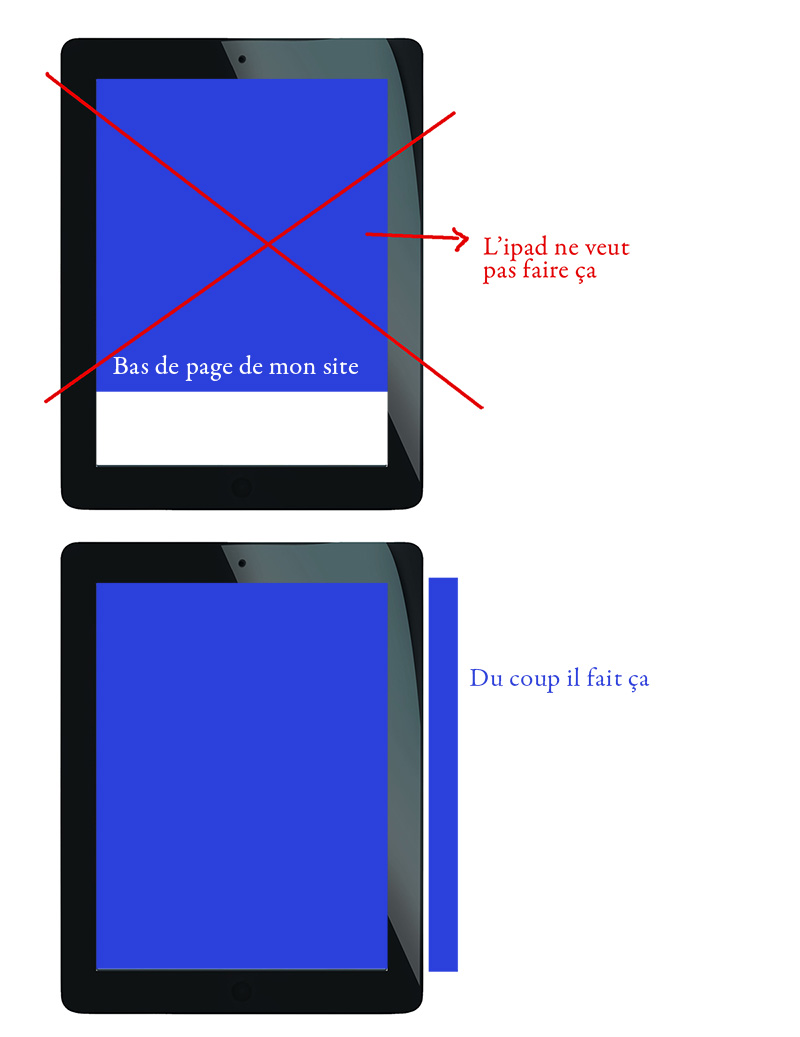
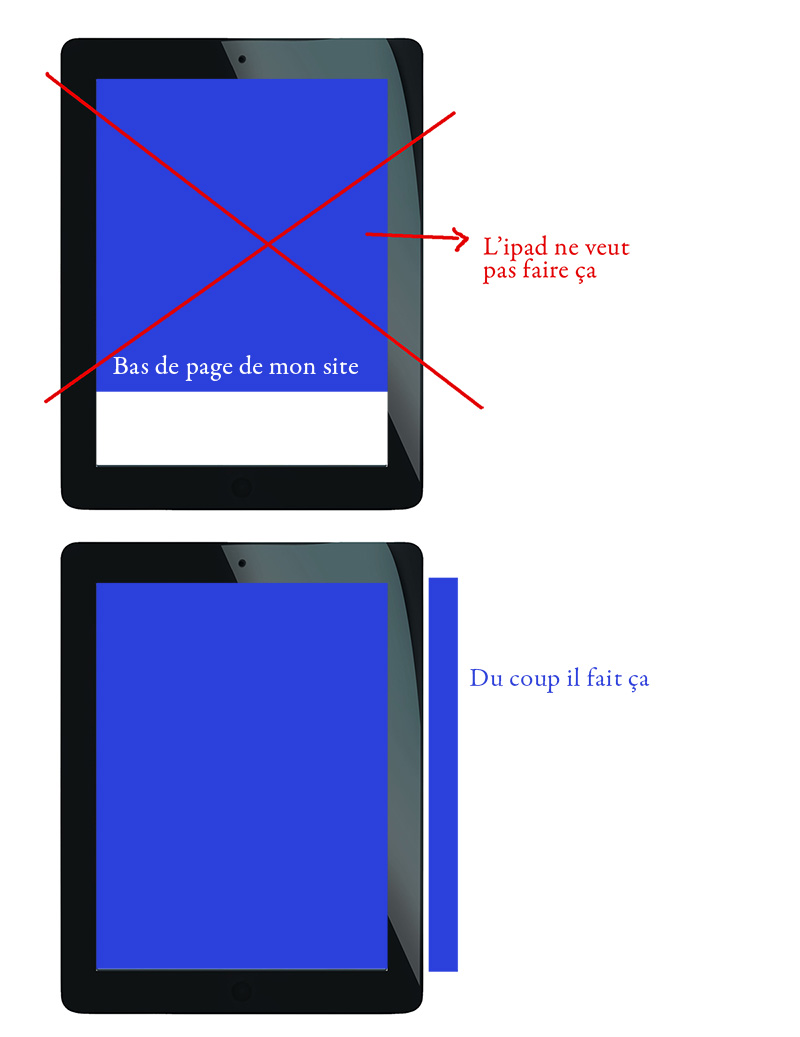
Je constate sur un site récemment développé un problème troublant sur ipad : apparemment, l'ipad ne veut pas afficher de "blanc" (de vide) en bas des pages qui seraient trop courtes et du coup zoom de façon à ce que le bas des pages arrive en bas de l'écran. Ainsi sur les pages trop courtes on ne peut pas dézoomer suffisamment pour voir toute la page rentrer dans la largeur.
J'aimerais que de base toutes mes pages soit dézoomées pour qu'elles occupent la largeur de l'écran.
J'utilise les balises suivantes :
Je joins un schéma pour comprendre plus facilement le problème.
Merci de vos avis !

Modifié par OlivierFromParis (27 Oct 2014 - 12:20)
Je constate sur un site récemment développé un problème troublant sur ipad : apparemment, l'ipad ne veut pas afficher de "blanc" (de vide) en bas des pages qui seraient trop courtes et du coup zoom de façon à ce que le bas des pages arrive en bas de l'écran. Ainsi sur les pages trop courtes on ne peut pas dézoomer suffisamment pour voir toute la page rentrer dans la largeur.
J'aimerais que de base toutes mes pages soit dézoomées pour qu'elles occupent la largeur de l'écran.
J'utilise les balises suivantes :
<meta name="viewport" content="width=device-width">
<meta name="apple-mobile-web-app-capable" content="yes"/>Je joins un schéma pour comprendre plus facilement le problème.
Merci de vos avis !


Modifié par OlivierFromParis (27 Oct 2014 - 12:20)