Bonjour,
je débute dans le domaine du web mobile.
J'ai recherché plusieurs tutos et je suis tombée sur la CSS de Alsa.
J'ai appliqué à la lettre le tuto en testant avec une liste déroulante dans un formulaire.
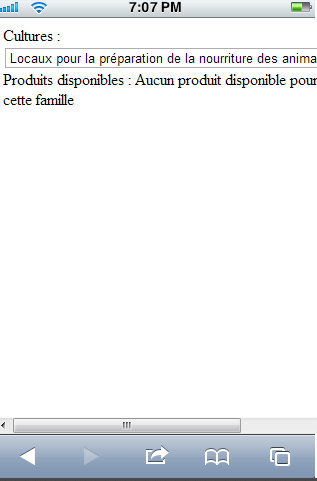
Seulement la liste qui est créée depuis une requete SQL dépasse de mon écran.
Auriez vous quelques pistes ?
Merci pour votre aide.
Marjorie
Modifié par la_pomme (22 Nov 2012 - 16:31)
je débute dans le domaine du web mobile.
J'ai recherché plusieurs tutos et je suis tombée sur la CSS de Alsa.
J'ai appliqué à la lettre le tuto en testant avec une liste déroulante dans un formulaire.
Seulement la liste qui est créée depuis une requete SQL dépasse de mon écran.
Auriez vous quelques pistes ?
Merci pour votre aide.

Marjorie
Modifié par la_pomme (22 Nov 2012 - 16:31)