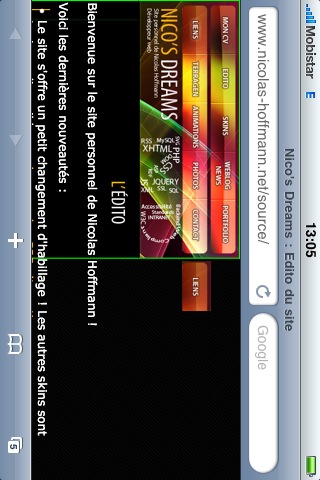
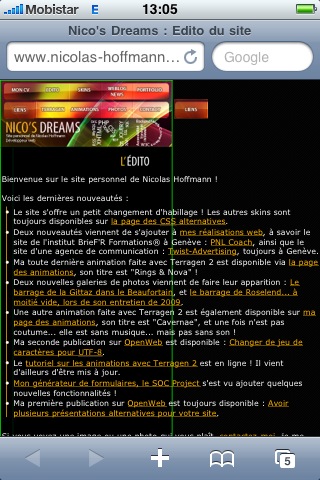
Merci pour les "captures d'écrans", si j'ose dire.
Malheureusement non, je ne suis pas sous Mac.
Curiosité : j'ai testé ça sous Opéra via la prévisu petit écran (la CSS handheld est la même), et ça rend nickel. J'en déduis que ça n'est pas la CSS qui est en cause, mais plutôt l'appel à ces dernières.

Y a qqch qui ne plait pas à Safari.
La seule différence avec celles d'Alsa qui marchent très bien :
<link rel="stylesheet" type="text/css" href="http://www.alsacreations.com/css/styles20091013.css" />
<link rel="stylesheet" type="text/css" href="http://www.alsacreations.com/css/handheld.css" media="handheld" />
<!-- MediaQuery pour iPhone, Google, WebKit -->
<!--[if !IE]>-->
<link media="only screen and (max-device-width: 480px)" href="http://www.alsacreations.com/css/handheld.css" type="text/css" rel="stylesheet" />
et mes déclarations CSS :
<link rel="stylesheet" type="text/css" href="/style/ND/ND.css" media="screen, projection" title="defaut" />
<link rel="stylesheet" type="text/css" href="/style/iND/iND.css" media="handheld" />
<!--[if !IE]>-->
<link rel="stylesheet" type="text/css" href="/style/iND/iND.css" media="only screen and (max-device-width: 480px)" />
<!--<![endif]-->
C'est que celles d'Alsa ne spécifient pas d'attribut title (pas de CSS favorite), et que la CSS principale ne précise pas de media (c'est une CSS persistante tous médias confondus si j'ai bien suivi).
Donc, soit ça vient des titles, soit de la déclaration de la CSS principale que j'affecte au media screen et projection.
-j'ai viré les title de mes CSS, Opéra et son rendu petit écran n'y voit toujours aucun problème. Quid de l'iPhone ?
Modifié par Nico3333fr (11 Mar 2010 - 14:41) , pourrais-je avoir vos retours et conseils sur le résultat ?
, pourrais-je avoir vos retours et conseils sur le résultat ?
 , pourrais-je avoir vos retours et conseils sur le résultat ?
, pourrais-je avoir vos retours et conseils sur le résultat ?
 Donc ça ne marche pas. Je crois que c'est à toi que j'avais donné un lien vers vers le site ALA non?
Donc ça ne marche pas. Je crois que c'est à toi que j'avais donné un lien vers vers le site ALA non?