Salut,
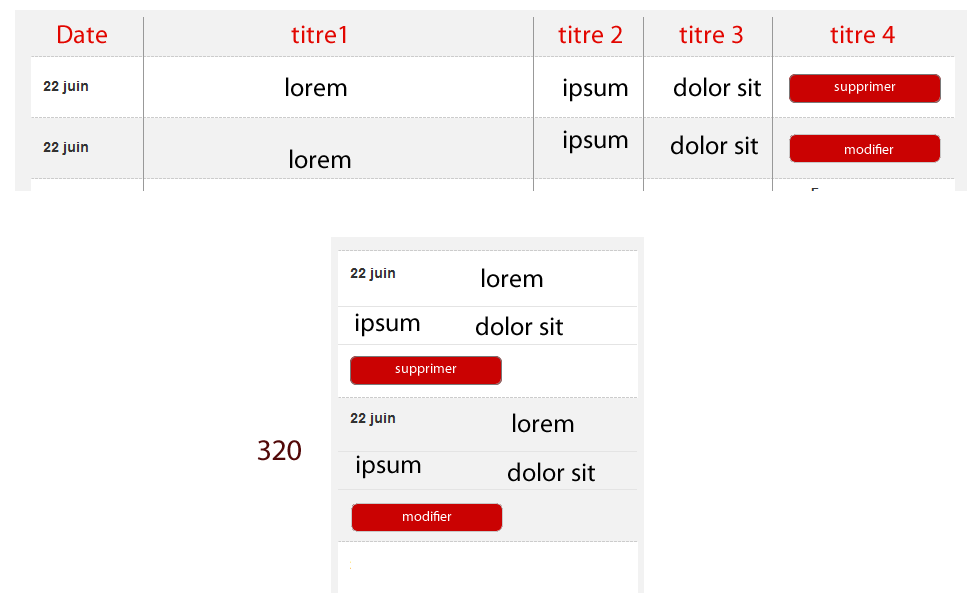
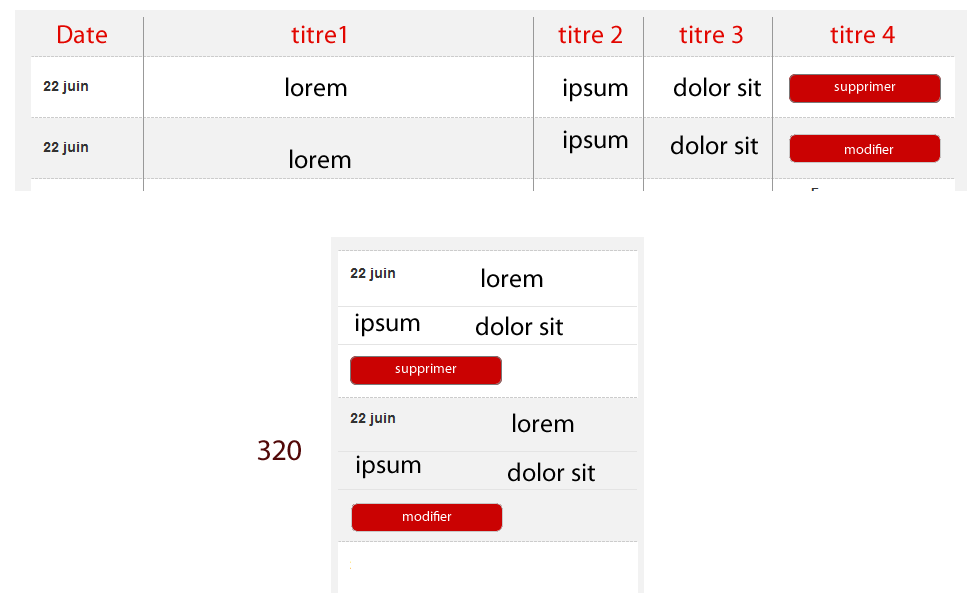
Je cherche une solution pour un tableau responsive, le client exige que le résultat soit comme suit :

Apres plusieurs essais et une bonne recherche je n’ai pas trouvé que 3 techniques mais malheureusement aucune d’elles n’est une solution.
-http://elvery.net/demo/responsive-tables/
-http://css-tricks.com/examples/ResponsiveTables/responsive.php
-http://www.zurb.com/playground/playground/responsive-tables/index.html
Avez-vous des idées ?
Merci d'avance
Je cherche une solution pour un tableau responsive, le client exige que le résultat soit comme suit :

Apres plusieurs essais et une bonne recherche je n’ai pas trouvé que 3 techniques mais malheureusement aucune d’elles n’est une solution.
-http://elvery.net/demo/responsive-tables/
-http://css-tricks.com/examples/ResponsiveTables/responsive.php
-http://www.zurb.com/playground/playground/responsive-tables/index.html
Avez-vous des idées ?
Merci d'avance

