Bonjour,
J'espère que ma question est au bon endroit, vu qu'il semblerait que cette section "responsive" du forum est avant tout orientée vers les supports mobiles... Désolé si ce n'est pas le cas.
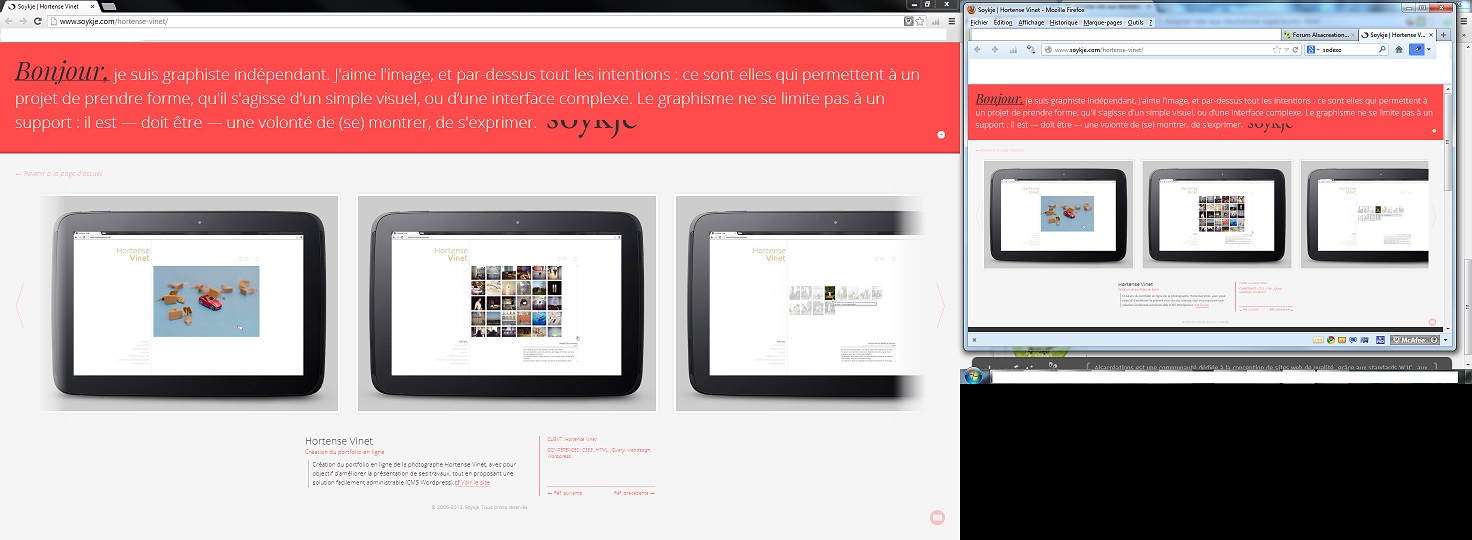
Voilà mon problème : j'ai travaillé mon site sur mon écran 24", et en l'adaptant pour des résolutions inférieures (jusqu'à 1024*768, si j'ai bien fait mon travail ). Mais dernièrement, j'ai constaté qu'à des résolutions d'écrans dites hautes (supérieures ou égales à 1920*1200px), ma page d'article seul se retrouvait un peu "tassée" en haut de fenêtre...
). Mais dernièrement, j'ai constaté qu'à des résolutions d'écrans dites hautes (supérieures ou égales à 1920*1200px), ma page d'article seul se retrouvait un peu "tassée" en haut de fenêtre...
J'ai eu beau chercher, je n'ai trouvé aucun moyen de simuler ces hautes résolutions chez moi, pour adapter ensuite mon design par rapport à ça (en recentrant certains contenus, par exemple).
Quelqu'un aurait-il une solution, ou une idée, qui me permettrait de résoudre ce problème ?
Merci d'avance !
J'espère que ma question est au bon endroit, vu qu'il semblerait que cette section "responsive" du forum est avant tout orientée vers les supports mobiles... Désolé si ce n'est pas le cas.
Voilà mon problème : j'ai travaillé mon site sur mon écran 24", et en l'adaptant pour des résolutions inférieures (jusqu'à 1024*768, si j'ai bien fait mon travail
 ). Mais dernièrement, j'ai constaté qu'à des résolutions d'écrans dites hautes (supérieures ou égales à 1920*1200px), ma page d'article seul se retrouvait un peu "tassée" en haut de fenêtre...
). Mais dernièrement, j'ai constaté qu'à des résolutions d'écrans dites hautes (supérieures ou égales à 1920*1200px), ma page d'article seul se retrouvait un peu "tassée" en haut de fenêtre...J'ai eu beau chercher, je n'ai trouvé aucun moyen de simuler ces hautes résolutions chez moi, pour adapter ensuite mon design par rapport à ça (en recentrant certains contenus, par exemple).
Quelqu'un aurait-il une solution, ou une idée, qui me permettrait de résoudre ce problème ?
Merci d'avance !

 + [-] (zoom -), le résultat dans le petit écran te donne un résultat similaire avec un gabarit. Il te suffit de finaliser en redimensionnant ta fenêtre.
+ [-] (zoom -), le résultat dans le petit écran te donne un résultat similaire avec un gabarit. Il te suffit de finaliser en redimensionnant ta fenêtre.