Bonjour à tous et bienvenue sur mon poste où je vais crier au secours.
Voilà une semaine complète où je suis sur la création d'un site web et voilà que mon menu fait des siennes sur mobile.
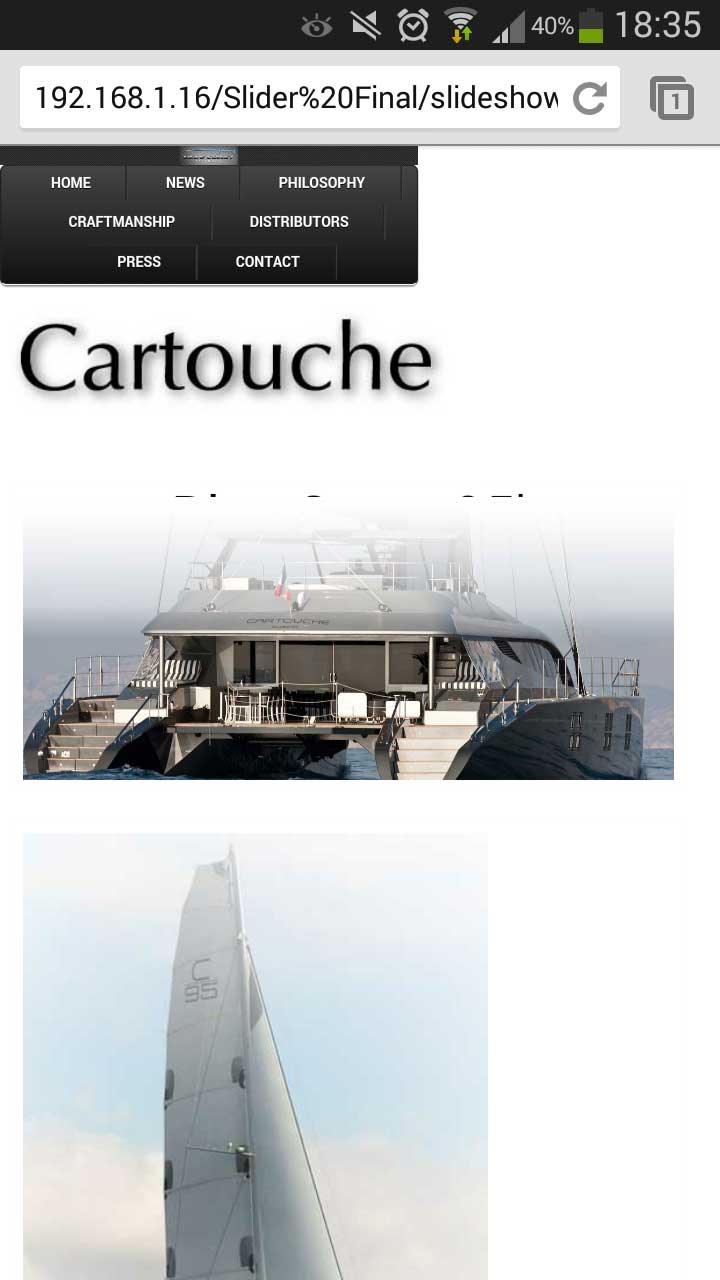
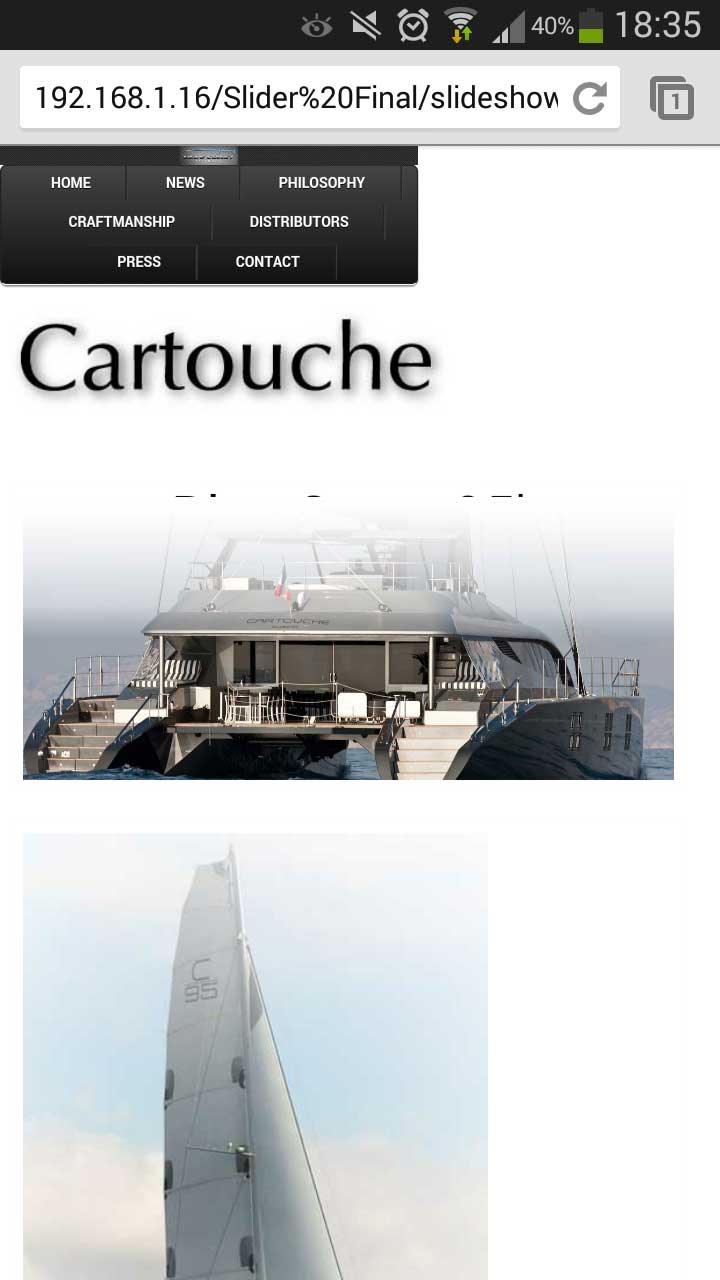
Voilà une photo qui sera plus explicite:

Voyez-vous en haut j'ai un point noir qui ne devrait pas du tout s'y trouver. Si je ne m'abuse il s'agirait d'un point de la liste qui sert à réaliser le menu.
A cause de celui-ci, ma bannière est donc descendu ainsi que le menu.
Voici donc le code html
Le css du menu :
Le css général :
Le css du slider:
Et pour finir le css media query :
Et voilà.
Oui je sais ça fait beaucoup beaucoup de code et sans doute qu'il pourrait être simplifié mais je n'ai jamais un site internet complet.
Et puis c'est pour l'entreprise dans laquelle je suis en stage donc il faut que je me débrouille.
Si quelqu'un passe par là et est capable de m'accorder de son temps pour me dépanner je lui serais très reconnaissant.
Merci beaucoup
Cordialement
Thomas
Voilà une semaine complète où je suis sur la création d'un site web et voilà que mon menu fait des siennes sur mobile.
Voilà une photo qui sera plus explicite:

Voyez-vous en haut j'ai un point noir qui ne devrait pas du tout s'y trouver. Si je ne m'abuse il s'agirait d'un point de la liste qui sert à réaliser le menu.
A cause de celui-ci, ma bannière est donc descendu ainsi que le menu.
Voici donc le code html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<!--
Blue Coast yachts Website
Author : Thomas Duhayon
Website : www.lesitedethomas.com
-->
<head>
<title>Blue Coast Yachts</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width" />
<link rel="stylesheet" href="css/bcy.css" type="text/css" media="screen" />
<link rel="stylesheet" href="theme/bcy.shutter.css" type="text/css" media="screen" />
<link rel="stylesheet" href="css/style_menu.css" type="text/css" />
<link rel="stylesheet" href="css/mediastyle.css" type="text/css" />
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.easing.min.js"></script>
<script type="text/javascript" src="js/bcy.3.2.7.min.js"></script>
<script type="text/javascript" src="theme/bcy.shutter.min.js"></script>
<script type="text/javascript">
jQuery(function($){
$.bcy({
// Functionality
slideshow : 1, // Slideshow on/off
autoplay : 1, // Slideshow starts playing automatically
start_slide : 1, // Start slide (0 is random)
stop_loop : 0, // Pauses slideshow on last slide
random : 0, // Randomize slide order (Ignores start slide)
slide_interval : 3000, // Length between transitions
transition : 6, // 0-None, 1-Fade, 2-Slide Top, 3-Slide Right, 4-Slide Bottom, 5-Slide Left, 6-Carousel Right, 7-Carousel Left
transition_speed : 1000, // Speed of transition
new_window : 1, // Image links open in new window/tab
pause_hover : 0, // Pause slideshow on hover
keyboard_nav : 1, // Keyboard navigation on/off
performance : 1, // 0-Normal, 1-Hybrid speed/quality, 2-Optimizes image quality, 3-Optimizes transition speed // (Only works for Firefox/IE, not Webkit)
image_protect : 1, // Disables image dragging and right click with Javascript
// Size & Position
min_width : 0, // Min width allowed (in pixels)
min_height : 0, // Min height allowed (in pixels)
vertical_center : 1, // Vertically center background
horizontal_center : 1, // Horizontally center background
fit_always : 0, // Image will never exceed browser width or height (Ignores min. dimensions)
fit_portrait : 1, // Portrait images will not exceed browser height
fit_landscape : 0, // Landscape images will not exceed browser width
// Components
slide_links : 'blank', // Individual links for each slide (Options: false, 'num', 'name', 'blank')
thumb_links : 1, // Individual thumb links for each slide
thumbnail_navigation : 0, // Thumbnail navigation
slides : [ // Slideshow Images
{image : 'img/1.jpg', title : 'This is a simple text', thumb : 'img/1.jpg', url : 'http://www.blue-coast-yachts.com/'},
{image : 'img/2.jpg', title : 'This is another text', thumb : 'img/2.jpg', url : 'http://www.blue-coast-yachts.com/'},
{image : 'img/3.jpg', title : 'Website', thumb : 'img/3.jpg', url : 'http://www.blue-coast-yachts.com/'},
{image : 'img/4.jpg', title : 'Test', thumb : 'img/4.jpg', url : 'http://www.blue-coast-yachts.com/'},
{image : 'img/5.jpg', title : 'Boats', thumb : 'img/5.jpg', url : 'http://www.blue-coast-yachts.com/'},
{image : 'img/6.jpg', title : 'Sea', thumb : 'img/6.jpg', url : 'http://www.blue-coast-yachts.com/'},
{image : 'img/7.jpg', title : 'Design', thumb : 'img/7.jpg', url : 'http://www.blue-coast-yachts.com/'},
{image : 'img/8.jpg', title : 'Luxe', thumb : 'img/8.jpg', url : 'http://www.blue-coast-yachts.com/'}
],
// Theme Options
progress_bar : 1, // Timer for each slide
mouse_scrub : 0
});
});
</script>
</head>
<style type="text/css">
ul#demo-block{ margin:0 15px 15px 15px; }
ul#demo-block li{ margin:0 0 10px 0; padding:10px; display:inline; float:left; clear:both; color:#aaa; background:url('img/bg-black.png'); font:11px Helvetica, Arial, sans-serif; }
ul#demo-block li a{ color:#eee; font-weight:bold; }
</style>
<body>
<div>
<li><center><a href="index.html" target="_self"><img src="img/logo_banner2.jpg" height="10%" width="100%" /></img></a></center></li>
</div>
<!--Menu Toolbar-->
<div id="center">
<ul id="menu">
<li>
<a href="index.html"> HOME </a>
</li>
<li>
<a href="#">News</a>
<ul>
<li>
<a href="#">Press</a>
<ul>
<li><a href="#">Capital Italy</a></li>
<li><a href="#">China boating</a></li>
<li><a href="#">Barche</a></li>
<li><a href="#">Luhho colecciones</a></li>
<li><a href="#">Starter</a></li>
<li><a href="#">Asia-pacific boating</a></li>
<li><a href="#">Nauta 360</a></li>
<li><a href="#">Multihulls world</a></li>
<li><a href="#">Superyachts</a></li>
<li><a href="#">Mer et bateaux</a></li>
<li><a href="#">superyachttimes.com</a></li>
<li><a href="#">Herald tribune</a></li>
<li><a class="lien_long" href="#">Bahr Arrafahiya - Sea of Luxury</a></li>
<li><a href="#">Yachts Russia</a></li>
<li><a href="#">Boot Exclusiv</a></li>
<li><a href="#">Water Bazar</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">Philosophy</a>
<ul>
<li><a href="#">Spirit</a></li>
<li><a href="#">Design</a></li>
</ul>
</li>
<li>
<a href="#">Craftmanship</a>
<ul>
<li><a class="lien_long" href="#">High-tech building and built</a></li>
<li><a href="#">Material</a></li>
<li><a href="#">Quality</a></li>
</ul>
</li>
<li>
<a href="#">Distributors</a>
</li>
<li>
<a href="#">Press</a>
<ul>
<li><a href="#">Capital Italy</a></li>
<li><a href="#">China boating</a></li>
<li><a href="#">Barche</a></li>
<li><a href="#">Luhho colecciones</a></li>
<li><a href="#">Starter</a></li>
<li><a href="#">Asia-pacific boating</a></li>
<li><a href="#">Nauta 360</a></li>
<li><a href="#">Multihulls world</a></li>
<li><a href="#">Superyachts</a></li>
<li><a href="#">Mer et bateaux</a></li>
<li><a href="#">superyachttimes.com</a></li>
<li><a href="#">Herald tribune</a></li>
<li><a class="lien_long" href="#">Bahr Arrafahiya - Sea of Luxury</a></li>
<li><a href="#">Yachts Russia</a></li>
<li><a href="#">Boot Exclusiv</a></li>
<li><a href="#">Water Bazar</a></li>
</ul>
</li>
<li>
<a href="#">Contact</a>
</li>
</ul>
</div>
<!--Demo styles (you can delete this block)-->
<ul id="demo-block">
</ul>
<!--End of styles-->
<!--Thumbnail Navigation-->
<div id="prevthumb"></div>
<div id="nextthumb"></div>
<!--Arrow Navigation-->
<a id="prevslide" class="load-item"></a>
<a id="nextslide" class="load-item"></a>
<div id="thumb-tray" class="load-item">
<div id="thumb-back"></div>
<div id="thumb-forward"></div>
</div>
<!--Time Bar-->
<!--<div id="progress-back" class="load-item">
<div id="progress-bar"></div>
</div>-->
<div id="images_bottom">
<p>
<img class="images" src="img/sail_yachts_catamaran.jpg" width="18%" height="18%"></img>
<img class="images" src="img/sail_yachts_trimaran.jpg" width="18%" height="18%"></img>
<img class="images" src="img/motor_yachts_catamaran.jpg"width="18%" height="18%"></img>
<img class="images" src="img/motor_yachts_trimaran.jpg"width="18%" height="18%"></img>
</p>
</div>
<!--Control Bar-->
<div id="controls-wrapper" class="load-item">
<div id="controls">
<a id="play-button"><img id="pauseplay" src="img/pause.png"/></a>
<!--Slide counter-->
<div id="slidecounter">
<span class="slidenumber"></span> / <span class="totalslides"></span>
</div>
<!--Slide captions displayed here-->
<div id="slidecaption"></div>
<!--Thumb Tray button-->
<!--<a id="tray-button"><img id="tray-arrow" src="img/button-tray-up.png"/></a>-->
<!--Navigation-->
<ul id="slide-list"></ul>
</div>
</div>
</body>
</html>
Le css du menu :
#menu, #menu ul {
margin: 0;
padding: 0;
list-style: none;
text-align: center;
}
#menu {
margin: 0 ; padding: 0 ;
border: 1px solid #222;
border-bottom: 1px solid #FFF;
background-color: #111;
background-image: -moz-linear-gradient(#444, #111);
background-image: -webkit-gradient(linear, left top, left bottom, from(#444), to(#111));
background-image: -webkit-linear-gradient(#444, #111);
background-image: -o-linear-gradient(#444, #111);
background-image: -ms-linear-gradient(#444, #111);
background-image: linear-gradient(#444, #111);
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
-moz-box-shadow: 0 1px 1px #777;
-webkit-box-shadow: 0 1px 1px #777;
box-shadow: 0 1px 1px #777;
text-align:center;
list-style: none;
}
#menu:before,
#menu:after {
content: "";
display: table;
}
#menu:after {
clear: both;
}
#menu {
zoom:1;
}
#menu li {
border-right: 1px solid #222;
-moz-box-shadow: 1px 0 0 #444;
-webkit-box-shadow: 1px 0 0 #444;
box-shadow: 1px 0 0 #444;
position: relative;
display: inline-block;
text-align:center;
list-style: none;
}
#menu a {
float: left;
margin: 0 0px;
padding: 8px 30px;
color: white;
text-transform: uppercase;
font: bold 12px Arial, Helvetica;
text-decoration: none;
text-shadow: 0 1px 0 #000;
display: block;
text-align:center;
list-style: none;
}
#menu li:hover > a {
color: #fafafa;
font-weight: 800;
}
*html #menu li a:hover { /* IE6 only */
color: #fafafa;
font-weight: 800;
}
#menu ul {
margin: 20px 0 0 0;
_margin: 0; /*IE6 only*/
opacity: 0;
visibility: hidden;
position: absolute;
top: 38px;
left: auto;
z-index: 9999;
background: #444;
background: -moz-linear-gradient(#444, #111);
background: -webkit-gradient(linear,left bottom,left top,color-stop(0, #111),color-stop(1, #444));
background: -webkit-linear-gradient(#444, #111);
background: -o-linear-gradient(#444, #111);
background: -ms-linear-gradient(#444, #111);
background: linear-gradient(#444, #111);
-moz-box-shadow: 0 -1px rgba(255,255,255,.3);
-webkit-box-shadow: 0 -1px 0 rgba(255,255,255,.3);
box-shadow: 0 -1px 0 rgba(255,255,255,.3);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
-webkit-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-ms-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
text-align: left;
}
#menu li:hover > ul {
opacity: 1;
visibility: visible;
margin: 0;
left: auto;
}
#menu ul ul {
top: 0;
margin: 0 0 0 20px;
_margin: 0; /*IE6 only*/
-moz-box-shadow: -1px 0 0 rgba(255,255,255,.3);
-webkit-box-shadow: -1px 0 0 rgba(255,255,255,.3);
box-shadow: -1px 0 0 rgba(255,255,255,.3);
}
#menu ul li {
float: none;
display: inherit;
border: 0;
_line-height: 0; /*IE6 only*/
-moz-box-shadow: 0 1px 0 #111, 0 2px 0 #666;
-webkit-box-shadow: 0 1px 0 #111, 0 2px 0 #666;
box-shadow: 0 1px 0 #111, 0 2px 0 #666;
}
#menu ul li:last-child {
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
}
#menu ul a {
padding: 10px;
width: 180px;
_height: 10px; /*IE6 only*/
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
#menu ul a:hover {
background-color: #0186ba;
background-image: -moz-linear-gradient(#04acec, #0186ba);
background-image: -webkit-gradient(linear, left top, left bottom, from(#04acec), to(#0186ba));
background-image: -webkit-linear-gradient(#04acec, #0186ba);
background-image: -o-linear-gradient(#04acec, #0186ba);
background-image: -ms-linear-gradient(#04acec, #0186ba);
background-image: linear-gradient(#04acec, #0186ba);
}
#menu ul li:first-child > a {
-moz-border-radius: 3px 3px 0 0;
-webkit-border-radius: 3px 3px 0 0;
border-radius: 3px 3px 0 0;
}
#menu ul li:first-child > a:after {
content: '';
position: absolute;
left: 40px;
top: -6px;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #444;
}
#menu ul ul li:first-child a:after {
left: -6px;
top: 50%;
margin-top: -6px;
border-left: 0;
border-bottom: 6px solid transparent;
border-top: 6px solid transparent;
border-right: 6px solid #3b3b3b;
}
#menu ul li:first-child a:hover:after {
border-bottom-color: #04acec;
}
#menu ul ul li:first-child a:hover:after {
border-right-color: #0299d3;
border-bottom-color: transparent;
}
#menu ul li:last-child > a {
-moz-border-radius: 0 0 3px 3px;
-webkit-border-radius: 0 0 3px 3px;
border-radius: 0 0 3px 3px;
}
Le css général :
/*
Blue Coast yachts Website
Author : Thomas Duhayon
Website : www.lesitedethomas.com
*/
* { margin:0; padding:0; }
body { background:#111; height:100%; }
img { border:none; }
#bcy-loader { position:absolute; top:50%; left:50%; z-index:0; width:60px; height:60px; margin:-30px 0 0 -30px; text-indent:-999em; background:url(../img/progress.gif) no-repeat center center;}
#bcy { display:block; position:fixed; left:0; top:0; overflow:hidden; z-index:-999; height:100%; width:100%; }
#bcy img { width:auto; height:auto; position:relative; display:none; outline:none; border:none; }
#bcy.speed img { -ms-interpolation-mode:nearest-neighbor; image-rendering: -moz-crisp-edges; } /*Speed*/
#bcy.quality img { -ms-interpolation-mode:bicubic; image-rendering: optimizeQuality; } /*Quality*/
#bcy li { display:block; list-style:none; z-index:-30; position:fixed; overflow:hidden; top:0; left:0; width:100%; height:100%; background:#111; }
#bcy a { width:100%; height:100%; display:block; }
#bcy li.prevslide { z-index:-20; }
#bcy li.activeslide { z-index:-10; }
#bcy li.image-loading { background:#111 url(../img/progress.gif) no-repeat center center; width:100%; height:100%; }
#bcy li.image-loading img{ visibility:hidden; }
#bcy li.prevslide img, #bcy li.activeslide img{ display:inline; }
#images_bottom {
margin: 0;
padding: 0;
height: 30%;
width:100%; bottom:43px;
position: absolute;
background-color: none;
text-align: center;
clear: both;
}
.images {
margin-top: 50px;
margin-left: 5px;
margin-right: 5px;
opacity: 0.8;
filter:alpha(opacity=40); /* For IE8 and earlier */
}
.images:hover {
opacity: 1;
filter:alpha(opacity=100); /* For IE8 and earlier */
}
Le css du slider:
/*
Blue Coast yachts Website
Author : Thomas Duhayon
Website : www.lesitedethomas.com
*/
/* Controls Bar
----------------------------*/
#controls-wrapper { margin:0 auto; height:42px; width:100%; bottom:0px; left:0; z-index:4; background:url(../img/nav-bg.png) repeat-x; position:fixed; }
#controls { overflow:hidden; height:100%; position:relative; text-align:left; z-index:5; }
#slidecounter { float:left; color:#999; font:14px "Helvetica Neue", Helvetica, Arial, sans-serif; text-shadow:#000 0 -1px 0; margin:0px 10px 0 15px; line-height:42px; }
#slidecaption { overflow:hidden; float:left; color:#FFF; font:400 14px "Helvetica Neue", Helvetica, Arial, sans-serif; text-shadow:#000 1px 1px 2px; margin:0 20px 0 0; line-height:42px; }
#navigation { float:right; margin:0px 20px 0 0; }
#play-button{ float:left; margin-top:1px;border-right:1px solid #333; background:url('../img/bg-hover.png') repeat-x 0 44px; }
#play-button:hover{ background-position:0 1px; cursor:pointer; }
#prevslide, #nextslide{ position:absolute; height:43px; width:43px; top:50%; margin-top:-21px; opacity:0.6; }
#prevslide{ left:10px; background:url('../img/back.png'); }
#nextslide{ right:10px; background:url('../img/forward.png'); }
#prevslide:active, #nextslide:active{ margin-top:-19px; }
#prevslide:hover, #nextslide:hover{ cursor:pointer; }
ul#slide-list{ padding:15px 0; float:left; position:absolute; left:50%; }
ul#slide-list li{ list-style:none; width:12px; height:12px; float:left; margin:0 5px 0 0; }
ul#slide-list li.current-slide a, ul#slide-list li.current-slide a:hover{ background-position:0 0px; }
ul#slide-list li a{ display:block; width:12px; height:12px; background:url('../img/nav-dot.png') no-repeat 0 -24px; }
ul#slide-list li a:hover{ background-position:0 -12px; cursor:pointer; }
#tray-button{ float:right; margin-top:1px; border-left:1px solid #333; background:url('../img/bg-hover.png') repeat-x 0 44px; }
#tray-button:hover{ background-position:0 1px; cursor:pointer; }
/* Progress Bar
----------------------------*/
#progress-back{ z-index:5; position:fixed; bottom:42px; left:0; height:8px; width:100%; background:url('../img/progress-back.png') repeat-x; }
#progress-bar{ position:relative; height:8px; width:100%; background:url('../img/progress-bar.png') repeat-x; overflow: hidden; }
/* Thumbnail Navigation
----------------------------*/
#nextthumb,#prevthumb { z-index:2; display:none; position:fixed; bottom:61px; height:75px; width:100px; overflow:hidden; background:#ddd; border:1px solid #fff; -webkit-box-shadow:0 0 5px #000; }
#nextthumb { right:12px; }
#prevthumb { left:12px; }
#nextthumb img, #prevthumb img { width:150px; height:auto; }
#nextthumb:active, #prevthumb:active { bottom:59px; }
#nextthumb:hover, #prevthumb:hover { cursor:pointer; }
/* Thumbnail Tray
----------------------------*/
#thumb-tray{ position:fixed; z-index:3; bottom:0; left:0; background:url(../img/bg-black.png); height:150px; width:100%; overflow:hidden; text-align:center; -moz-box-shadow: 0px 0px 4px #000; -webkit-box-shadow: 0px 0px 4px #000; box-shadow: 0px 0px 4px #000; }
#thumb-back, #thumb-forward{ position:absolute; z-index:5; bottom:42px; height:108px; width:40px; }
#thumb-back{ left:0; background: url('../img/thumb-back.png') no-repeat center center;}
#thumb-forward{ right:0; background:url('../img/thumb-forward.png') no-repeat center center;}
#thumb-back:hover, #thumb-forward:hover{ cursor:pointer; background-color:rgba(256,256,256, 0.1); }
#thumb-back:hover{ border-right:1px solid rgba(256,256,256, 0.2); }
#thumb-forward:hover{ border-left:1px solid rgba(256,256,256, 0.2); }
ul#thumb-list{ display:inline-block; list-style:none; position:relative; left:0px; padding:0 0px; }
ul#thumb-list li{ background:#111; list-style:none; display:inline; width:150px; height:108px; overflow:hidden; float:left; margin:0; }
ul#thumb-list li img { width:200px; height:auto; opacity:0.5; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=60)"; filter:alpha(opacity=60); -webkit-transition: all 100ms ease-in-out; -moz-transition: all 100ms ease-in-out; -o-transition: all 100ms ease-in-out; -ms-transition: all 100ms ease-in-out; transition: all 100ms ease-in-out; }
ul#thumb-list li.current-thumb img, ul#thumb-list li:hover img{ opacity:1; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)"; filter:alpha(opacity=100); }
ul#thumb-list li:hover{ cursor:pointer; }
Et pour finir le css media query :
@media only screen and (max-width:1024px) {
#images_bottom {
position: fixed;
}
.images {
width: 22%;
height: 22%;
margin: 50px 5px;
}
}
@media only screen and (max-width:800px) {
#images_bottom {
position: fixed;
}
.images {
width: 32%;
height: 32%;
margin: 5px 5px;
}
@media only screen and (max-width:500px) {
#images_bottom {
position: fixed;
}
.images {
width: 32%;
height: 32%;
margin: 5px 5px;
}
}
@media only screen and (max-device-width:800px) {
#menu ul a {
width: 110px;
}
.lien_long {
overflow: scroll;
}
}
Et voilà.
Oui je sais ça fait beaucoup beaucoup de code et sans doute qu'il pourrait être simplifié mais je n'ai jamais un site internet complet.
Et puis c'est pour l'entreprise dans laquelle je suis en stage donc il faut que je me débrouille.
Si quelqu'un passe par là et est capable de m'accorder de son temps pour me dépanner je lui serais très reconnaissant.
Merci beaucoup
Cordialement
Thomas

