Bonjour,
Je suis actuellement en réflexion pour l'élaboration de pages de template. En me penchant sur les pages d'inscription et de contact je me dis que je ferais bien l'impasse sur l'intégration d'un service tiers (de type reCAPTCHA).
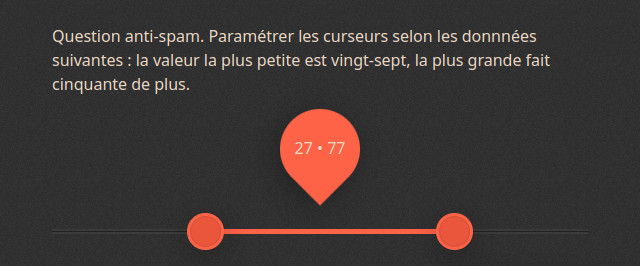
J'imaginerais bien une question aléatoire avec un slider multi-thumb un peu comme ceci :

Voici une page concept (donc non opérationnelle) pour un exemple contextualisé : Register
J'aimerais avoir votre avis sur la question, sachant que le site pour lequel est destiné cette solution n'est en rien un Facebook.
Modifié par Olivier C (16 Oct 2023 - 01:03)
Je suis actuellement en réflexion pour l'élaboration de pages de template. En me penchant sur les pages d'inscription et de contact je me dis que je ferais bien l'impasse sur l'intégration d'un service tiers (de type reCAPTCHA).
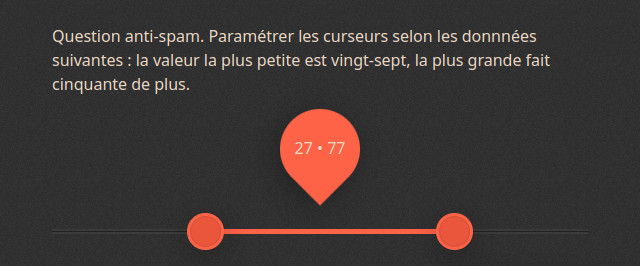
J'imaginerais bien une question aléatoire avec un slider multi-thumb un peu comme ceci :

Voici une page concept (donc non opérationnelle) pour un exemple contextualisé : Register
J'aimerais avoir votre avis sur la question, sachant que le site pour lequel est destiné cette solution n'est en rien un Facebook.
Modifié par Olivier C (16 Oct 2023 - 01:03)

