Désolé c'est vrai qu'avec le code c'est mieux.
<!DOCTYPE html>
<html>
<head>
<title>color picker led</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
<style type="text/css">
#picker {
cursor: crosshair;
padding: 1rem;
}
</style>
</head>
<body>
<div class="container text-center">
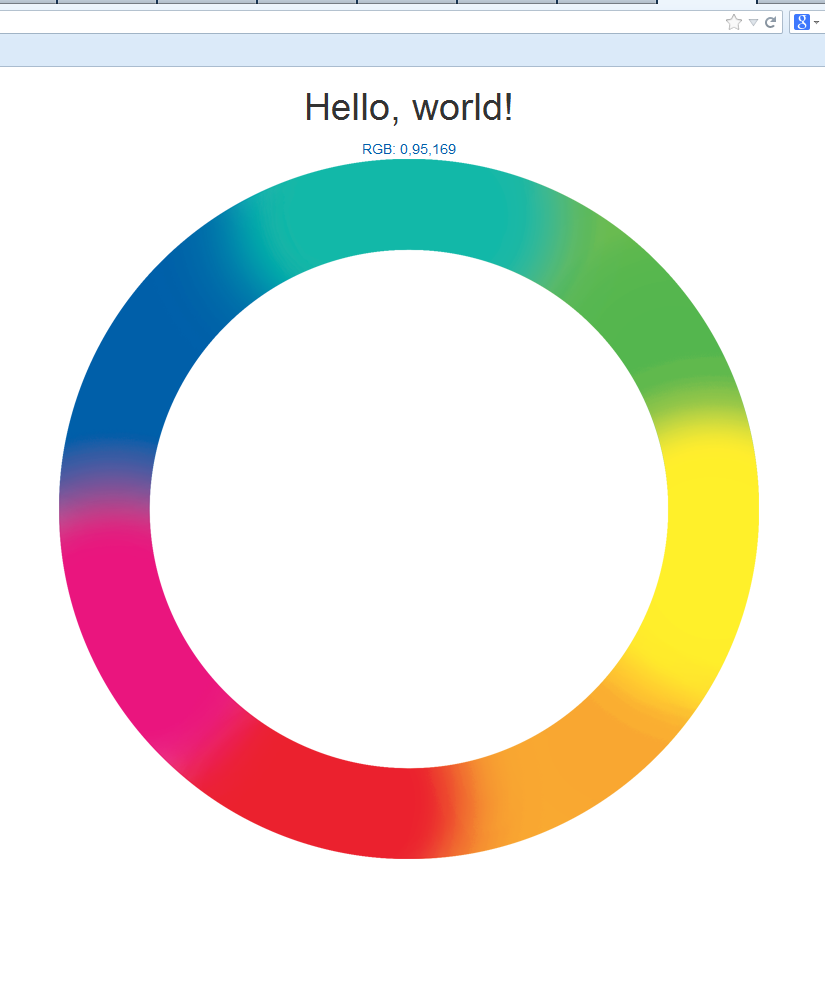
<h1>Hello, world!</h1>
<div id="debug"></div>
<div id="rendu">test</div>
<div id="colorpicker">
<canvas id="picker" height="350" width="350"></canvas>
</div>
</div>
<!-- JavaScript plugins (requires jQuery) -->
<script src="js/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
$(function(){
var rendu = true; // can preview
// create canvas and context objects
var canvas = document.getElementById('picker');
var ctx = canvas.getContext('2d');
var img = new Image();
img.src = 'img/colorwheel5.png';
// copy the image to the canvas
$(img).load(function(){
ctx.drawImage(img,0,0, 350,350);
});
$('#picker').mousemove(function(e) {
if (rendu) {
// get coordinates of current position
var canvasOffset = $(canvas).offset();
var canvasX = Math.floor(e.pageX - canvasOffset.left);
var canvasY = Math.floor(e.pageY - canvasOffset.top);
// get current pixel
var imageData = ctx.getImageData(canvasX, canvasY, 1, 1);
var pixel = imageData.data;
// update preview color
var pixelColor = "rgb("+pixel[0]+", "+pixel[1]+", "+pixel[2]+")";
$('#rendu').css('color', pixelColor);
$('#rendu').text('RGB: ' + pixel[0]+','+pixel[1]+','+pixel[2]);
}
});
$('#picker').click(function(e) { // click event handler
rendu = !rendu;
});
});
</script>
</body>
</html>
merci