Bonjour !
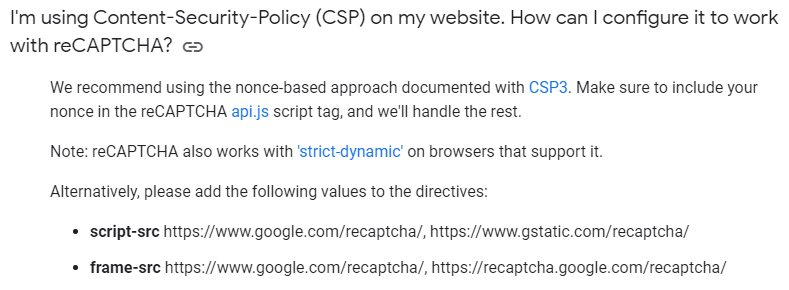
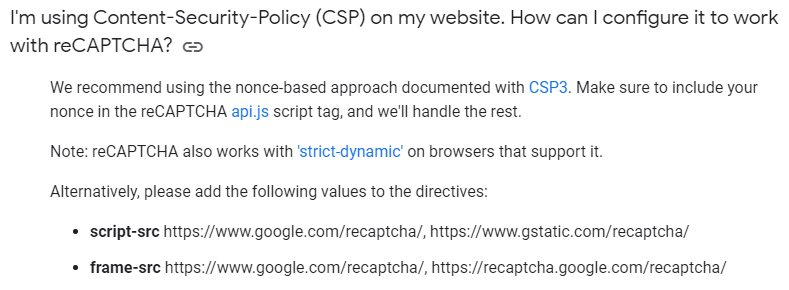
J'ai défini un CSP strict pour mon site en suivant toutefois les recommandations du site de Google pour ne pas avoir de conflits avec le reCaptcha v3, à voir ci-dessous :

Seulement voilà ça ne marche quand même pas. J'ai fait les vérifications, c'est bien le reCaptcha qui pose problème et c'est bien quand j'ajoute le CSP ci-dessous que ça plante :
Je vous montre là où j'ai copié mon nonce :
Merci pour la personne qui pourra me sÔver
J'ai défini un CSP strict pour mon site en suivant toutefois les recommandations du site de Google pour ne pas avoir de conflits avec le reCaptcha v3, à voir ci-dessous :

Seulement voilà ça ne marche quand même pas. J'ai fait les vérifications, c'est bien le reCaptcha qui pose problème et c'est bien quand j'ajoute le CSP ci-dessous que ça plante :
Header set Content-Security-Policy: "default-src 'self' ; style-src 'self' ; script-src 'self' 'nonce-mon_nonce' https://www.google.com/recaptcha/, https://www.gstatic.com/recaptcha/ ; frame-src https://www.google.com/recaptcha/, https://recaptcha.google.com/recaptcha/ "Je vous montre là où j'ai copié mon nonce :
<script nonce="mon_nonce" src="https://www.google.com/recaptcha/api.js?render=ma_clé"></script>Merci pour la personne qui pourra me sÔver

