bonjour,
dans le cadre du responsive design - fluid layout, comment gérez vous la disparité entre l'affichage de polices entre un PC et une tablette.
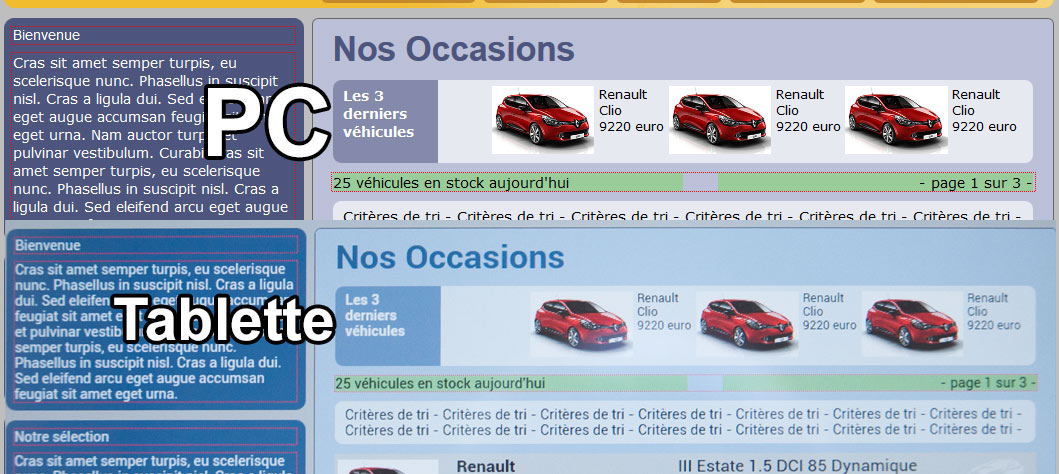
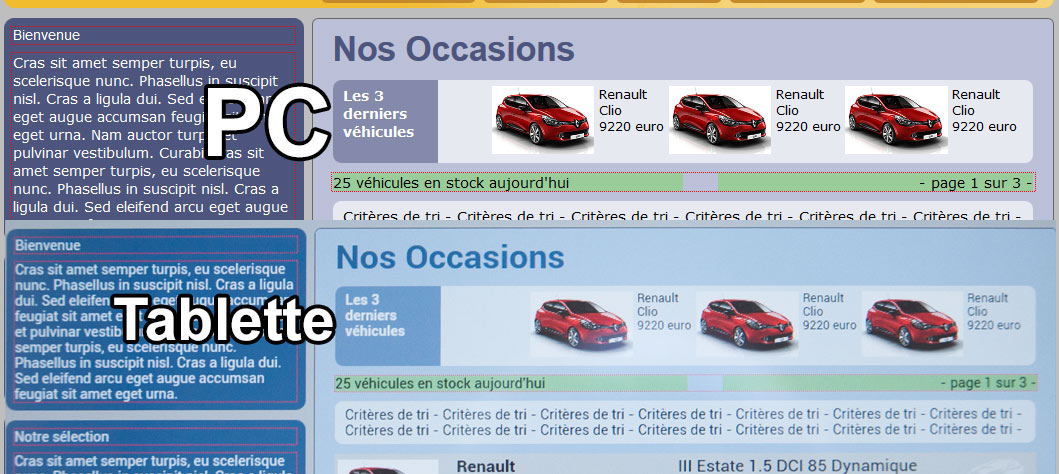
par exemple (image jointe), j'ai calculé un design élastique avec 3 vignettes et je l'ai réglé par rapport à l'affichage PC mais lorsque je l'affiche dans une tablette, les polices sont plus petites et ça me resserre le design.
comment lutter contre ça?
merci

dans le cadre du responsive design - fluid layout, comment gérez vous la disparité entre l'affichage de polices entre un PC et une tablette.
par exemple (image jointe), j'ai calculé un design élastique avec 3 vignettes et je l'ai réglé par rapport à l'affichage PC mais lorsque je l'affiche dans une tablette, les polices sont plus petites et ça me resserre le design.
comment lutter contre ça?
merci