Hello, Bonjour,
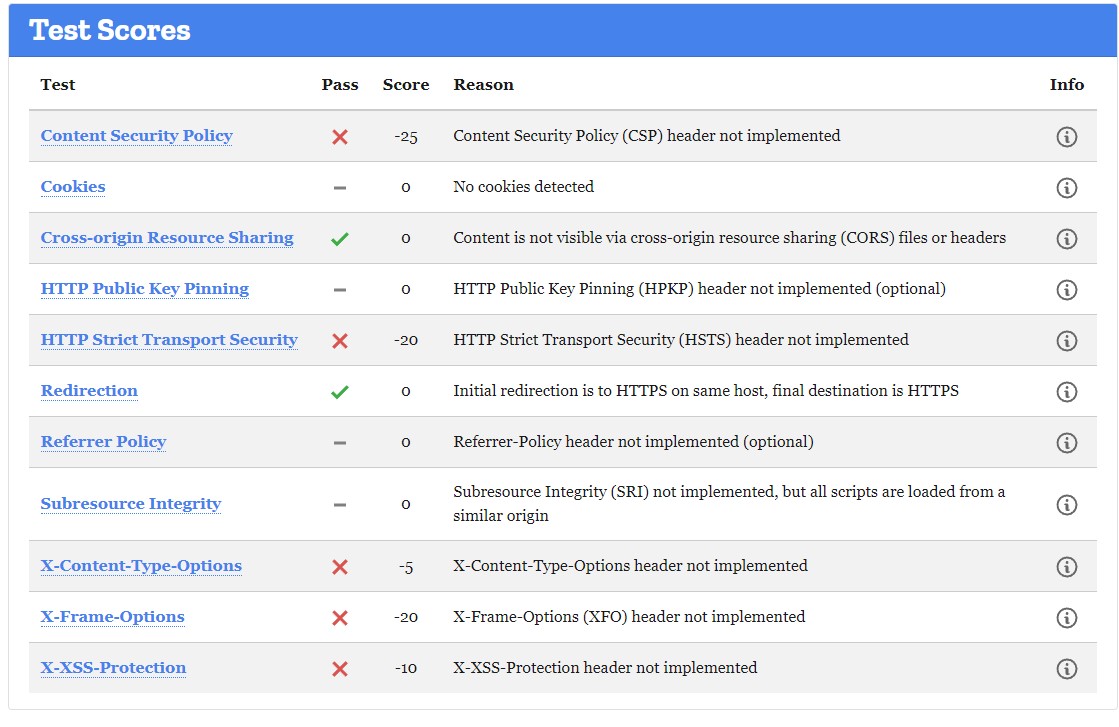
Il y a quelques temps, les tests de vulnérabilités que j'avais passé en ligne indiquaient que mon site était parfaitement secure. Aujourd'hui, en testant avec https://observatory.mozilla.org/
j'ai 0/20 !!!

 Pourquoi et quoi faire ? Merci.
Pourquoi et quoi faire ? Merci.
PS: c'est un site avec extensions .php. Un rapport peut-être ?
Voici un extrait de mon .htaccess :
<IfModule mod_headers.c>
Header set X-XSS-Protection "1; mode=block"
Header set X-Frame-Options SAMEORIGIN
Header set X-Content-Type-Options nosniff
Header always set Strict-Transport-Security "max-age=63072000; includeSubDomains"
Header set Referrer-Policy "same-origin"
Header set Feature-Policy "geolocation 'self'; vibrate 'none'"
Header set Content-Security-Policy "default-src 'self'; script-src 'self';"
Header edit Set-Cookie ^(.*)$ $1;HttpOnly;Secure
</IfModule>
# Avec ceci, c'est pareil...
Header always set X-Frame-Options SAMEORIGIN
Header set X-Content-Type-Options nosniff
Header set Strict-Transport-Security "max-age=63072000; ;includeSubDomains;"
Header set Referrer-Policy: no-referrer
Header set Feature-Policy: "geolocation none"
Il y a quelques temps, les tests de vulnérabilités que j'avais passé en ligne indiquaient que mon site était parfaitement secure. Aujourd'hui, en testant avec https://observatory.mozilla.org/
j'ai 0/20 !!!


 Pourquoi et quoi faire ? Merci.
Pourquoi et quoi faire ? Merci.PS: c'est un site avec extensions .php. Un rapport peut-être ?
Voici un extrait de mon .htaccess :
<IfModule mod_headers.c>
Header set X-XSS-Protection "1; mode=block"
Header set X-Frame-Options SAMEORIGIN
Header set X-Content-Type-Options nosniff
Header always set Strict-Transport-Security "max-age=63072000; includeSubDomains"
Header set Referrer-Policy "same-origin"
Header set Feature-Policy "geolocation 'self'; vibrate 'none'"
Header set Content-Security-Policy "default-src 'self'; script-src 'self';"
Header edit Set-Cookie ^(.*)$ $1;HttpOnly;Secure
</IfModule>
# Avec ceci, c'est pareil...
Header always set X-Frame-Options SAMEORIGIN
Header set X-Content-Type-Options nosniff
Header set Strict-Transport-Security "max-age=63072000; ;includeSubDomains;"
Header set Referrer-Policy: no-referrer
Header set Feature-Policy: "geolocation none"


 Mais vite fait.
Mais vite fait.  donc je serais intransigeante sur son niveau de sécurité !!!
donc je serais intransigeante sur son niveau de sécurité !!! 