Hello,
Testé un instant l'émulateur Android fourni par Google. Le navigateur inclus utilise Webkit (moteur de rendu de Safari). Et apparemment, Webkit ne gère pas les feuilles de style pour le média handheld (appareils mobiles), ou bien le navigateur inclus n'est pas prévu pour le prendre en compte.
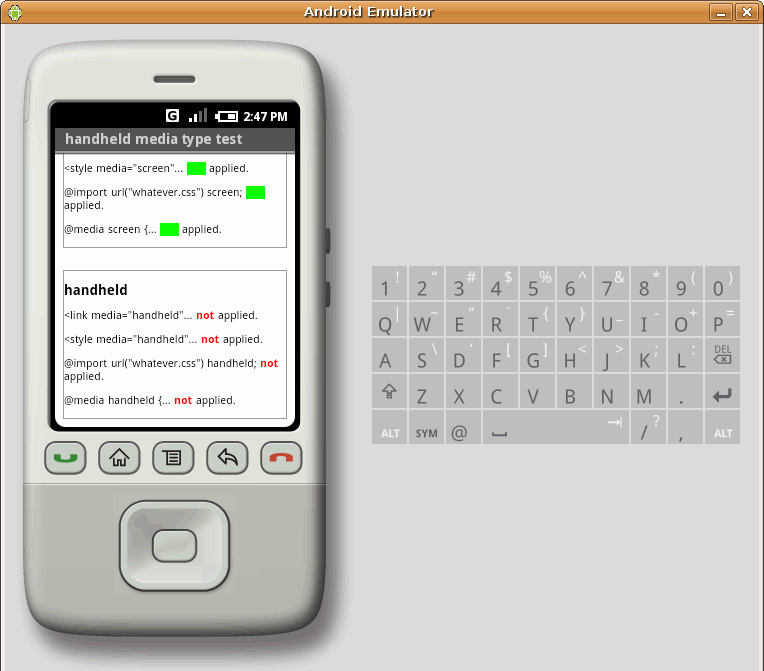
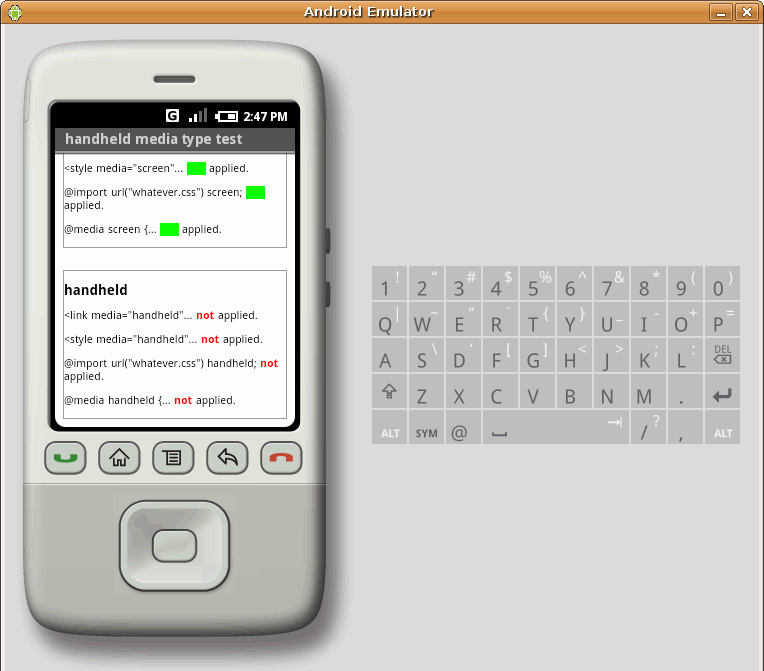
Voici ce que me donne un test:

(Aucune prise en compte du média handheld)
Ce sera à confirmer, bien entendu, sur des versions natives et plus avancées.
Edit: il semblerait par contre que les media queries soient prises en compte. Du moins c'est le résultat de ce test (je ne sais pas s'il est fiable).
Bref, la situation semble être la même que pour l'iphone (qui utilise aussi Webkit).
Modifié par Florent V. (18 Nov 2007 - 16:12)
Testé un instant l'émulateur Android fourni par Google. Le navigateur inclus utilise Webkit (moteur de rendu de Safari). Et apparemment, Webkit ne gère pas les feuilles de style pour le média handheld (appareils mobiles), ou bien le navigateur inclus n'est pas prévu pour le prendre en compte.
Voici ce que me donne un test:

(Aucune prise en compte du média handheld)
Ce sera à confirmer, bien entendu, sur des versions natives et plus avancées.
Edit: il semblerait par contre que les media queries soient prises en compte. Du moins c'est le résultat de ce test (je ne sais pas s'il est fiable).
Bref, la situation semble être la même que pour l'iphone (qui utilise aussi Webkit).
Modifié par Florent V. (18 Nov 2007 - 16:12)





