Bonjour à tous,
En ce moment je m'attaque à quelque chose que je qualifierais de laborieux : le responsive email !
J'ai un problème et j'avoue que je commence à ne plus rien comprendre. Mon soucis est que sur les appli Gmail et mail (celle d'origine) sur mon iphone 4s ne prennent pas en compte les media queries.
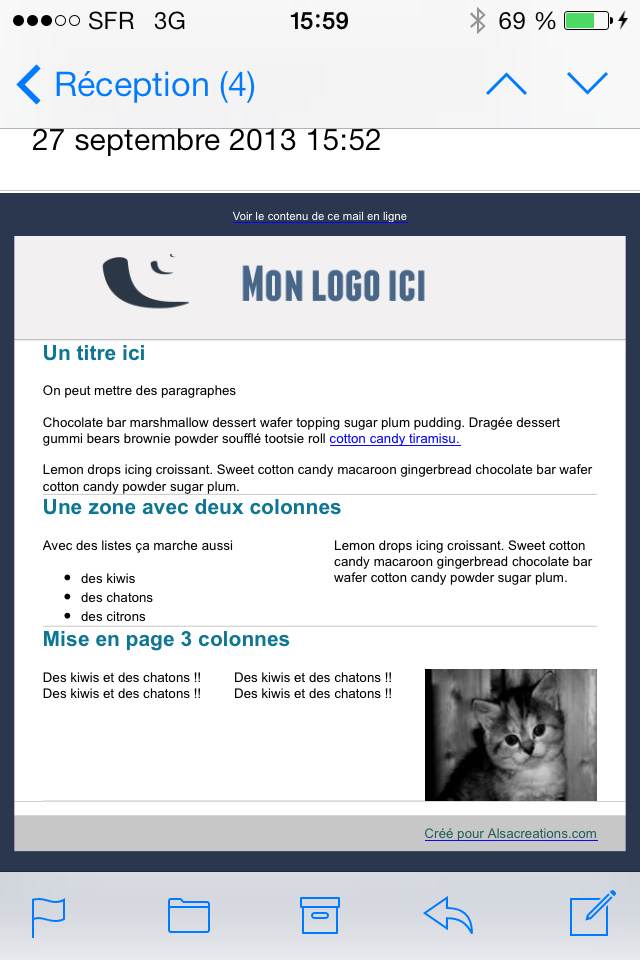
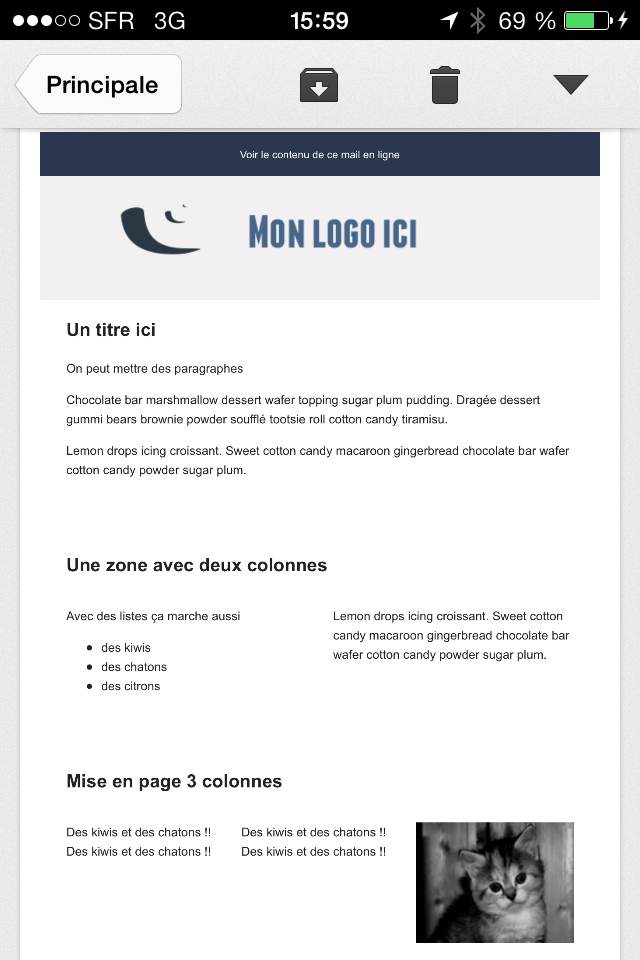
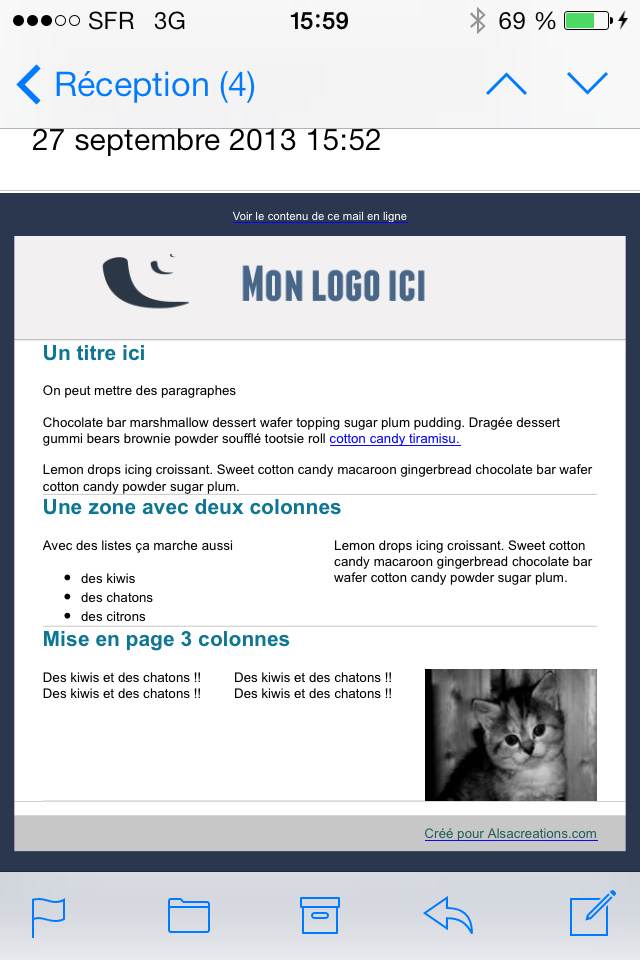
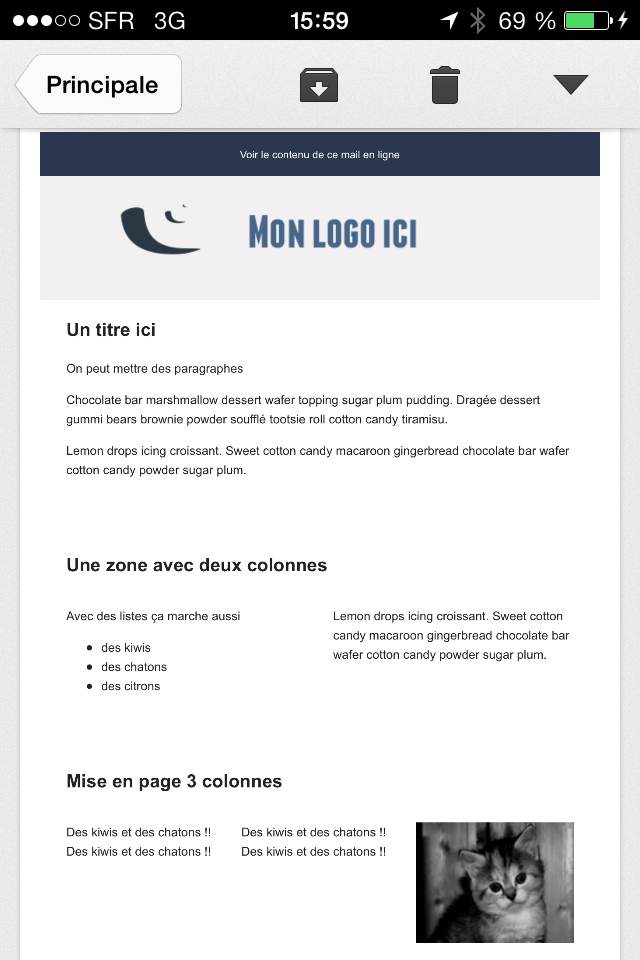
Regarder par vous même :
(j'ai repris exprès le l'email présenté en exemple sur l'article de Stéphanie W. )
http://www.alsacreations.com/tuto/lire/1533-un-e-mail-en-html-responsive-multi-clients.html


On remarque bien que le bloc avec le chat ne bouge pas d'un pouce.
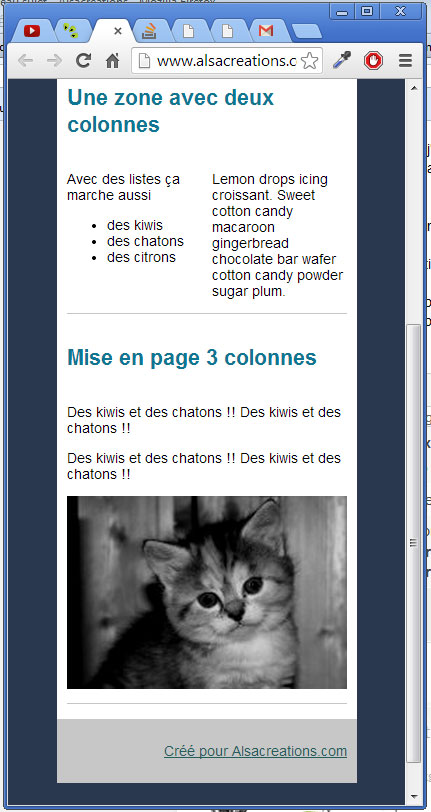
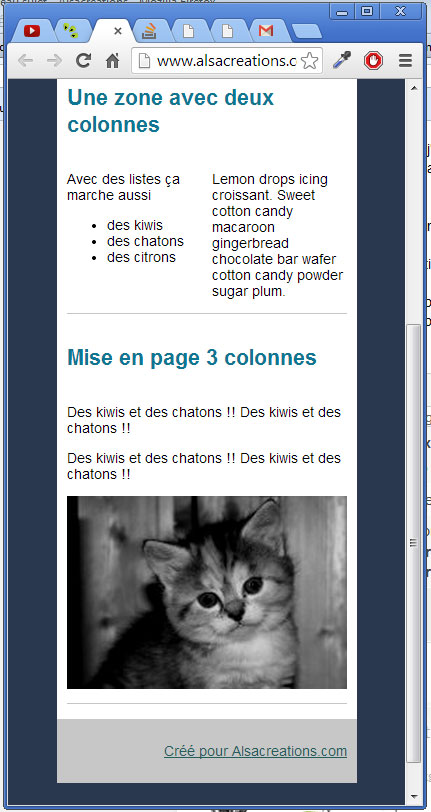
Alors que cela devrait donner ça : ( image prise quand le navigateur est redimensionné )

Faut-il en conclure que un email responsive sur ces appli est impossible ? Du code manquant ?
Éclairez moi svp, j'avoue être un peu dépassé là.
Modifié par Szayell (27 Sep 2013 - 16:13)
En ce moment je m'attaque à quelque chose que je qualifierais de laborieux : le responsive email !
J'ai un problème et j'avoue que je commence à ne plus rien comprendre. Mon soucis est que sur les appli Gmail et mail (celle d'origine) sur mon iphone 4s ne prennent pas en compte les media queries.
Regarder par vous même :
(j'ai repris exprès le l'email présenté en exemple sur l'article de Stéphanie W. )
http://www.alsacreations.com/tuto/lire/1533-un-e-mail-en-html-responsive-multi-clients.html


On remarque bien que le bloc avec le chat ne bouge pas d'un pouce.
Alors que cela devrait donner ça : ( image prise quand le navigateur est redimensionné )

Faut-il en conclure que un email responsive sur ces appli est impossible ? Du code manquant ?
Éclairez moi svp, j'avoue être un peu dépassé là.

Modifié par Szayell (27 Sep 2013 - 16:13)


