Bonjour,
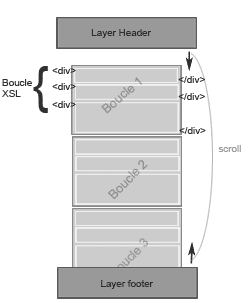
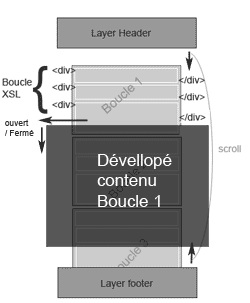
je voudrais savoir si on peut utiliser les effets contenu dans Jquery (ou d'autres framework) pour les browsers mobiles. Par exemple, j'ai utilisé Jquery pour afficher une horloge et ça ne marche pas test éffectué avec : (SonyEricssonG705u/R1BA Browser/NetFront/3.4 Profile/MIDP-2.1 Configuration/CLDC-1.1 model-orange JavaPlatform/JP-8.4.0). C'est pas bien grave, par contre je voudrais faire du scrolling (boucle XSL sur des div) et de l'ouverture de contenu de div et je me demande comment faire sans lib JS. (j'ai lu dans les dix commandement pour mobile qu'on ne devait pas utiliser du javascript....je suis perplexe)
Merci de votre aide
je voudrais savoir si on peut utiliser les effets contenu dans Jquery (ou d'autres framework) pour les browsers mobiles. Par exemple, j'ai utilisé Jquery pour afficher une horloge et ça ne marche pas test éffectué avec : (SonyEricssonG705u/R1BA Browser/NetFront/3.4 Profile/MIDP-2.1 Configuration/CLDC-1.1 model-orange JavaPlatform/JP-8.4.0). C'est pas bien grave, par contre je voudrais faire du scrolling (boucle XSL sur des div) et de l'ouverture de contenu de div et je me demande comment faire sans lib JS. (j'ai lu dans les dix commandement pour mobile qu'on ne devait pas utiliser du javascript....je suis perplexe)
Merci de votre aide