Bonjour à tous !
Je suis graphiste, je travail pour une assez grosse boite dans le secteur de "l'Entertainement Mobile". Je fais aussi un peu de web design (et j'adore ça!) mais étant donné qu'ils ont plus de moi aux commandes de photoshop mes connaissances sont un peu rouillé et à la traîne niveau responsive.
Je dois réalisé un mini-site, en gros une page principal + page contact + page cgv. Ca dois être très simple et "light".
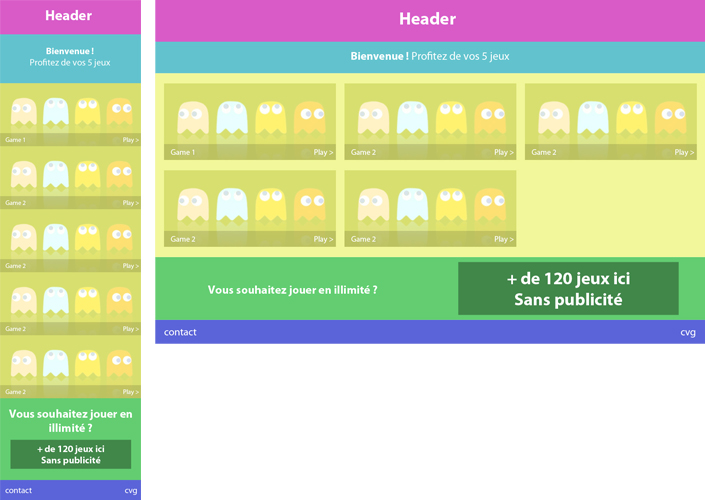
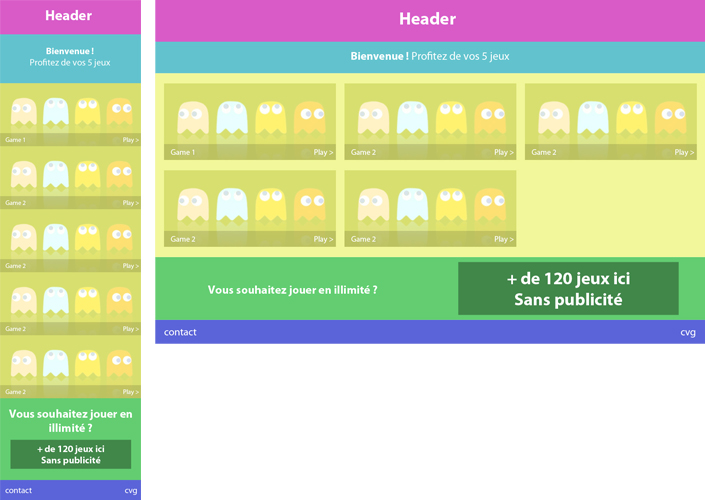
J'ai donc réalisé un plan des éléments en 2 versions, 1 pour mobile et l'autre pour tablette/web :

J'aimerais donc que toutes les width soit à 100%, que les éléments s'emplillent en fonction de leur contenu et que passé une certaine dimension d'écran l'affichage passe en mode "tablette/web", à ce moment là la partie jaune se sépare en 3 colonnes, et la partie verte se sépare en 2 colonnes. Voilà plutôt simple ...
J'ai fais quelques recherches sur des framework et autres, notament knaccs que j'ai commencé à bidouiller ! Du coup voilà mes questions
1) J'aimerais le réalisé à partir de zéro, de manière a bien comprendre tous les fonctionnement. Est-ce une idée barbarre ?
2) Si cette une mauvaise idée, pouvez-vous me conseiller un framework ?
3) Tous conseils et remarques sont les biens venues !
4) Peut être un tutorial à me conseiller avant de commencer ?
Voilà je crois que c'est tout, sinon les fameux gabarits Alsa Creations m'ont été très utile dans mes débuts pour comprendre beaucoup choses
++
Sam
Modifié par abeecee (08 Jul 2014 - 12:01)
Je suis graphiste, je travail pour une assez grosse boite dans le secteur de "l'Entertainement Mobile". Je fais aussi un peu de web design (et j'adore ça!) mais étant donné qu'ils ont plus de moi aux commandes de photoshop mes connaissances sont un peu rouillé et à la traîne niveau responsive.
Je dois réalisé un mini-site, en gros une page principal + page contact + page cgv. Ca dois être très simple et "light".
J'ai donc réalisé un plan des éléments en 2 versions, 1 pour mobile et l'autre pour tablette/web :

J'aimerais donc que toutes les width soit à 100%, que les éléments s'emplillent en fonction de leur contenu et que passé une certaine dimension d'écran l'affichage passe en mode "tablette/web", à ce moment là la partie jaune se sépare en 3 colonnes, et la partie verte se sépare en 2 colonnes. Voilà plutôt simple ...
J'ai fais quelques recherches sur des framework et autres, notament knaccs que j'ai commencé à bidouiller ! Du coup voilà mes questions

1) J'aimerais le réalisé à partir de zéro, de manière a bien comprendre tous les fonctionnement. Est-ce une idée barbarre ?
2) Si cette une mauvaise idée, pouvez-vous me conseiller un framework ?
3) Tous conseils et remarques sont les biens venues !
4) Peut être un tutorial à me conseiller avant de commencer ?
Voilà je crois que c'est tout, sinon les fameux gabarits Alsa Creations m'ont été très utile dans mes débuts pour comprendre beaucoup choses

++
Sam
Modifié par abeecee (08 Jul 2014 - 12:01)
 D'abord les bases en mettant les mains dans le bouzin et une fois maitrisées on passe au framework pour accélérer.
D'abord les bases en mettant les mains dans le bouzin et une fois maitrisées on passe au framework pour accélérer. ). C'est surtout selon ce qu'on veut faire (un formulaire, un slider, du responsive, ...) qu'il y a des super tutos dédiés un peu a droite a gauche sur la toile.
). C'est surtout selon ce qu'on veut faire (un formulaire, un slider, du responsive, ...) qu'il y a des super tutos dédiés un peu a droite a gauche sur la toile.