Voila j'ai créé mon site il y a peu de temps.
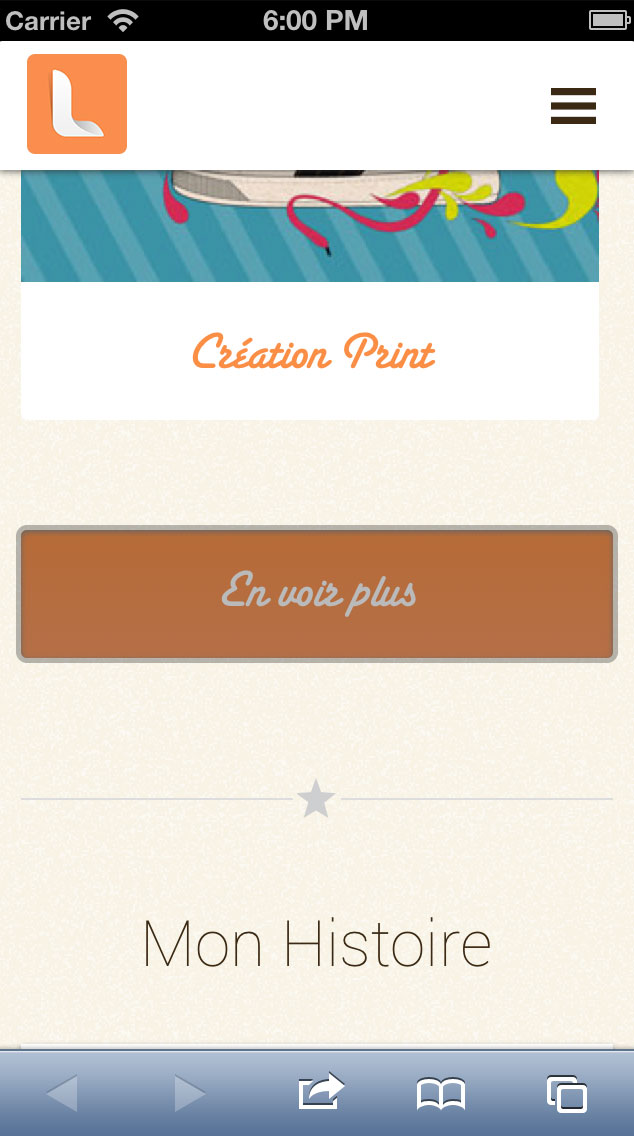
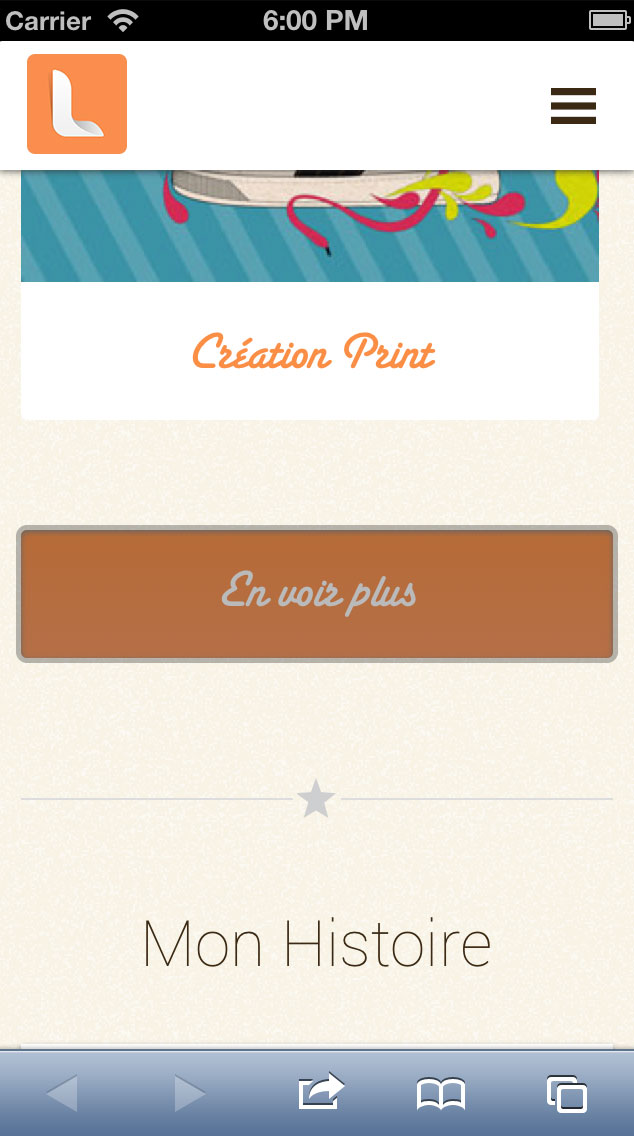
Et pour le rendre le plus propre possible je cherche a enlever un effet que rajoute safari mobile (testé sur IOS 6) sur les boutons comme ci dessous :

J'ai essayé de supprimer cette effet comme ceci :
.mon-element:focus{-webkit-appearance: none;}
et même :
.mon-element:active{-webkit-appearance: none;}
Mais sans résultat, je sais qu'il est possible de l'enlever, j'ai utilisé le framework jquerymobile à diverse reprise et cette effet n'est pas visible, mais après avoir chercher je n'ai rien trouvé...
Et comme cette effet s'applique sur tous les éléments < a > c'est assez gênant
Et pour le rendre le plus propre possible je cherche a enlever un effet que rajoute safari mobile (testé sur IOS 6) sur les boutons comme ci dessous :

J'ai essayé de supprimer cette effet comme ceci :
.mon-element:focus{-webkit-appearance: none;}
et même :
.mon-element:active{-webkit-appearance: none;}
Mais sans résultat, je sais qu'il est possible de l'enlever, j'ai utilisé le framework jquerymobile à diverse reprise et cette effet n'est pas visible, mais après avoir chercher je n'ai rien trouvé...
Et comme cette effet s'applique sur tous les éléments < a > c'est assez gênant

