Bonjour
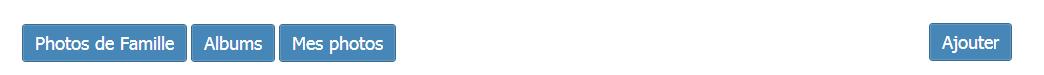
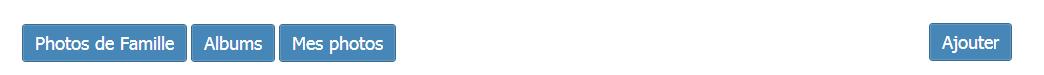
J'ai 4 boutons
Le 4ème est en float:right. Quand on rétrécis l'écran, ça donne ça;

Mais c'est pas le comportement que je recherche, je voudrais que le bouton Ajouter se met totalement en bas, c'est à dire, enlever le float.
Mais si j'utilise les médias queries, à un certain pixels de l'écran : mettre le bouton Ajouter en float : none n'est pas la bonne démarche à faire, parce que sur d'autre page les autres boutons ne sont pas présent mais seuls les 3 boutons y sont (les boutons en normal et celui en float : right).
Du coup si je fais par exemple, à 576px de la taille de l'écran, mettre bouton Ajouter en float none parce que sur les autres pages c'est pas à 576px mais à 500px, et le bouton déscendra trop vite.
Quelqu'un aurait il une idée de comment je pourrait procéder?
Merci et bonne journée.
Modifié par nancyAlex (02 Apr 2014 - 14:49)
J'ai 4 boutons
Le 4ème est en float:right. Quand on rétrécis l'écran, ça donne ça;

Mais c'est pas le comportement que je recherche, je voudrais que le bouton Ajouter se met totalement en bas, c'est à dire, enlever le float.
Mais si j'utilise les médias queries, à un certain pixels de l'écran : mettre le bouton Ajouter en float : none n'est pas la bonne démarche à faire, parce que sur d'autre page les autres boutons ne sont pas présent mais seuls les 3 boutons y sont (les boutons en normal et celui en float : right).
Du coup si je fais par exemple, à 576px de la taille de l'écran, mettre bouton Ajouter en float none parce que sur les autres pages c'est pas à 576px mais à 500px, et le bouton déscendra trop vite.
Quelqu'un aurait il une idée de comment je pourrait procéder?
Merci et bonne journée.
Modifié par nancyAlex (02 Apr 2014 - 14:49)