bonjour,
puisque les matchmedia ne fonctionnent pas avec IE8 et -
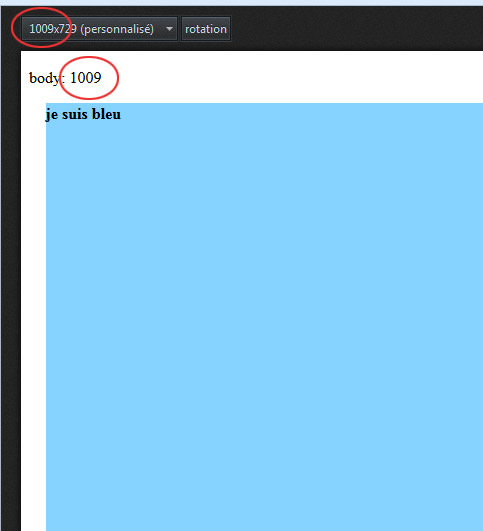
j'essaie de les remplacer par une détection de la largeur de la fenêtre en js mais ça ne cadre pas.
le test est simple, je change la couleur et le texte dans un div#wrapper selon
mes deux breakpoints: 568px et 1000px
normalement le changement de couleur et de texte doit être synchronisé et ce n'est pas le cas.
les valeurs renvoyées par js sont plus faibles et ke changement du texte intervient avant le changement de couleur quand on augmete la taille de la fenêtre progressivement.
j'ai essayé sw = $(window).width(); sw = document.body.clientWidth;
sw = document.documentElement.clientWidth; en vain...
quelqu'un a t-il une idée?
je vous copie les fragments de code significatifs
puisque les matchmedia ne fonctionnent pas avec IE8 et -
j'essaie de les remplacer par une détection de la largeur de la fenêtre en js mais ça ne cadre pas.
le test est simple, je change la couleur et le texte dans un div#wrapper selon
mes deux breakpoints: 568px et 1000px
normalement le changement de couleur et de texte doit être synchronisé et ce n'est pas le cas.
les valeurs renvoyées par js sont plus faibles et ke changement du texte intervient avant le changement de couleur quand on augmete la taille de la fenêtre progressivement.
j'ai essayé sw = $(window).width(); sw = document.body.clientWidth;
sw = document.documentElement.clientWidth; en vain...
quelqu'un a t-il une idée?
je vous copie les fragments de code significatifs
<body>
<div id="control">
<p id="control1">body: <span></span>
</div>
<div id="wrapper">
</div>
</body>
div#wrapper {
color:#000;
font-weight:bold; width:300px; height:600px;
}
/* ----------------------------------------------------- */
/* phones styles */
/* ----------------------------------------------------- */
@media only screen and (max-width:568px) {
div#wrapper {
background-color:#F48F84;
}
}
/* ----------------------------------------------------- */
/* tablet styles */
/* ----------------------------------------------------- */
@media only screen and (min-width:569px) and (max-width:999px) {
div#wrapper {
background-color:#C9F9B5;
}
}
/* ----------------------------------------------------- */
/* desktop styles */
/* ----------------------------------------------------- */
@media only screen and (min-width:1000px) {
div#wrapper {
background-color:#85D3FE;
}
}
$(document).ready(function() {
var viewportState = "start";
//var sw = $(window).width();
var sw = document.body.clientWidth;
if (sw > 999) {
desktop();
} else if(sw > 568 && sw < 1000) {
tablet();
} else if(sw < 569) {
mobile();
}
$(window).resize( function() {
//sw = $(window).width();
sw = document.body.clientWidth;
if (sw > 999) { // desktop screen
desktop();
} else if(sw > 568 && sw < 1000) {
tablet();
} else if(sw < 569) {
mobile();
}
});
function desktop() {
if (viewportState != 'desktop') {
$("div#wrapper").text("je suis bleu");
}
$("p#control1 span").text(sw);
viewportState = 'desktop';
}
function tablet() {
if (viewportState != 'tablet') {
$("div#wrapper").text("je suis vert");
}
$("p#control1 span").text(sw);
viewportState = 'tablet'
}
function mobile() {
if (viewportState != 'mobile') {
$("div#wrapper").text("je suis rouge");
}
$("p#control1 span").text(sw);
viewportState = 'mobile'
}
}); // fin du ready