Bonjour 
Le sujet est pourtant mille et une fois traité sur le web et malgré tout, je ne parviens pas à mes fins :
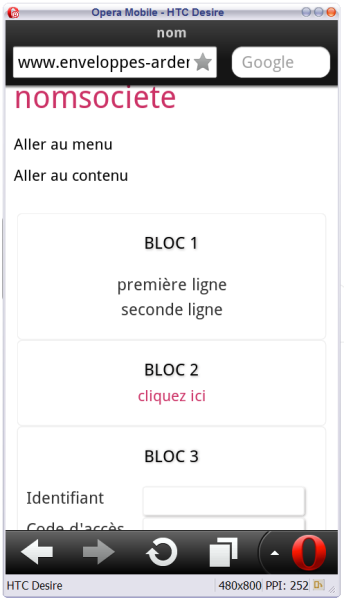
J'ai un site web www.enveloppes-ardennes.com/essais/ qui s'affiche très bien sur écran pc mais qui, sur écran de smartphone, s'affiche de façon beaucoup plus large que l'écran ; seul le texte s'adapte !
Je crois avoir tout tenté et pense être passée à côté d'une consigne (oubli ou incompréhension).
Je ne mets pas de code ici et vous propose d'aller voir directement sur place.
Je vous remercie de votre aide !
Marie

Le sujet est pourtant mille et une fois traité sur le web et malgré tout, je ne parviens pas à mes fins :
J'ai un site web www.enveloppes-ardennes.com/essais/ qui s'affiche très bien sur écran pc mais qui, sur écran de smartphone, s'affiche de façon beaucoup plus large que l'écran ; seul le texte s'adapte !
Je crois avoir tout tenté et pense être passée à côté d'une consigne (oubli ou incompréhension).
Je ne mets pas de code ici et vous propose d'aller voir directement sur place.
Je vous remercie de votre aide !
Marie