Bonjour à tous
Je suis en pleine réflexion "responsive design" sur mon vieux site communautaire de 17 ans.
Je me suis amusé à ajouter la balise viewport recommandée habituellement :
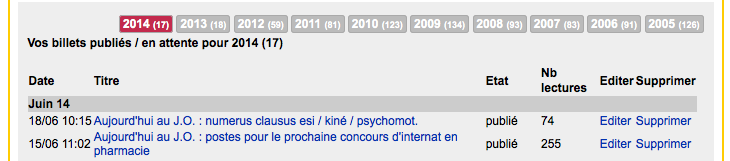
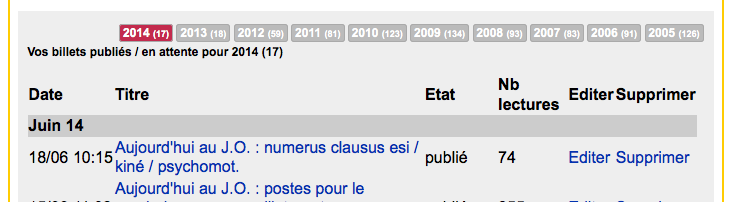
Et là surprise, dans mon bon firefox habituel, mais aussi dans Safari, certaines tailles de font ne sont plus respectée (plus grande).
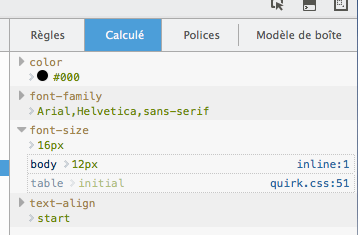
J'ai inspecté les éléments concernés, rien de bien explicite, je ne pige pas !
Pas moyen de trouver via un moteur de recherche une quelconque explication là dessus.
Que dois je rechercher comme erreur de ma part ?
Merci à ceux qui m'orienteront !
B.
Modifié par BertrandB (19 Jun 2014 - 20:38)
Je suis en pleine réflexion "responsive design" sur mon vieux site communautaire de 17 ans.
Je me suis amusé à ajouter la balise viewport recommandée habituellement :
<meta name=viewport content="width=device-width, initial-scale=1"> Et là surprise, dans mon bon firefox habituel, mais aussi dans Safari, certaines tailles de font ne sont plus respectée (plus grande).
J'ai inspecté les éléments concernés, rien de bien explicite, je ne pige pas !
Pas moyen de trouver via un moteur de recherche une quelconque explication là dessus.
Que dois je rechercher comme erreur de ma part ?
Merci à ceux qui m'orienteront !
B.
Modifié par BertrandB (19 Jun 2014 - 20:38)