Bonjour,
Je suis en train de créer des pages web qui sont censées afficher des galeries d'image.
J'utilise le plugin suivant : http://neteye.github.com/touch-gallery.html
Sur iPhone 3G, je n'ai aucune problème, les images s'affichent bien lorsque je "clique" dessus.
Par contre, sur iPhone 4/4S, lorsque je clique sur l'image, on ne voit qu'un bout de l'image.
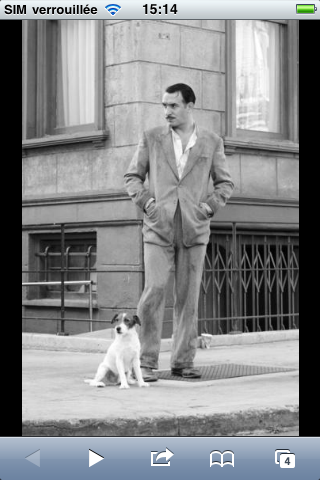
Screen iPhone 3G:

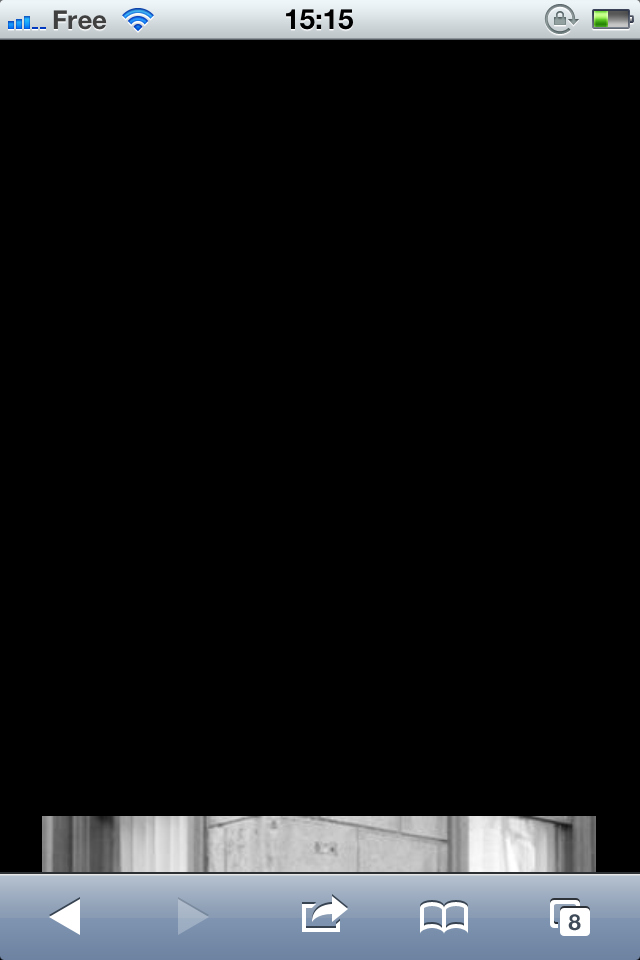
Screen iPhone 4:

D'où vient le problème et comment le régler ?
Merci.
Modifié par Yuuko (24 Jul 2012 - 15:55)
Je suis en train de créer des pages web qui sont censées afficher des galeries d'image.
J'utilise le plugin suivant : http://neteye.github.com/touch-gallery.html
Sur iPhone 3G, je n'ai aucune problème, les images s'affichent bien lorsque je "clique" dessus.
Par contre, sur iPhone 4/4S, lorsque je clique sur l'image, on ne voit qu'un bout de l'image.
Screen iPhone 3G:
Screen iPhone 4:
D'où vient le problème et comment le régler ?
Merci.
Modifié par Yuuko (24 Jul 2012 - 15:55)