Bonjour à tous.
Je navigue ici depuis un bon moment déjà et étant toujours satisfait de la pertinence de vos réponses (surtout concernant la sémantique), je viens à vous avec une question.
Je développe actuellement un site mobile pour mon stage. J'utilise principalement Jquery Mobile.
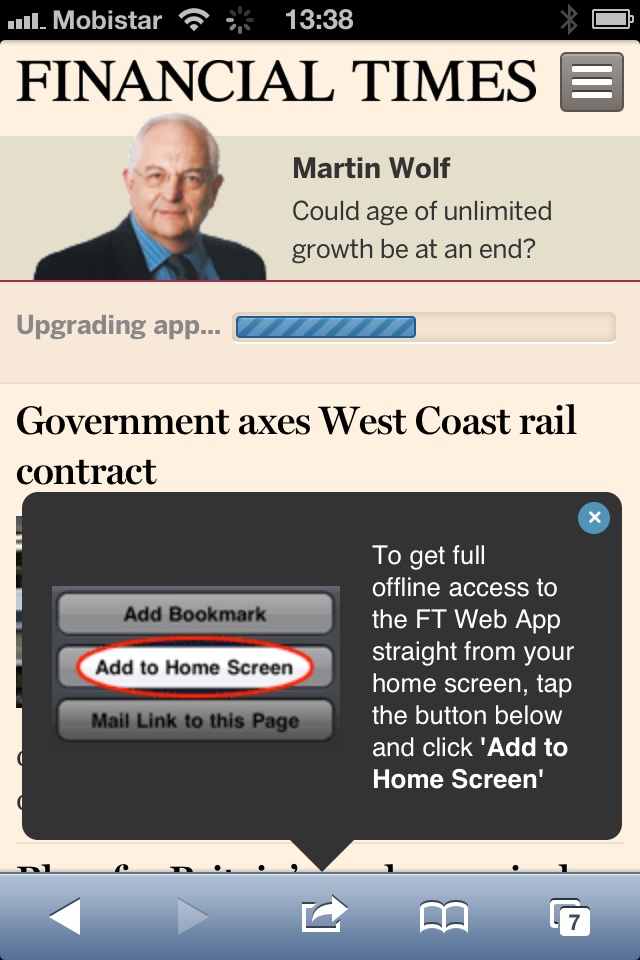
Le souhait du client est de pouvoir, via un simple bouton, ajouter un raccourci vers le site mobile sur le téléphone de l'utilisateur. Est-ce possible? Un plugin peut-être? Je recherche depuis quelques jours en vain. Des idées? Des pistes?
Merci d'avance
Je navigue ici depuis un bon moment déjà et étant toujours satisfait de la pertinence de vos réponses (surtout concernant la sémantique), je viens à vous avec une question.
Je développe actuellement un site mobile pour mon stage. J'utilise principalement Jquery Mobile.
Le souhait du client est de pouvoir, via un simple bouton, ajouter un raccourci vers le site mobile sur le téléphone de l'utilisateur. Est-ce possible? Un plugin peut-être? Je recherche depuis quelques jours en vain. Des idées? Des pistes?
Merci d'avance