Bonsoir,
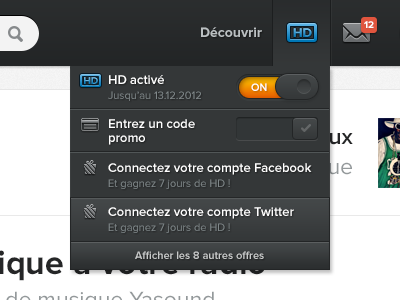
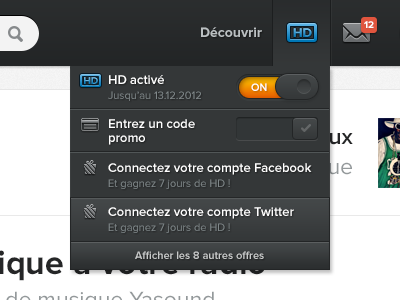
Je souhaite créer une version mobile pour mon site web, mais avant de me lancer n'importe ou, je voudrais avoir quelques conseils. En effet, je souhaiterais avoir une page ressemblant à celle-ci:
http://samples.blog-nouvelles-technologies.fr/5693/
Mon but est:
- Une topbar avec un menu dans ce principe (Titre à gauche, petites icônes avec sous-menu à droite)

- Avoir 5 icônes dans la navbar située dans le footer pour afficher ainsi 4 sous-pages + le menu
- Un chargement en ajax de chaque page, images etc... avec peut-être un pré-chargement de la page suivante (correspondant à chaque icone de la navbar).
- Avoir la possibilité de mettre un carrousel d'image.
- Conçu pour les mobiles donc rapidité & légèreté du code.
Je sais que Jquery peut faire cela, mais le JS est assez lourd (150ko) donc pas terrible si le téléphone est en EDGE.
Est-ce qu'il y a un moyen de faire ça d'après vous ?
Merci d'avance.
Maxredphenix
Modifié par maxredphenix (30 May 2014 - 22:41)
Je souhaite créer une version mobile pour mon site web, mais avant de me lancer n'importe ou, je voudrais avoir quelques conseils. En effet, je souhaiterais avoir une page ressemblant à celle-ci:
http://samples.blog-nouvelles-technologies.fr/5693/
Mon but est:
- Une topbar avec un menu dans ce principe (Titre à gauche, petites icônes avec sous-menu à droite)

- Avoir 5 icônes dans la navbar située dans le footer pour afficher ainsi 4 sous-pages + le menu
- Un chargement en ajax de chaque page, images etc... avec peut-être un pré-chargement de la page suivante (correspondant à chaque icone de la navbar).
- Avoir la possibilité de mettre un carrousel d'image.
- Conçu pour les mobiles donc rapidité & légèreté du code.
Je sais que Jquery peut faire cela, mais le JS est assez lourd (150ko) donc pas terrible si le téléphone est en EDGE.
Est-ce qu'il y a un moyen de faire ça d'après vous ?
Merci d'avance.
Maxredphenix
Modifié par maxredphenix (30 May 2014 - 22:41)
 )
)