Alsanautes, bonsoir 
J'aurai besoin d'un petit coup de pouce pour une mise en forme d'un tableau pour les écrans étroits.
le code html
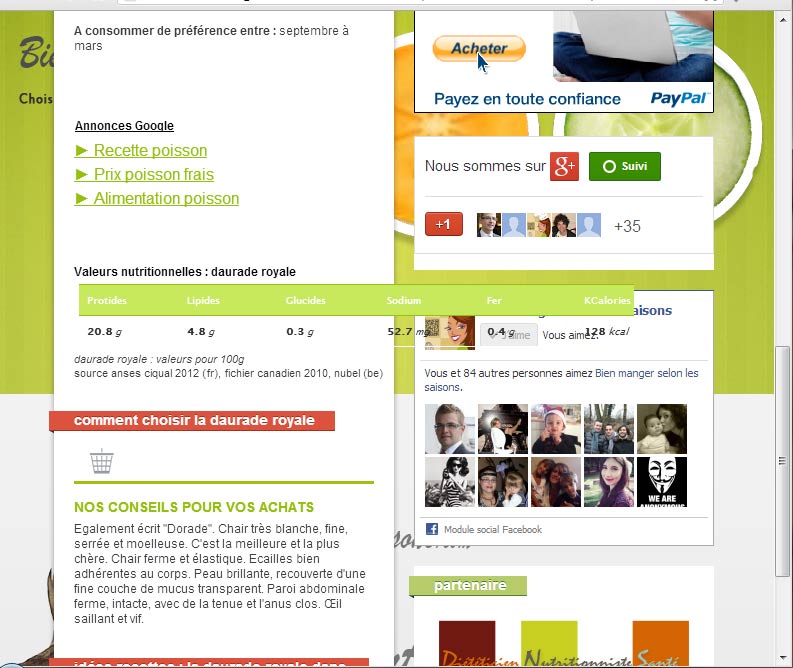
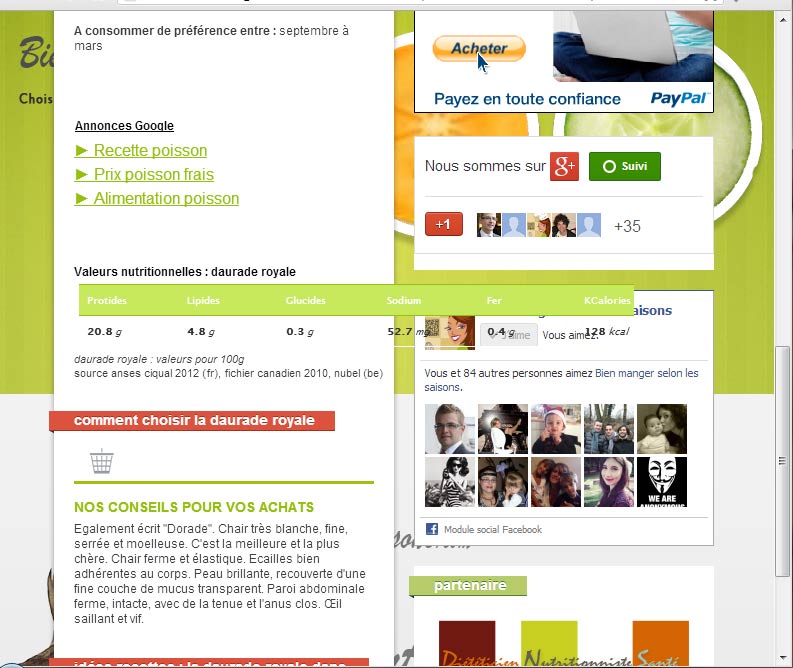
Cf. image de mon site en mode écran étroit


J'aurai besoin d'un petit coup de pouce pour une mise en forme d'un tableau pour les écrans étroits.
.entry_view {width:560px; float:left; margin:0 20px 0 0; display:inline; padding-bottom:20px; overflow:hidden; border-bottom:none; height:auto !important; height:304px;}
#entry_4, #entry_8, #entry_12, #entry_16, #entry_20, #entry_24, #entry_28 {clear:left;}
.entry_view .title {color:#000; font-weight:bold;}
.entry_view .title a {color:#000;}
.entry_view p {font-size:0.9em; margin:0.5em 0; text-transform:lowercase;}
.entry_view .tags {display:block; color:#666; font-size:0.9em;}
.entry_view .more {text-transform:lowercase; font-size:0.9em;}
/***** [ ecrans etroits ] *****/
@media (max-width: 1000px) {
.entry_view.odd {clear:left;}
}
/***** [ Mobile - low res ] *****/
.entry_view {width:auto; height:auto; float:none; display:block; margin:8px 8px 8px 0; overflow:hidden; border-bottom:#666 dotted 1px; padding-bottom:0;}
#entry_4, .entry_view.odd {clear:none;}
le code html
<div class="entry_view odd">
<h3 class="title">Valeurs nutritionnelles : <?php echo $row['noms'] ?></h3>
<aside class="nutrition">
<table id="poisson" summary="Composition nutritionnelle : <?php echo $row['noms'] ?>">
<thead>
<tr>
<th scope="col" id="cola">Protides</th>
<th scope="col" id="colb">Lipides</th>
<th scope="col" id="colc">Glucides</th>
<th scope="col" id="cold">Sodium</th>
<th scope="col" id="cold">Fer</th>
<th scope="col" id="cole">KCalories</th>
</tr>
</thead>
<tbody>
<tr>
<td><b><?php echo $row['proteines'] ?></b> <i>g</i></td>
<td><b><?php echo $row['lipides'] ?></b> <i>g</i></td>
<td><b><?php echo $row['glucides'] ?></b> <i>g</i></td>
<td><b><?php echo $row['sodium'] ?></b> <i>mg</i></td>
<td><b><?php echo $row['fer'] ?></b> <i>g</i></td>
<td><b><?php echo $row['calories'] ?></b> <i>kcal</i></td>
</tr>
</tbody>
</table>
</aside>
</div>
Cf. image de mon site en mode écran étroit