Bonjour,
Je débute complètement en responsive design, sur des bases CSS encore hésitantes.
Bref, je suis en train de me contruire une grille responsive. Je sais qu'il existe plein de grilles "toute faites" sur le web, mais je souhaite construire la mienne au départ d'une page blanche : il me semble que c'est le meilleur moyen de comprendre pas à pas comment ça marche, et donc d'apprendre de manière pérenne.
Je suis encore peu avancée dans le travail mais je me heurte déjà à une difficulté. Après avoir passé la journée dessus à tourner en rond, je me décide à vous demander du renfort.
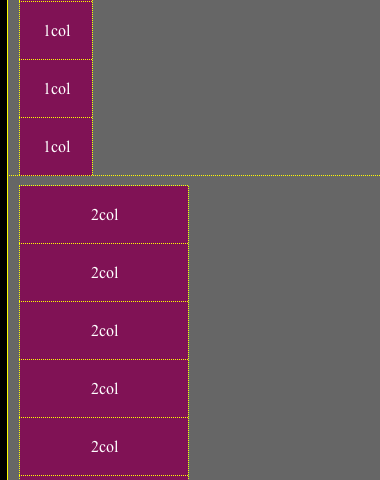
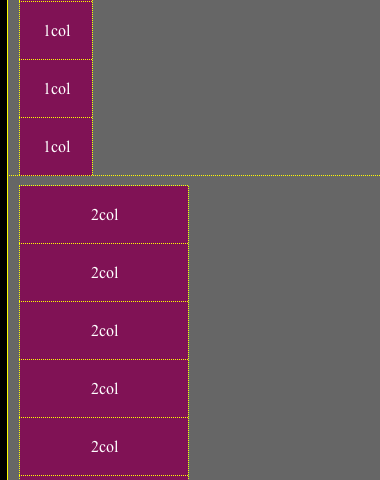
Dans Dreamweaver, mes colonnes refusent catégoriquement de se placer l'une à côté de l'autre malgré un "display: inline-block".

Dans un navigateur, c'est encore pire ! Elles ne prennent même pas le look défini dans les styles.
Vous pouvez voir ça ici : http://mydisk.com/crazyb13/webpage/grille-responsive/__Grille-fluide.html
Si quelqu'un avait la gentillesse de jeter un oeil sur ma CSS...
D'avance un grand merci.
Modifié par crazyweb (19 May 2013 - 20:00)
Je débute complètement en responsive design, sur des bases CSS encore hésitantes.
Bref, je suis en train de me contruire une grille responsive. Je sais qu'il existe plein de grilles "toute faites" sur le web, mais je souhaite construire la mienne au départ d'une page blanche : il me semble que c'est le meilleur moyen de comprendre pas à pas comment ça marche, et donc d'apprendre de manière pérenne.
Je suis encore peu avancée dans le travail mais je me heurte déjà à une difficulté. Après avoir passé la journée dessus à tourner en rond, je me décide à vous demander du renfort.
Dans Dreamweaver, mes colonnes refusent catégoriquement de se placer l'une à côté de l'autre malgré un "display: inline-block".

Dans un navigateur, c'est encore pire ! Elles ne prennent même pas le look défini dans les styles.
Vous pouvez voir ça ici : http://mydisk.com/crazyb13/webpage/grille-responsive/__Grille-fluide.html
Si quelqu'un avait la gentillesse de jeter un oeil sur ma CSS...
D'avance un grand merci.
Modifié par crazyweb (19 May 2013 - 20:00)


 A mon avis, l'erreur vient de là. Pour le reste (largeur, float) c'est OK. J'essaie des "renommages" de suite !
A mon avis, l'erreur vient de là. Pour le reste (largeur, float) c'est OK. J'essaie des "renommages" de suite !