bonjour
j utilise plusieurs fichiers css pour chaque intervalle de largeur du navigateur.
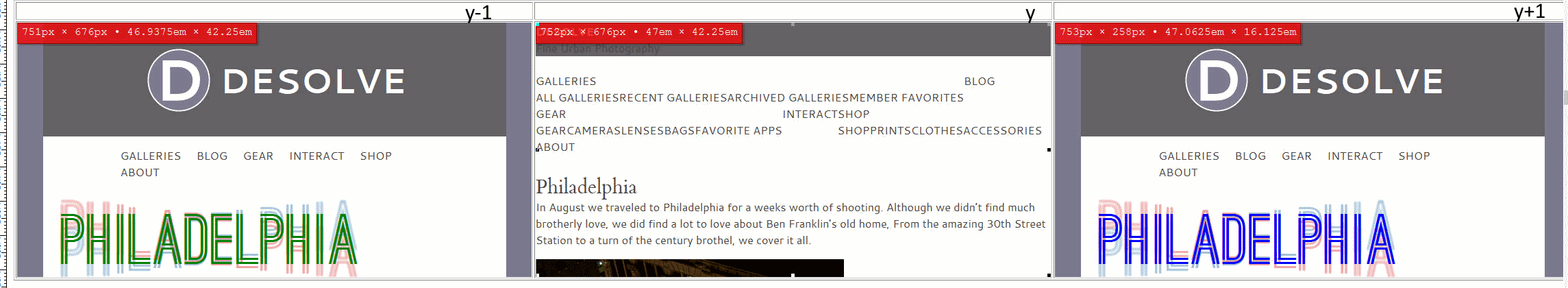
tablet.css (min-width: x px) and (max-width: y px) ; /*x<y vert*/
desktop.css min-width: y+1 px ; /* bleu*/
Après avoir constaté une sorte de flash en modifiant la largeur du navigateur ( firefox 32.0.3) , j'ai augmenté la largeur du navigateur manuellement de 1 pixel à un pixel en utilisant viewgenie et mis en couleur le texte philadelphia pour mieux visualiser les transitions . A y pixel , les propriétés du fichier css ne s applique pas ( le texte est ni vert ni bleu sur la capture d 'écran ) !!! Existe t il une explication ? Le problème est il documenté ?
Sur chrome Version 40.0.2174.0 canary je n'ai pas ce problème .
Merci

Modifié par 75lionel (01 Oct 2014 - 12:03)
j utilise plusieurs fichiers css pour chaque intervalle de largeur du navigateur.
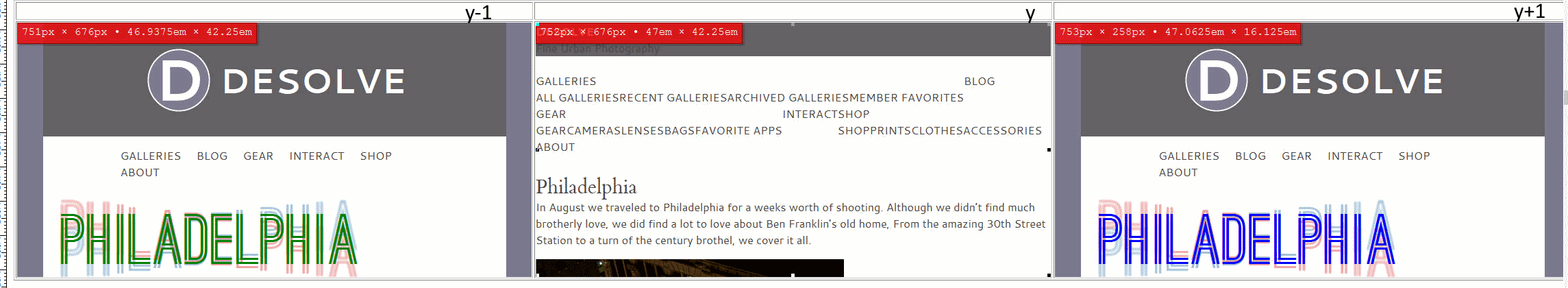
tablet.css (min-width: x px) and (max-width: y px) ; /*x<y vert*/
desktop.css min-width: y+1 px ; /* bleu*/
Après avoir constaté une sorte de flash en modifiant la largeur du navigateur ( firefox 32.0.3) , j'ai augmenté la largeur du navigateur manuellement de 1 pixel à un pixel en utilisant viewgenie et mis en couleur le texte philadelphia pour mieux visualiser les transitions . A y pixel , les propriétés du fichier css ne s applique pas ( le texte est ni vert ni bleu sur la capture d 'écran ) !!! Existe t il une explication ? Le problème est il documenté ?
Sur chrome Version 40.0.2174.0 canary je n'ai pas ce problème .
Merci

Modifié par 75lionel (01 Oct 2014 - 12:03)
