Bonjour à tous,
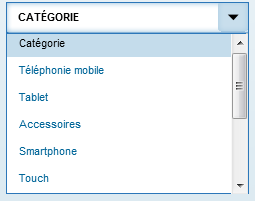
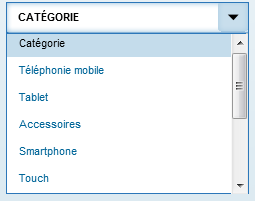
J’utilise le plugin jqtransform pour modifier l’apparence de mes selects, et puisque ces dernières contiennent plusieurs valeurs ( <option></option>) j’ai fixé la hauteur de la balise ‘ul ‘ générée par le plugin avec un overflow auto
Pour les versions desktop pas de prob

mais dans les versions mobile le scroll ne s’affiche pas ou je ne parviens pas a scroller

Qlq a une idée ?
Merci d'avance.
J’utilise le plugin jqtransform pour modifier l’apparence de mes selects, et puisque ces dernières contiennent plusieurs valeurs ( <option></option>) j’ai fixé la hauteur de la balise ‘ul ‘ générée par le plugin avec un overflow auto
.jqTransformSelectWrapper ul {
position: absolute;
top: 32px;
left: 0px;
background-color: #FFF;
border: solid 1px #2c77b9;
display: none;
height:160px;
overflow: auto;
z-index:10;
}
Pour les versions desktop pas de prob

mais dans les versions mobile le scroll ne s’affiche pas ou je ne parviens pas a scroller

Qlq a une idée ?
Merci d'avance.
