bonjour!
j'ai un petit soucis, apparament très bête, mais j'avoue m'épuiser depuis une heure dessus sans comprendre d'où il vient et ducoup comment le résoudre...
je fais un site internet en ce moment, et je voulais y intégrer du responsive design! jusque la ok, je suis allez voir ce tuto de grafikart
ici
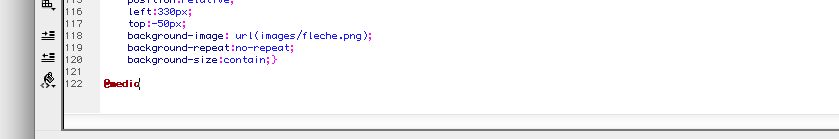
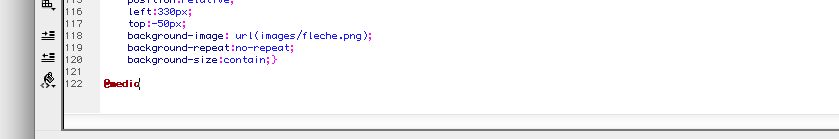
trouvant la solution correcte et accessible j'ai voulu le faire, mais je me heurte a un soucis des le début (bah oui, c'est bête je vous l'ai dit... ) lorsque j'écrit "@media..." dans mon css, la ligne de code se met en gras et en rouge, comme s'il s'agissait d'une erreur... pas moyen de faire marche ce foutu @media...
) lorsque j'écrit "@media..." dans mon css, la ligne de code se met en gras et en rouge, comme s'il s'agissait d'une erreur... pas moyen de faire marche ce foutu @media...
ducoup j'ai regarder partout html, css, lien, je n'ai pourtant pas l'impression d'avoir fait une connerie...
vous pouvez m'aider? je travaille avec dreaweaver cs5.5 qui ne m'a jamais poser de soucis jusqu'à présent...
merci d'avance!

j'ai un petit soucis, apparament très bête, mais j'avoue m'épuiser depuis une heure dessus sans comprendre d'où il vient et ducoup comment le résoudre...
je fais un site internet en ce moment, et je voulais y intégrer du responsive design! jusque la ok, je suis allez voir ce tuto de grafikart
ici
trouvant la solution correcte et accessible j'ai voulu le faire, mais je me heurte a un soucis des le début (bah oui, c'est bête je vous l'ai dit...
 ) lorsque j'écrit "@media..." dans mon css, la ligne de code se met en gras et en rouge, comme s'il s'agissait d'une erreur... pas moyen de faire marche ce foutu @media...
) lorsque j'écrit "@media..." dans mon css, la ligne de code se met en gras et en rouge, comme s'il s'agissait d'une erreur... pas moyen de faire marche ce foutu @media... ducoup j'ai regarder partout html, css, lien, je n'ai pourtant pas l'impression d'avoir fait une connerie...

vous pouvez m'aider? je travaille avec dreaweaver cs5.5 qui ne m'a jamais poser de soucis jusqu'à présent...
merci d'avance!