Salut !!
Je rentre rapidement dans le débat. Pour moi le débat de fond pour les périphériques mobile actuelles, n'est pas tellement la résolution (Prenons l'exemple d'opéra Mobile avec son zoom très pratique qui affiche la page en entier, puis d'un coup de doigt on adapte à notre vue).
Je parlerais plutôt du contenu des pages, qui pour mes périphériques mobile peuvent être très pénalisant.
Pour exemple précis, je suis sur une plateforme Windows mobile. Bon, j'ai 16go de mémoire, mais la mémoire Windows, elle ne fait qu'a peine 100 MO, une navigation quotidienne sur une semaine, me prends environ 6 mo.
Autant dire que ça va vite. Ce qu'il faut, à mon humble avis, penser lorsqu'on fait une version (CSS)(JS)(IMG) d'un site pour mobile, c'est le poids de la page. Et aussi et surtout, les script Javascript.
Prenons l'exemple de facebook. Heureusement que le site mobile existe, sinon, pratiquement impossible à naviguer avec un PDA ! Trop de javascript tue le javascript. Une page qui charge en 35 seconde en 3G+, c'est énorme !
CSS oui, mais le poids de tout le reste, ça compte énormément.
Après, un site adapté à une résolution d'écran si petite, et surtout, aux système tactile (police grande), là c'est le pied !
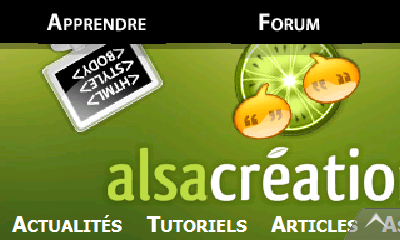
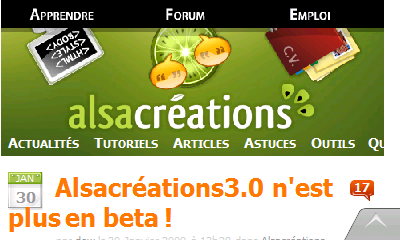
Pour parler rapidement de la V3, sur un Iphone, ça doit bien le faire, mais sur mon Samsung I900, j'ai une résolution moins large et du coup ... ça coince un tout petit peu.
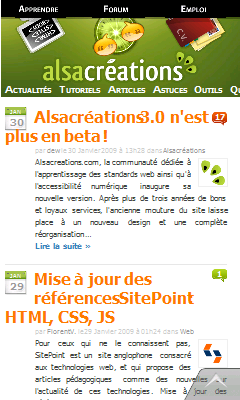
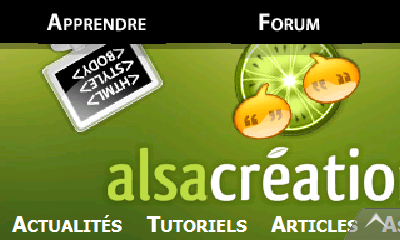
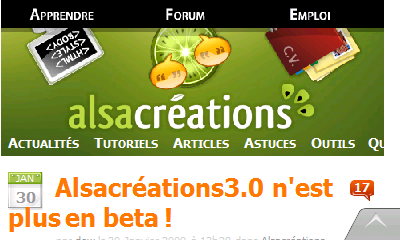
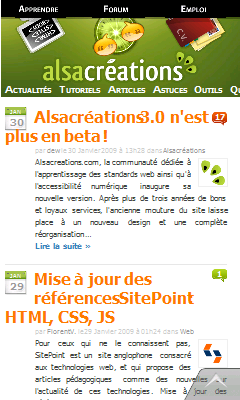
Ci joint des screens, et pour l'équipe Alsa, un petit bug, le lien "Quizz" est à moitié couper

Résolution 240x400 (Opéra 9, Windows Mobile 6.1)

Résolution 400x240 (Opéra 9, Windows Mobile 6.1)

Résolution 400x240 (Opéra 9, Windows Mobile 6.1) (rezoomé à la main pour cadrer l'ensemble)




 [répondre] en bas de chaque post, plus outils [retour au sujet] [retour au salon] [retour accueil] également en bas de chaque écran ?
[répondre] en bas de chaque post, plus outils [retour au sujet] [retour au salon] [retour accueil] également en bas de chaque écran ?