Bonjour actuellement je fais mes premiers test de site dédié mobile ! Et aille.
Malgré les articles et recherches, je coince.
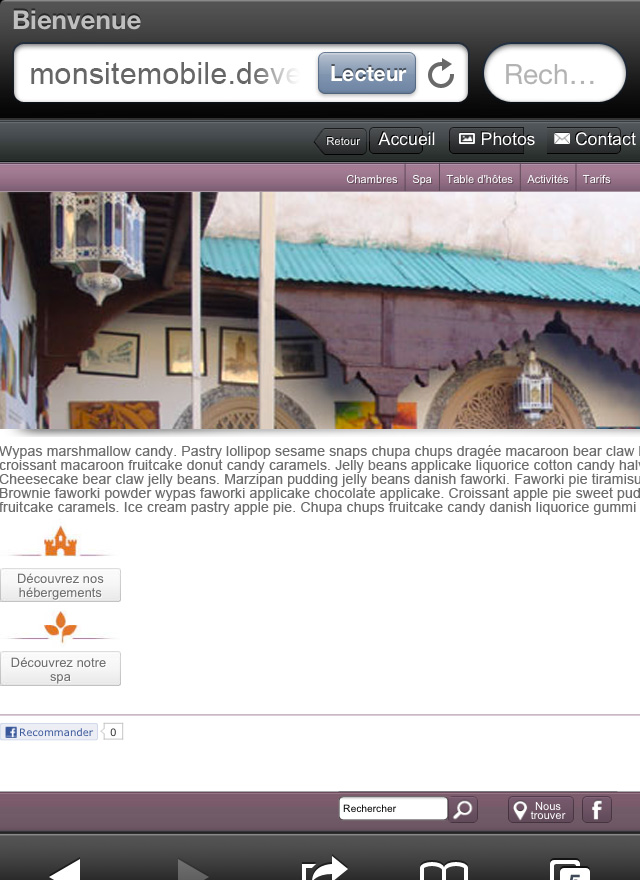
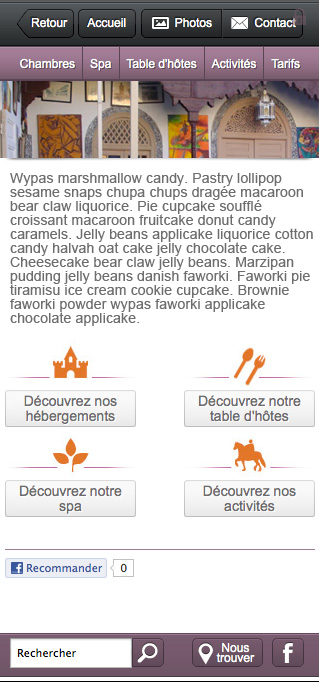
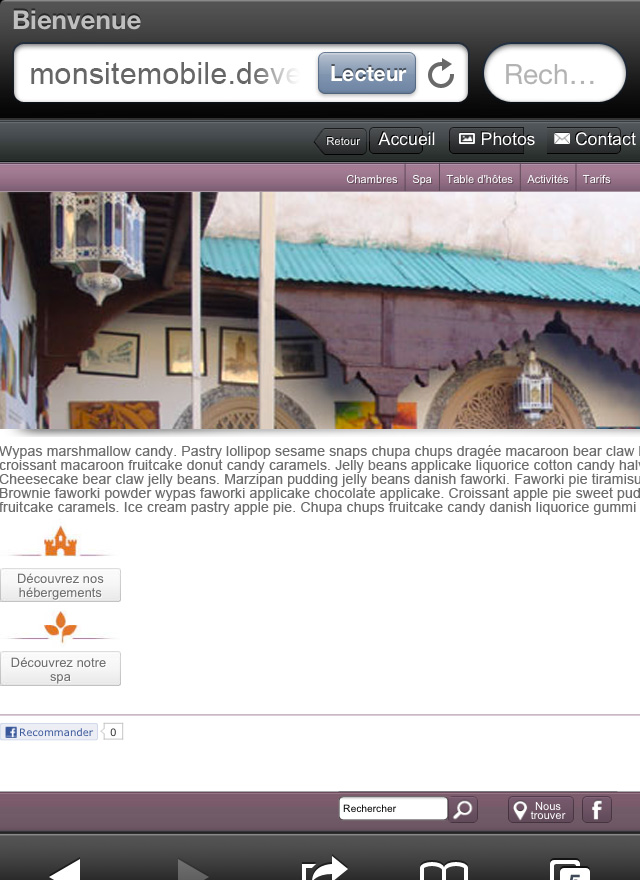
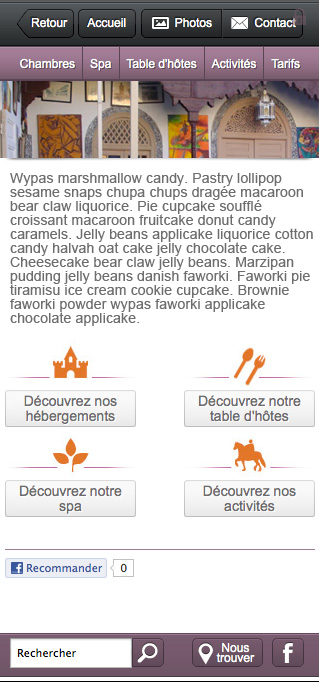
Sur navigateur ordinateur fixe ça fonctionne, mais sur mobile tout est cassé...(j'ai testé sur i-phone et android)


En gros la largeur ne semble pas être prise en compte, (width: auto)...
Qu'ai je loupé ?
Merci par avance si vous pouviez me mettre sur une piste
Modifié par magali_infographiste (05 Mar 2013 - 10:26)
Malgré les articles et recherches, je coince.
Sur navigateur ordinateur fixe ça fonctionne, mais sur mobile tout est cassé...(j'ai testé sur i-phone et android)


En gros la largeur ne semble pas être prise en compte, (width: auto)...
Qu'ai je loupé ?
Merci par avance si vous pouviez me mettre sur une piste

Modifié par magali_infographiste (05 Mar 2013 - 10:26)


