Bonjour à tous,
J'ai fait une petite adaptation d'un site pour que ce dernier soit lisible sur iphone.
Je rencontre un petit problème au niveau de la mise en forme css des champs de texte :
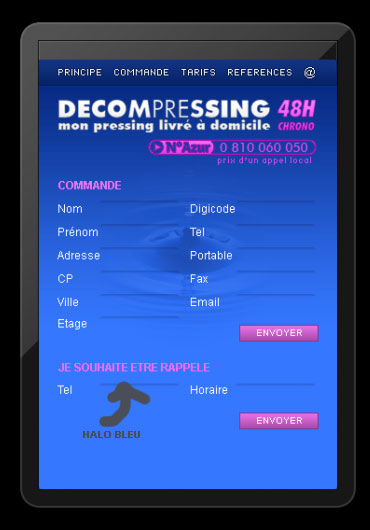
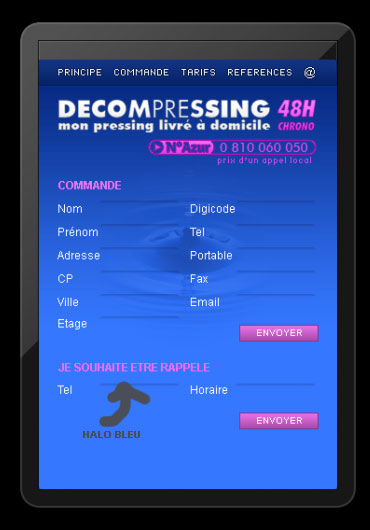
une sorte de halo bleu est au dessus des champs de texte (cf image) sur safari quant on navigue sur l'i-phone, alors que rien n'apparait quand on navigue à partir d'un ordinateur classique
Quelqu'un sait-il comment enlever ce halo bleu svp ?

Modifié par kimco (18 Oct 2010 - 15:52)
J'ai fait une petite adaptation d'un site pour que ce dernier soit lisible sur iphone.
Je rencontre un petit problème au niveau de la mise en forme css des champs de texte :
une sorte de halo bleu est au dessus des champs de texte (cf image) sur safari quant on navigue sur l'i-phone, alors que rien n'apparait quand on navigue à partir d'un ordinateur classique

Quelqu'un sait-il comment enlever ce halo bleu svp ?

Modifié par kimco (18 Oct 2010 - 15:52)

