Bonjour à tous,
Sur mon site j'ai un concours de calcul mental, où l'utilisateur doit rentrer une dizaine de résultats. Sur un ordinateur, pas de problème, mais sur une tablette, l'utilisateur doit à chaque case appuyer sur une touche pour mettre le clavier en numérique, ce qui est fastidieux et perd du temps.
Savez-vous s'il est possible dans ma page web (en css ou autre) d'indiquer à la tablette qu'elle doit se mettre en clavier virtuel numérique ?
Merci pour votre aide ,
,
Laurent
Modifié par Lau06 (21 Jan 2012 - 19:10)
Sur mon site j'ai un concours de calcul mental, où l'utilisateur doit rentrer une dizaine de résultats. Sur un ordinateur, pas de problème, mais sur une tablette, l'utilisateur doit à chaque case appuyer sur une touche pour mettre le clavier en numérique, ce qui est fastidieux et perd du temps.
Savez-vous s'il est possible dans ma page web (en css ou autre) d'indiquer à la tablette qu'elle doit se mettre en clavier virtuel numérique ?
Merci pour votre aide
 ,
,Laurent
Modifié par Lau06 (21 Jan 2012 - 19:10)
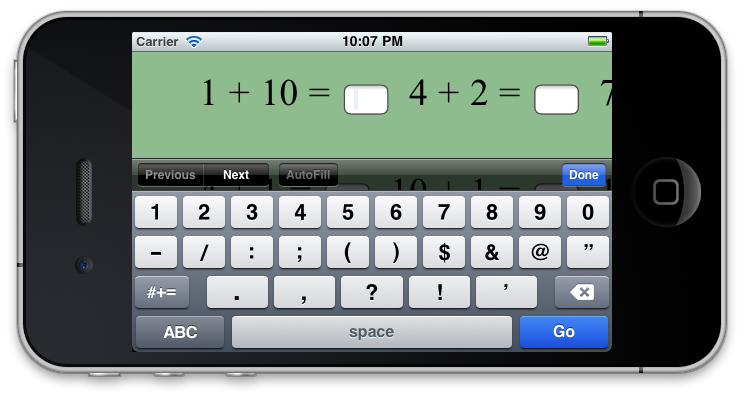
 ça fonctionne sur mon samsung Galaxy S2, le clavier se met directement en numérique, mercredi j'essaie sur une tablette ipad.
ça fonctionne sur mon samsung Galaxy S2, le clavier se met directement en numérique, mercredi j'essaie sur une tablette ipad. à droite des cases, pas très esthétique, je ne sais pas s'il y a un moyen de les enlever.
à droite des cases, pas très esthétique, je ne sais pas s'il y a un moyen de les enlever.