bonjour,
je dois adapter un site sur iphone,
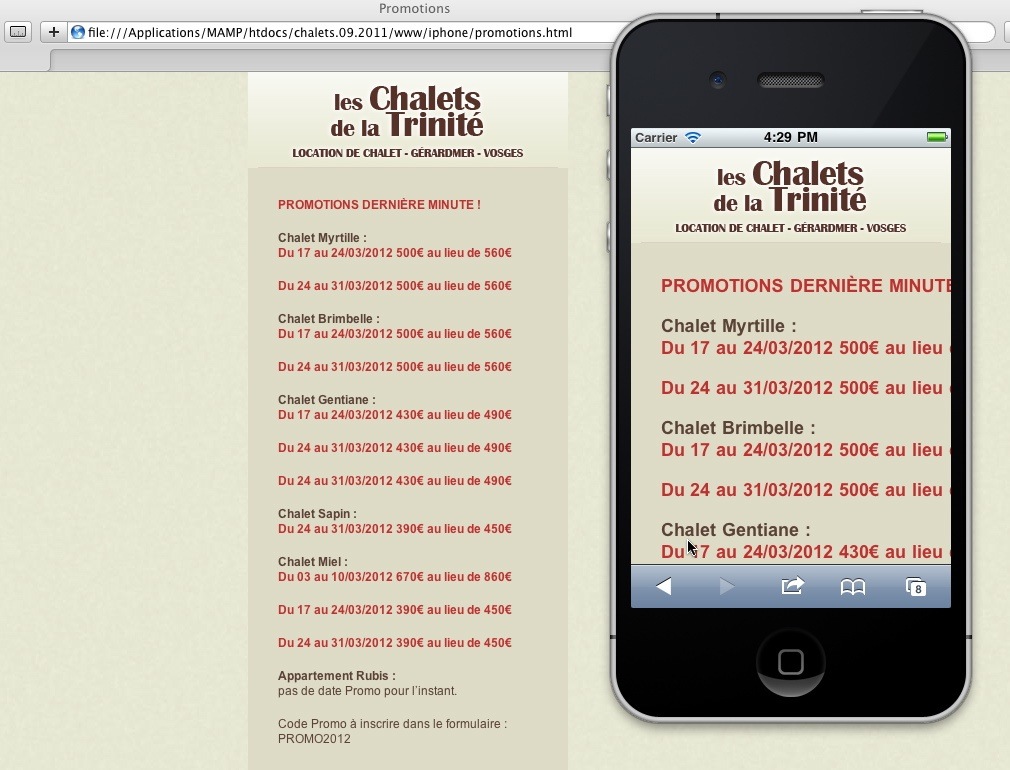
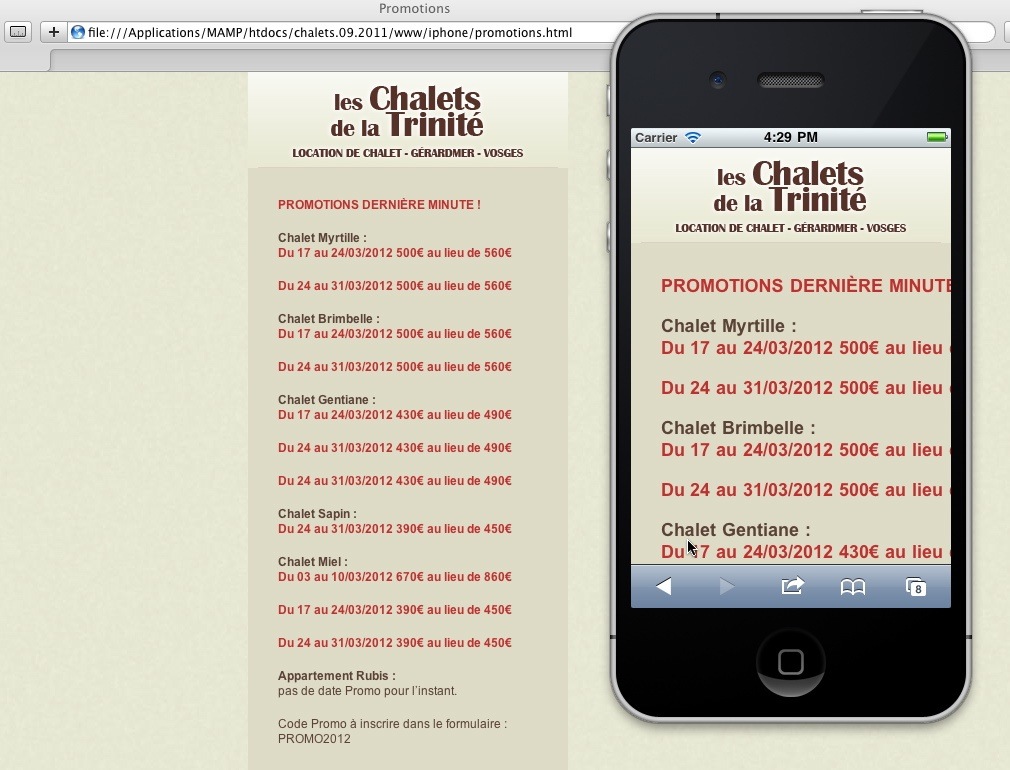
quand je teste le site sur safari (avec agent iphone) tout parait correct, mais avec le simulateur iOS la taille des polices est supérieure : elle déborde du cadre,
à priori un bête pb de CSS,
mais pour compliquer , voilà la situation :
le contenu est une page TUMBLR est appelée dans une iframe (elle même contenue dans un div) (TUMBLR est utilisé parce que ça évite de créer une page admin pour mettre à jour cette page dynamique)
donc pour le site bureau cette même page est appelé dans une iframe plus grande, donc il faudrait qu'un CSS local overwrite le style des polices pour l'affichage sur mobile....
mais comment ?
merci de votre aide

je dois adapter un site sur iphone,
quand je teste le site sur safari (avec agent iphone) tout parait correct, mais avec le simulateur iOS la taille des polices est supérieure : elle déborde du cadre,
à priori un bête pb de CSS,
mais pour compliquer , voilà la situation :
le contenu est une page TUMBLR est appelée dans une iframe (elle même contenue dans un div) (TUMBLR est utilisé parce que ça évite de créer une page admin pour mettre à jour cette page dynamique)
donc pour le site bureau cette même page est appelé dans une iframe plus grande, donc il faudrait qu'un CSS local overwrite le style des polices pour l'affichage sur mobile....
mais comment ?
merci de votre aide