Bonjour excusez moi de vous déranger.
j'ai un petit problème avec mon site html CSS que j'ai importé sur WordPress, il se trouve que lorsque que je le lance en ligne il y a une petite marge au niveau du header et du footer pour la page d'accueil qui n'est pas vraiment gênante mais j'aimerais bien m'en débarrasser
voici le lien de mon site qui est un site de test https://monsiteamoi.website/
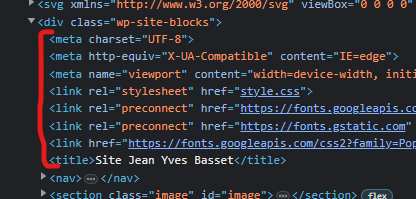
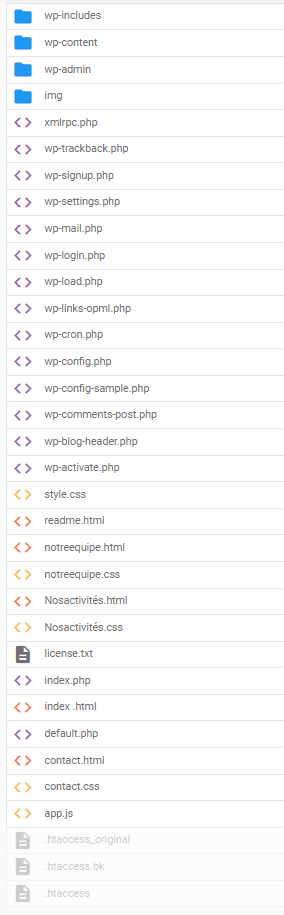
la marge se trouve au niveau de la div "wp-class-blocks" et je n'arrive pas à la trouver dans mes fichiers (WordPress a du me l'ajouter dans mes fichiers et j'ai beau la chercher je ne la trouve pas).
Si vous voyez d'autres problèmes n'hésitez pas à me les dire
Mais en attendant svp aidez moi
Modifié par maximeba (05 Mar 2023 - 22:23)
j'ai un petit problème avec mon site html CSS que j'ai importé sur WordPress, il se trouve que lorsque que je le lance en ligne il y a une petite marge au niveau du header et du footer pour la page d'accueil qui n'est pas vraiment gênante mais j'aimerais bien m'en débarrasser
voici le lien de mon site qui est un site de test https://monsiteamoi.website/
la marge se trouve au niveau de la div "wp-class-blocks" et je n'arrive pas à la trouver dans mes fichiers (WordPress a du me l'ajouter dans mes fichiers et j'ai beau la chercher je ne la trouve pas).
Si vous voyez d'autres problèmes n'hésitez pas à me les dire

Mais en attendant svp aidez moi

Modifié par maximeba (05 Mar 2023 - 22:23)

 .
.