Bonjour,
J'ai un souci avec le duo ajax-php. Je suhaite insérer dans une base de données la valeur d'un lien cassé transmise par l'utiliisateur :
L'alerte me donne bien :
Côté PHP :
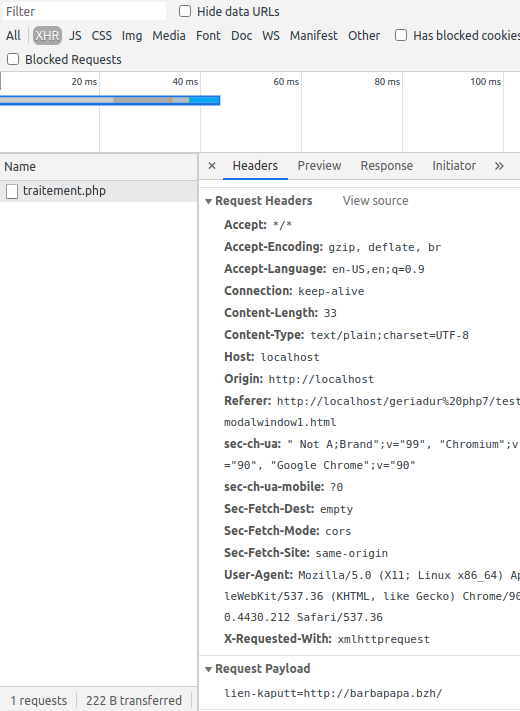
Et ça ne passe pas : rien n'est inséré dans la base. Pourtant les outils de développement du navigateur me disent que la requête s'est bien passée...
Merci de votre aide !
Modifié par Titen (13 May 2021 - 07:03)
J'ai un souci avec le duo ajax-php. Je suhaite insérer dans une base de données la valeur d'un lien cassé transmise par l'utiliisateur :
var data = 'lien-kaputt=' + document.querySelector('input[name = lien-kaputt]:checked').value;
alert (data);
var xhr = getHttpRequest();
xhr.open('POST', 'traitement.php', true);
xhr.setRequestHeader('X-Requested-With', 'xmlhttprequest');
xhr.send(data);L'alerte me donne bien :
lien-kaputt=http:/www.unliencassé.fr/Côté PHP :
<?php
header('application/x-www-form-urlencoded');
if( $_POST){
if (isset( $_POST['lien-kaputt'])){
$lienkaputt = $_POST['lien-kaputt'];
$link= mysqli_connect("localhost", "root", "motdepasse", "nomdelabase");
if (!$link) {
echo "Error: Unable to connect to MySQL." . PHP_EOL;
echo "Debugging errno: " . mysqli_connect_errno() . PHP_EOL;
echo "Debugging error: " . mysqli_connect_error() . PHP_EOL;
exit;
}
$sql=mysqli_query($link,"INSERT INTO liammou_torr (liamm) VALUES ('$lienkaputt')");
}
}
?>Et ça ne passe pas : rien n'est inséré dans la base. Pourtant les outils de développement du navigateur me disent que la requête s'est bien passée...
Merci de votre aide !
Modifié par Titen (13 May 2021 - 07:03)