Bonjour tout le monde,
J'ai un petit problème d'affichage du menu principal sur smartphone...
J'ai développé le site sur bootstrap et j'ai dû modifier quelque chose dans le css ...
...
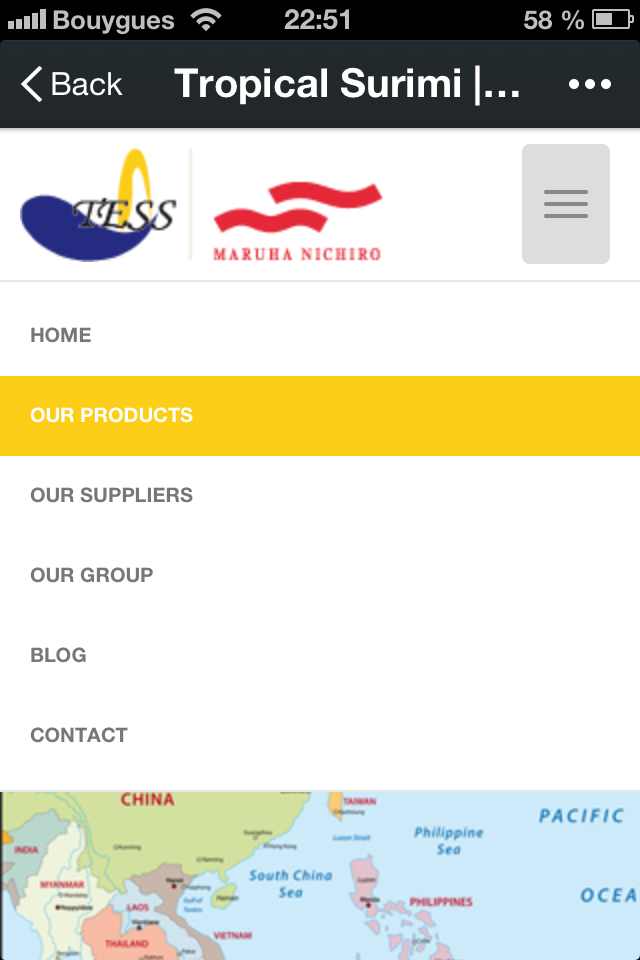
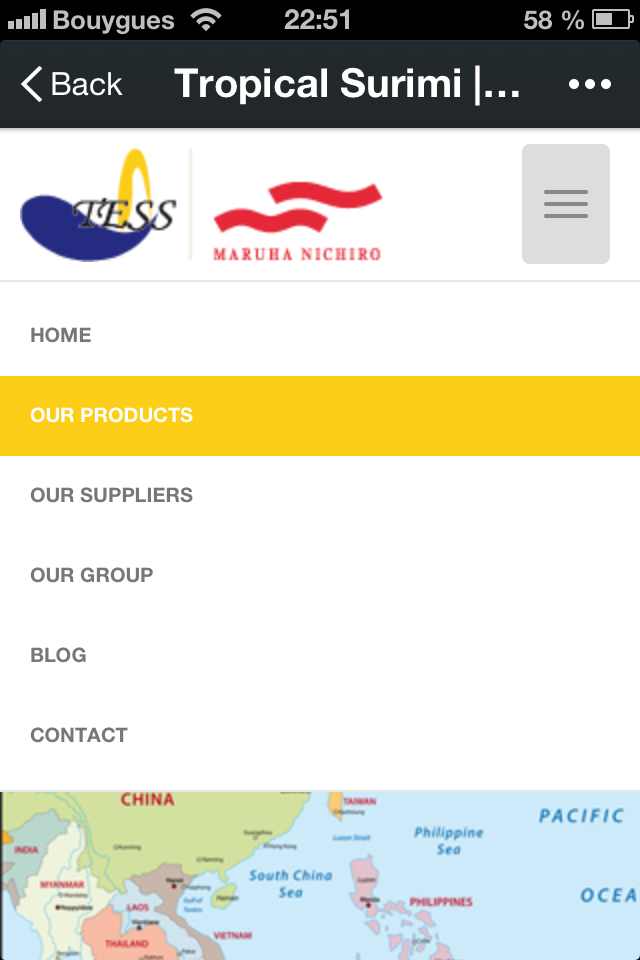
il s'affiche bien dans le burger, mais quand je clique dessus le menu s'affiche bizarrement
http://www.hostingpics.net/viewer.php?id=391174Capture2.png
Auriez-vous une petite idée de ce que j'ai pû modifier dans le css pour arriver à ce résultat ?
Le lien du site :
http://www.laurent-chastrusse.fr/TESS/index.html
Visiblement sur iPhone cela ne se produit pas... du coup je ne sais pas si le problème vient du navigateur ou si c'est la largeur de l'écran..
Sur iPhone :

Auriez-vous une idée du pourquoi du comment ?
Merci !
Modifié par lolo. (28 Sep 2014 - 12:32)
J'ai un petit problème d'affichage du menu principal sur smartphone...
J'ai développé le site sur bootstrap et j'ai dû modifier quelque chose dans le css
 ...
...il s'affiche bien dans le burger, mais quand je clique dessus le menu s'affiche bizarrement
http://www.hostingpics.net/viewer.php?id=391174Capture2.png
Auriez-vous une petite idée de ce que j'ai pû modifier dans le css pour arriver à ce résultat ?
Le lien du site :
http://www.laurent-chastrusse.fr/TESS/index.html
Visiblement sur iPhone cela ne se produit pas... du coup je ne sais pas si le problème vient du navigateur ou si c'est la largeur de l'écran..
Sur iPhone :

Auriez-vous une idée du pourquoi du comment ?
Merci !
Modifié par lolo. (28 Sep 2014 - 12:32)