Bonjour à vous tous,
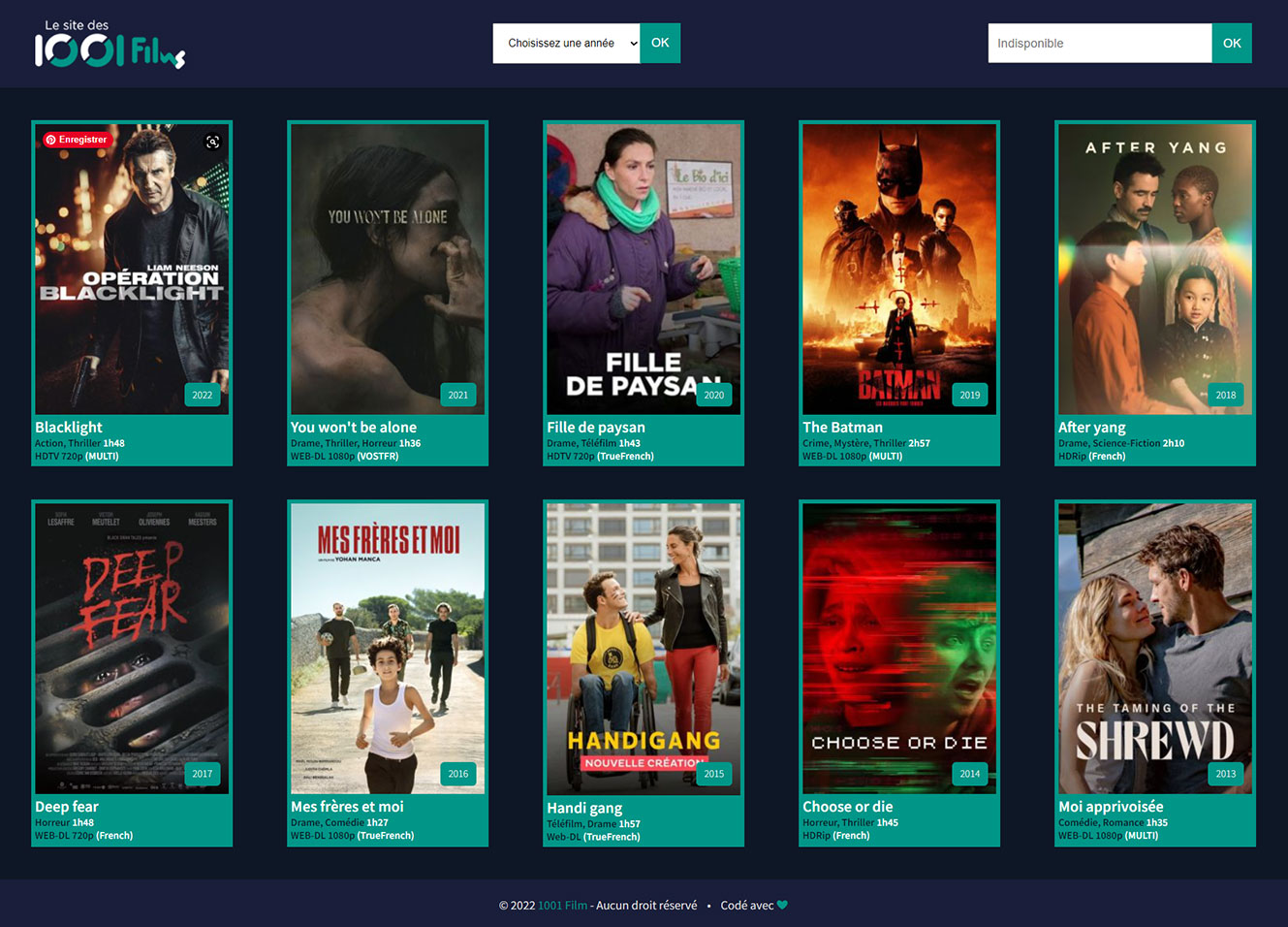
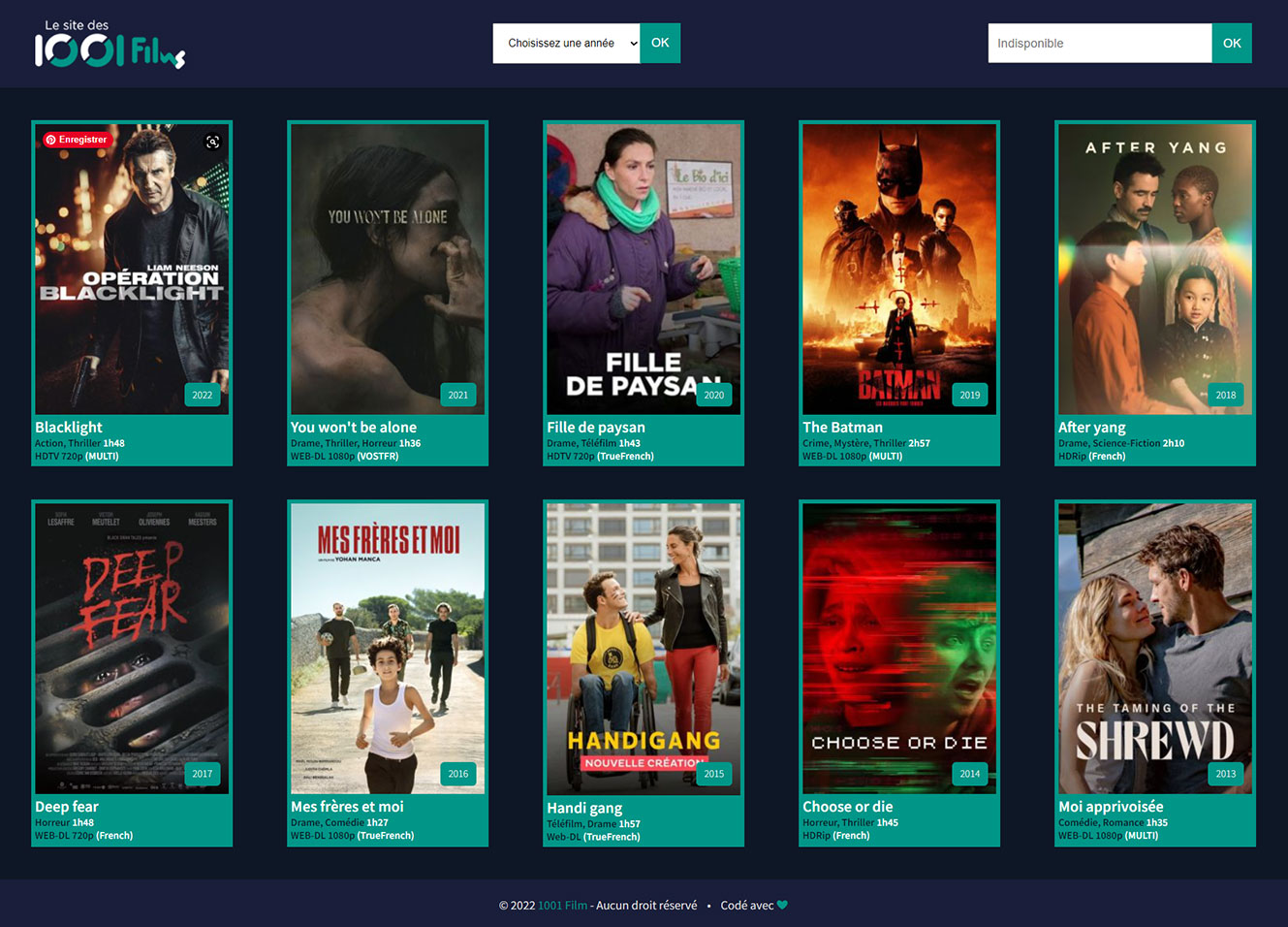
J'ai terminé ma page de recherche de films. Côte HTML et CSS c'est OK. Je suis maintenant dans la partie code PHP. Je rappelle le but du devoir : un site internet spécialisé dans le cinéma demande de développer une page de recherche de films. Quand l'utilisateur sélectionne une année (en haut au centre), les films liés s'affichent avec leur description.
Pour le moment, ça ne fonctionne pas. Je veux d'abord vous le soumettre pour que vous me disiez si je suis sur la bonne vois avec le code PHP ou si je me trompe complètement.
J'ai commencé par créer une variable de type tableau dans laquelle j'ai placé les années avec un sous tableau pour chacune d'elles. A l'intérieur de chaque sous tableau, j'ai placé l'affiche, le genre, la durée, le format et les sous-titres.
C'est dans la structure conditionnelle que j'ai un doute. Je suis quasiment certain que ce n'est pas comme cela que je dois procéder mais je me suis basé sur le devoir précédent. J'ai essayé en utilisant les constantes mais ça ne marche pas non plus. Pouvez-vous m'aider ?
Merci pour votre sollicitude.
Voici la capture écran de cette page :

Voici le code HTML :
Voici le code CSS :
Et voici le code PHP :
Modifié par ObiJuanKenobi (09 May 2022 - 07:14)
J'ai terminé ma page de recherche de films. Côte HTML et CSS c'est OK. Je suis maintenant dans la partie code PHP. Je rappelle le but du devoir : un site internet spécialisé dans le cinéma demande de développer une page de recherche de films. Quand l'utilisateur sélectionne une année (en haut au centre), les films liés s'affichent avec leur description.
Pour le moment, ça ne fonctionne pas. Je veux d'abord vous le soumettre pour que vous me disiez si je suis sur la bonne vois avec le code PHP ou si je me trompe complètement.
J'ai commencé par créer une variable de type tableau dans laquelle j'ai placé les années avec un sous tableau pour chacune d'elles. A l'intérieur de chaque sous tableau, j'ai placé l'affiche, le genre, la durée, le format et les sous-titres.
C'est dans la structure conditionnelle que j'ai un doute. Je suis quasiment certain que ce n'est pas comme cela que je dois procéder mais je me suis basé sur le devoir précédent. J'ai essayé en utilisant les constantes mais ça ne marche pas non plus. Pouvez-vous m'aider ?
Merci pour votre sollicitude.
Voici la capture écran de cette page :

Voici le code HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<link href="styles.css" type="text/css" rel="stylesheet">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Source+Sans+Pro:wght@200;300;400;600;700;900&display=swap" rel="stylesheet">
<title>Devoir 2, développer en PHP</title>
</head>
<body>
<header>
<a href="index.php"><img src="img/1001films.png" title="Logo 1001 film" alt="Logo 1001 film"></a>
<nav>
<form action="traitement" method="get">
<select name="annee">
<option>Choisissez une année</option>
<option value="2022" name="2022">2022</option>
<option value="2021" name="2021">2021</option>
<option value="2020" name="2020">2020</option>
<option value="2019" name="2019">2019</option>
<option value="2018" name="2018">2018</option>
<option value="2017" name="2017">2017</option>
<option value="2016" name="2016">2016</option>
<option value="2015" name="2015">2015</option>
<option value="2014" name="2014">2014</option>
<option value="2013" name="2013">2013</option>
</select>
<button>OK</button>
</form>
</nav>
<div>
<form>
<input type="search" name="search" placeholder="Indisponible">
<button>OK</button>
</form>
</div>
</header>
<section>
<div class="grille">
<div class="cartouche">
<article>
<a href="#"><img src="img/2022/blacklight.jpg" alt="Affiche du film Blacklight" title="Affiche de film"></a>
<p class="annee">2022</p>
<p class="titre_film">Blacklight</p>
<p class="genre">Action, Thriller <span>1h48</span></p>
<p class="format">HDTV 720p <span>(MULTI)</span></p>
</article>
</div>
<div class="cartouche">
<article>
<a href="#"><img src="img/2022/you-won-t-be-alone.jpg" alt="Affiche du film You won't be alone" title="Affiche de film"></a>
<p class="annee">2021</p>
<p class="titre_film">You won't be alone</p>
<p class="genre">Drame, Thriller, Horreur <span>1h36</span></ps>
<p class="format">WEB-DL 1080p <span>(VOSTFR)</span></p>
</article>
</div>
<div class="cartouche">
<article>
<a href="#"><img src="img/2022/fille-de-paysan.jpg" alt="Affiche du film Fille de paysan" title="Affiche de film"></a>
<p class="annee">2020</p>
<p class="titre_film">Fille de paysan</p>
<p class="genre">Drame, Téléfilm <span>1h43</span></p>
<p class="format">HDTV 720p <span>(TrueFrench)</span></p>
</article>
</div>
<div class="cartouche">
<article>
<a href="#"><img src="img/2022/the-batman.jpg" alt="Affiche du film The Batman" title="Affiche de film"></a>
<p class="annee">2019</p>
<p class="titre_film">The Batman</p>
<p class="genre">Crime, Mystère, Thriller <span>2h57</span></p>
<p class="format">WEB-DL 1080p <span>(MULTI)</span></p>
</article>
</div>
<div class="cartouche">
<article>
<a href="#"><img src="img/2022/after-yang.jpg" alt="Affiche du film After yang" title="Affiche de film"></a>
<p class="annee">2018</p>
<p class="titre_film">After yang</p>
<p class="genre">Drame, Science-Fiction <span>2h10</span></p>
<p class="format">HDRip <span>(French)</span></p>
</article>
</div>
<div class="cartouche">
<article>
<a href="#"><img src="img/2022/deep-fear.jpg" alt="Affiche du film Deep fear" title="Affiche de film"></a>
<p class="annee">2017</p>
<p class="titre_film">Deep fear</p>
<p class="genre">Horreur <span>1h48</span></p>
<p class="format">WEB-DL 720p <span>(French)</span></p>
</article>
</div>
<div class="cartouche">
<article>
<a href="#"><img src="img/2022/mes-freres-et-moi.jpg" alt="Affiche du film Mes frères et moi" title="Affiche de film"></a>
<p class="annee">2016</p>
<p class="titre_film">Mes frères et moi</p>
<p class="genre">Drame, Comédie <span>1h27</span></p>
<p class="format">WEB-DL 1080p <span>(TrueFrench)</span></p>
</article>
</div>
<div class="cartouche">
<article>
<a href="#"><img src="img/2022/handi-gang.jpg" alt="Affiche du film Handi gang" title="Affiche de film"></a>
<p class="annee">2015</p>
<p class="titre_film">Handi gang</p>
<p class="genre">Téléfilm, Drame <span>1h57</span></p>
<p class="format">Web-DL <span>(TrueFrench)</span></p>
</article>
</div>
<div class="cartouche">
<article>
<a href="#"><img src="img/2022/choose-or-die.jpg" alt="Affiche du film Choose or die" title="Affiche de film"></a>
<p class="annee">2014</p>
<p class="titre_film">Choose or die</p>
<p class="genre">Horreur, Thriller <span>1h45</span></p>
<p class="format">HDRip <span>(French)</span></p>
</article>
</div>
<div class="cartouche">
<article>
<a href="#"><img src="img/2022/moi-apprivoisee.jpg" alt="Affiche du film Moi apprivoisée" title="Affiche de film"></a>
<p class="annee">2013</p>
<p class="titre_film">Moi apprivoisée</p>
<p class="genre">Comédie, Romance <span>1h35</span></p>
<p class="format">WEB-DL 1080p <span>(MULTI)</span></p>
</article>
</div>
</div>
</section>
<footer>
<p>© 2022 <span class="couleur-verte">1001 Film</span> - Aucun droit réservé    •    Codé avec <span class="couleur-verte">❤</span></p>
</footer>
</body>
</html>
Voici le code CSS :
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
html{
font-size: 100%;
}
body{
font-family: 'Source Sans Pro', sans-serif;
background-color: #0e1726;
font-size: 0.8em;
}
header{
display: flex;
justify-content: space-between;
align-items: center;
padding: 20px 45px;
background-color: #191e3a;
}
input{
width: 280px;
height: 50px;
padding: 10px;
font-size: 1.2em;
}
button{
width: 50px;
height: 50px;
font-size: 1.2em;
background-color: #009688;
color: #fff;
border: 0;
margin-left: -5px;
}
select{
padding: 15px;
height: 50px;
}
.ok{
width: 30px;
background-color: #009688;
color: #fff;
}
section{
margin: 40px 0 0 40px;
}
.grille{
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.cartouche{
position:relative;
background-color: #009688;
width: 250px;
padding: 5px;
margin-bottom: 40px;
margin-right: 40px;
}
.annee{
background-color: #009688;
padding: 10px;
font-weight: 300;
font-size: 1em;
color: #fff;
border-radius: 5px;
line-height: 10px;
position: absolute;
top: 325px;
left: 190px;
}
.titre_film{
font-weight: 600;
font-size: 1.5em;
color: #fff;
}
.genre{
font-size: 1em;
color: #0e1726;
}
.format{
color: #0e1726;
}
.genre, .format{
font-weight: 600;
}
span{
color: #fff;
}
footer{
background-color: #191e3a;
text-align: center;
color: #dddddd;
padding: 20px 60px;
font-size: 1.2em;
}
.couleur-verte{
color: #009688;
}
Et voici le code PHP :
<?php
$annees = array(
'2022' => [
[
'id' => 0,
'affiche' => 'Blacklight',
'genre' => 'Action, Thriller',
'duree' => '1h48',
'format' => 'HDTV 720p',
'sous-titres' => '(MULTI)']
],
'2021' => [
[
'id' => 0,
'affiche' => 'You won\'t be alone',
'genre' => 'Drame, Thriller, Horreur',
'duree' => '1h36',
'format' => 'WEB-DL 1080p',
'sous-titres' => '(VOSTFR)']
],
'2020' => [
[
'id' => 0,
'affiche' => 'Fille de paysan',
'genre' => 'Drame, Téléfilm',
'duree' => '1h43',
'format' => 'HDTV 720p',
'sous-titres' => '(TrueFrench)']
],
'2019' => [
[
'id' => 0,
'affiche' => 'The Batman',
'genre' => 'Crime, Mystère, Thriller',
'duree' => '2h57',
'format' => 'WEB-DL 1080p',
'sous-titres' => '(MULTI)']
],
'2018' => [
[
'id' => 0,
'affiche' => 'After yang',
'genre' => 'Drame, Science-Fiction',
'duree' => '2h10',
'format' => 'HDRip',
'sous-titres' => '(French)']
]
'2017' => [
[
'id' => 0,
'affiche' => 'Deep fear',
'genre' => 'Horreur',
'duree' => '1h48',
'format' => 'WEB-DL 720p',
'sous-titres' => '(French)']
]
'2016' => [
[
'id' => 0,
'affiche' => 'Mes frères et moi',
'genre' => 'Drame, Comédie',
'duree' => '1h27',
'format' => 'WEB-DL 1080p',
'sous-titres' => '(TrueFrench)']
]
'2015' => [
[
'id' => 0,
'affiche' => 'Handi gang',
'genre' => 'Téléfilm, Drame',
'duree' => '1h57',
'format' => 'Web-DL',
'sous-titres' => '(TrueFrench)']
]
'2014' => [
[
'id' => 0,
'affiche' => 'Choose or die',
'genre' => 'Horreur, Thriller',
'duree' => '1h45',
'format' => 'HDRip ',
'sous-titres' => '(French)']
]
'2013' => [
[
'id' => 0,
'affiche' => 'Moi apprivoisée',
'genre' => 'Comédie, Romance',
'duree' => '1h35',
'format' => 'WEB-DL 1080p',
'sous-titres' => '(MULTI)']
]
);
if(isset($_GET['validation'])){
if (isset($_GET['annee']) && array_key_exists($_GET['annee'], $film)) {
foreach ($vignette as $valeur){
echo . $valeur['affiche'] . $valeur['genre'] . $valeur['duree'] . $valeur['format'] . $valeur['sous-titres'];
}
}
}
?>
Modifié par ObiJuanKenobi (09 May 2022 - 07:14)
