Bonjour
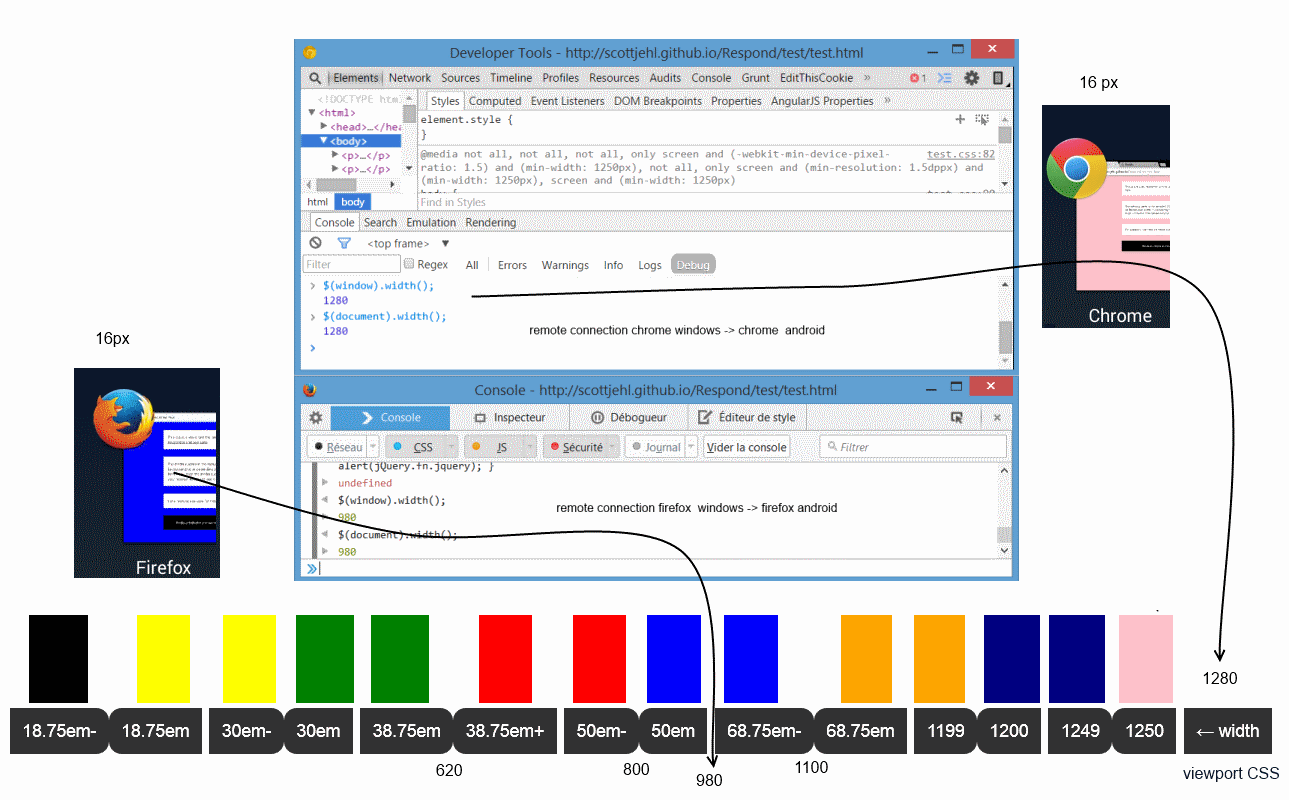
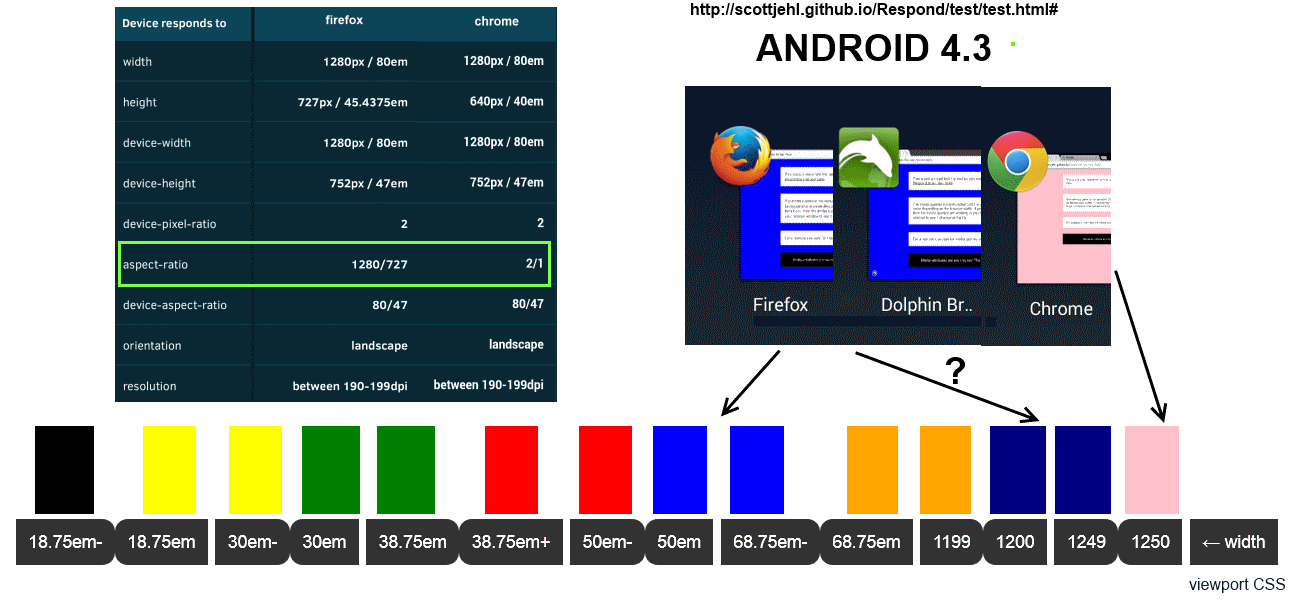
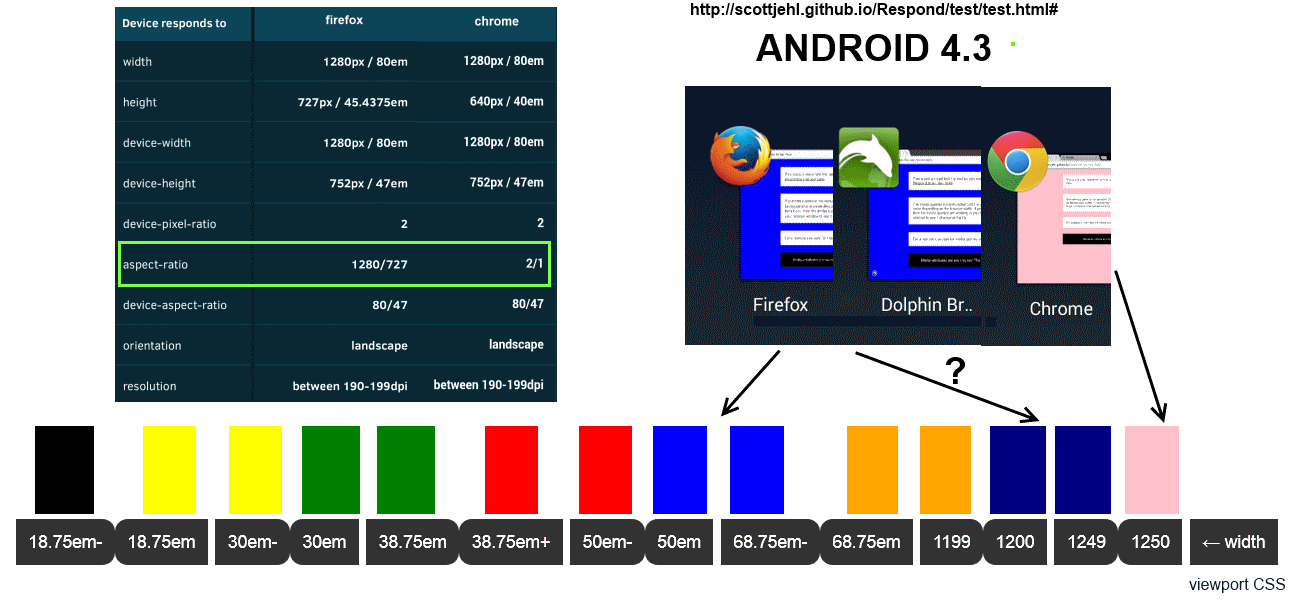
On ne peut pas redimensionner les bords dans le navigateur sous android contrairement a widows/unix - mac .
En utilisant différent navigateurs sous android ( firefox dolphni chrome ) j'ai une couleur de fond différente !
Comment savoir la valeur du viewport size de chaque navigateur ?
http://scottjehl.github.io/Respond/test/test.html

La solution est t elle dans le font -size
rspond test.css comment
/* NOTE - if the user were to increase his browser font size to 20px (chrome: Large),
the above (68.75em) media query will be incorrectly ignored!!!
Assuming 20px browser setting, we would expect to see this progression:
yellow > green > red > blue > NAVY > orange
However, the orange never kicks in... which seems like a browser bug!
Here's the math (assuming 20px browser setting):
1200/20 = 60em < 68.75em
Modifié par 75lionel (29 Jun 2014 - 12:23)
On ne peut pas redimensionner les bords dans le navigateur sous android contrairement a widows/unix - mac .
En utilisant différent navigateurs sous android ( firefox dolphni chrome ) j'ai une couleur de fond différente !
Comment savoir la valeur du viewport size de chaque navigateur ?
http://scottjehl.github.io/Respond/test/test.html

La solution est t elle dans le font -size
rspond test.css comment
/* NOTE - if the user were to increase his browser font size to 20px (chrome: Large),
the above (68.75em) media query will be incorrectly ignored!!!
Assuming 20px browser setting, we would expect to see this progression:
yellow > green > red > blue > NAVY > orange
However, the orange never kicks in... which seems like a browser bug!
Here's the math (assuming 20px browser setting):
1200/20 = 60em < 68.75em
Modifié par 75lionel (29 Jun 2014 - 12:23)