Bonjour à tous,
Je suis entrain de suivre le cours Sass openclassrooms, hors je rencontre un problème.
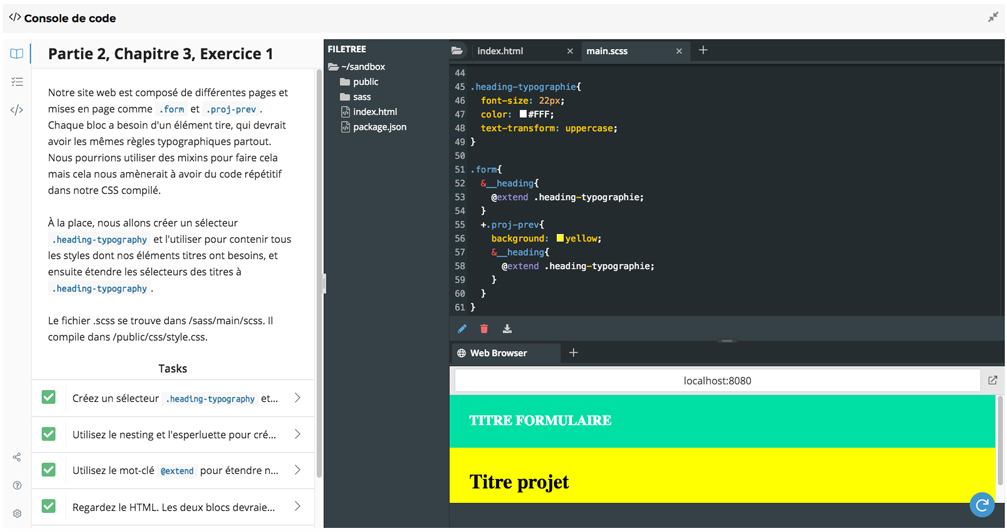
On nous apprends les combinateurs (ici utilisé pour +.proj-prev) et l'imbriquation avec une esperluette pour éviter la répétition de texte (ici &__heading pour créer .proj-prev__heading) mais celà ne fonctionne pas. Le combinateur + fonctionne bien mais pas l'esperluette, est-ce que c'est normal ?
?
Si quelqu'un peut m'expliquer où est mon erreur.
Merci par avance. Lien de l'exercice où je rencontre le soucis : https://openclassrooms.com/fr/courses/6106181-simplifiez-vous-le-css-avec-sass/6598331-ecrivez-du-code-plus-propre-grace-aux-extensions-sass
Je suis entrain de suivre le cours Sass openclassrooms, hors je rencontre un problème.
On nous apprends les combinateurs (ici utilisé pour +.proj-prev) et l'imbriquation avec une esperluette pour éviter la répétition de texte (ici &__heading pour créer .proj-prev__heading) mais celà ne fonctionne pas. Le combinateur + fonctionne bien mais pas l'esperluette, est-ce que c'est normal
 ?
?Si quelqu'un peut m'expliquer où est mon erreur.
Merci par avance. Lien de l'exercice où je rencontre le soucis : https://openclassrooms.com/fr/courses/6106181-simplifiez-vous-le-css-avec-sass/6598331-ecrivez-du-code-plus-propre-grace-aux-extensions-sass
<div class="container">
<div class="form">
<h1 class="form__heading">Titre formulaire</h1>
</div>
<div class="proj-prev">
<h1 class="proj-prev__heading">Titre projet</h1>
</div>
</div>
.heading-typographie{
font-size: 22px;
color: #FFF;
text-transform: uppercase;
}
.form{
&__heading{
@extend .heading-typographie;
}
+.proj-prev{
background: yellow;
&__heading{
@extend .heading-typographie;
}
}
} Bonjour,
Bonjour,
