Bonjour
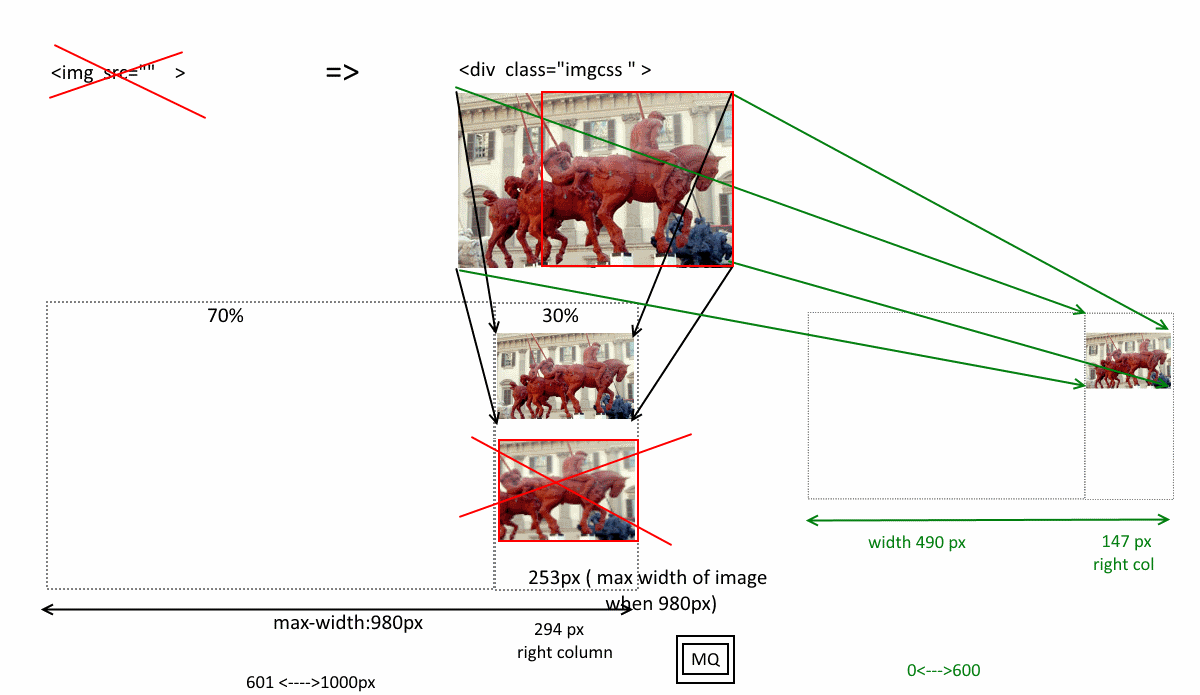
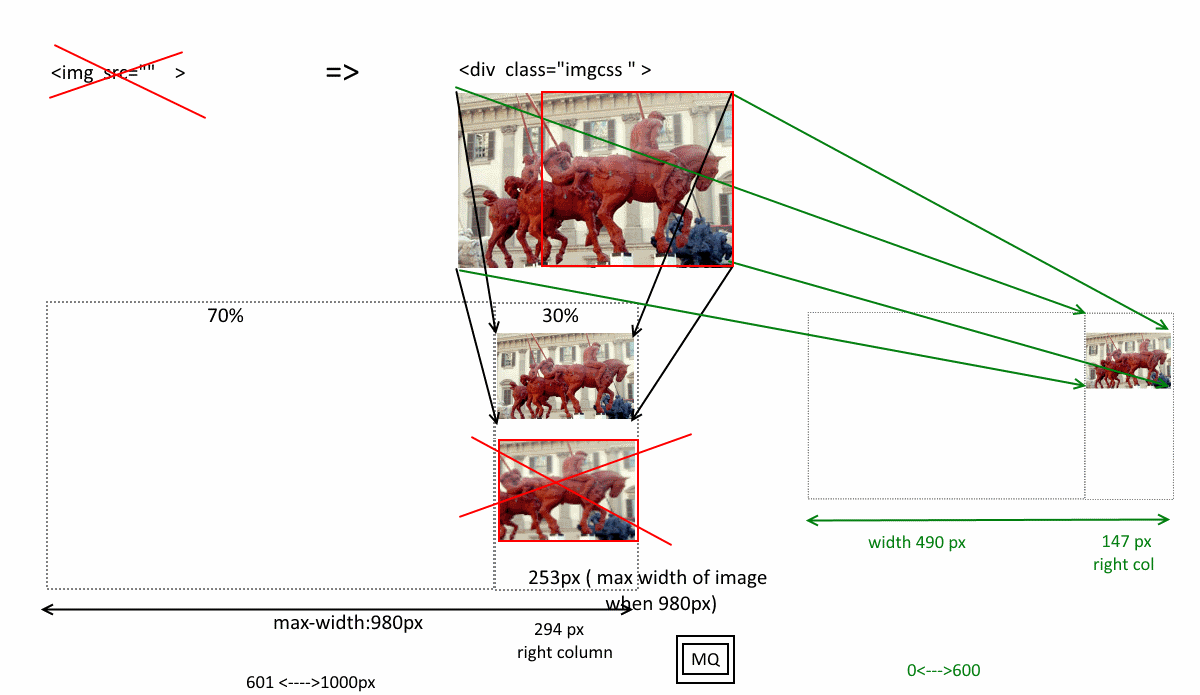
Est il possible sans utiliser un balisage HTML <img> de definir en css une image dont la valeur width s'adapte a celle de la colonne ? . Je souhaite que l image complète soit visible dans la colonne en se basant sur le width de la colonne .
Dans ce cas , les moteurs de recherche peuvent ils indexer cette image définie dans le fichier css ? Il y a til possiblité d'ajouter l'équivalent d' un alt dans le fichier css ?
merci

Modifié par 75lionel (18 Sep 2014 - 16:03)
Est il possible sans utiliser un balisage HTML <img> de definir en css une image dont la valeur width s'adapte a celle de la colonne ? . Je souhaite que l image complète soit visible dans la colonne en se basant sur le width de la colonne .
Dans ce cas , les moteurs de recherche peuvent ils indexer cette image définie dans le fichier css ? Il y a til possiblité d'ajouter l'équivalent d' un alt dans le fichier css ?
merci

Modifié par 75lionel (18 Sep 2014 - 16:03)

