Bonjour, j'espère que vous allez bien ?
Ma question concerne le site suivant : https://telepermanence.ch/
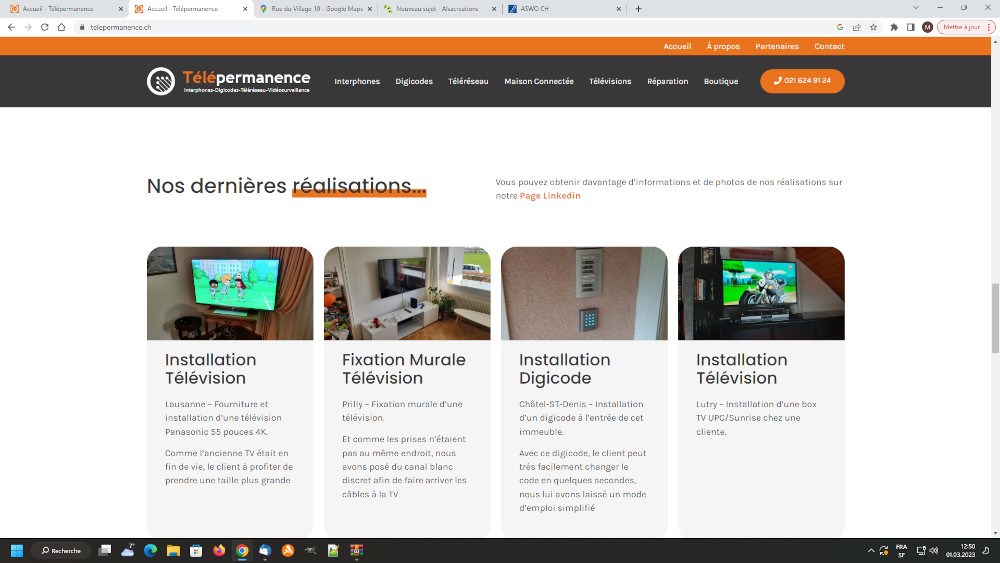
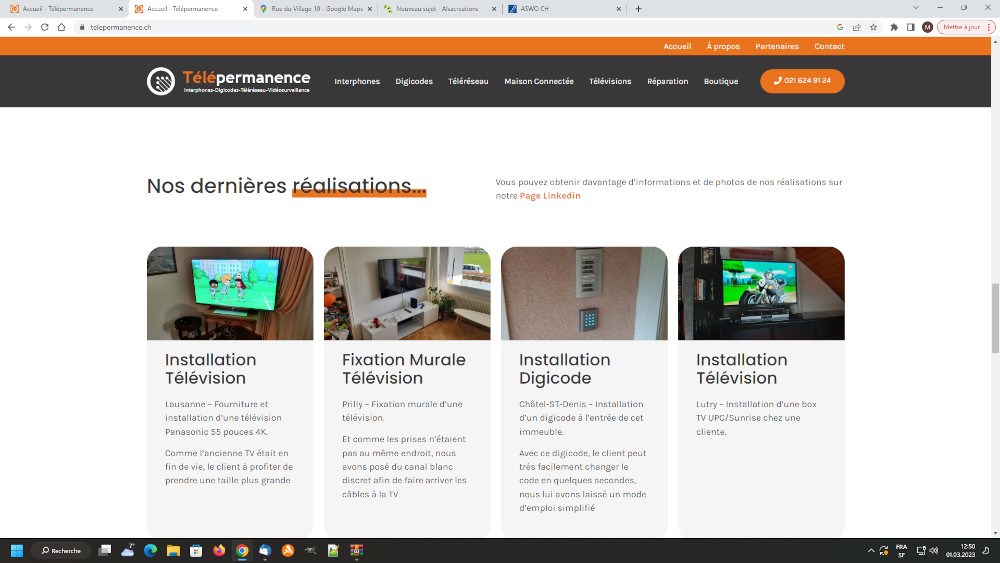
Sur la page, en peu plus bas, se trouve 4 vignettes de photos avec un petit résumé à chaque fois, voir photo ci-dessous.
Le site a été fait par une professionnelle mais elle ne semble pas en mesure de pouvoir me répondre correctement, je me permets donc de vous exposer ma question ici.
Ce que je voudrais, c'est que ces 4 vignettes soient dynamiques et qu'elles affichent les véritables dernières réalisations à chaque fois.
Sur mon ancien site, un script PHP allait interroger la base de données et faisaient afficher les 5 dernières réalisations.
Maintenant pour le site actuel, j'ai vu (je connais pas du tout Wordpress) que l'on peut intégrer du code HTML/CSS dans une page et j'aurai donc pu reprendre le script que j'avais avant pour afficher les dernières réalisations.
Ou alors, il y a un moyen plus "simple", selon vous ?
Un grand merci d'avance et une belle suite de journée !
Marc

Ma question concerne le site suivant : https://telepermanence.ch/
Sur la page, en peu plus bas, se trouve 4 vignettes de photos avec un petit résumé à chaque fois, voir photo ci-dessous.
Le site a été fait par une professionnelle mais elle ne semble pas en mesure de pouvoir me répondre correctement, je me permets donc de vous exposer ma question ici.
Ce que je voudrais, c'est que ces 4 vignettes soient dynamiques et qu'elles affichent les véritables dernières réalisations à chaque fois.
Sur mon ancien site, un script PHP allait interroger la base de données et faisaient afficher les 5 dernières réalisations.
Maintenant pour le site actuel, j'ai vu (je connais pas du tout Wordpress) que l'on peut intégrer du code HTML/CSS dans une page et j'aurai donc pu reprendre le script que j'avais avant pour afficher les dernières réalisations.
Ou alors, il y a un moyen plus "simple", selon vous ?
Un grand merci d'avance et une belle suite de journée !
Marc